用CSS样式控制文字浮于图片上方,这个我们首先要明确的知道一个层的概念,这里就是将图片为一个层,然后文字又是一个层,然后我们使用一个position定位,将文字定于图片的位置,然后使用z-index这...
vue动态设置样式
1、添加样式绑定 <div class="container" :style="{height: scrollerHeight}"></div> 2、添加属性计算 comput...
从0开始学VUE–使用Django+Vue 构建一个Web项目 登陆界面的实现
在route/index.js 中添加路由export default new Router({ routes: < { path: '/login', name: 'login', com...
 编程语言
编程语言
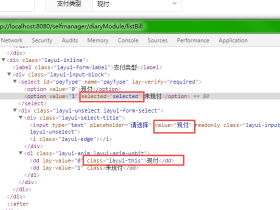
layer-layui的select更改选项后使用form.render()并没能够刷新所选择的元素
问题:select更改选项后,使用form.render();并没能够刷新所选择的元素。在进入页面后会访问服务端加载一些数据,然后根据数据去更改下拉框的选项,第一次加载是对的,而后续加载下拉框的选择就...
 编程语言
编程语言
VUE项目解决Vant组件库样式修改不生效问题
公司项目中引用了vant组件库,浏览器右键检查获取组件库中提供的组件类名进行样式修改时,发现没有生效,浏览器没有反应,最后用::v-deep解决了问题解决方式:在app.vue中添加样式修改去掉组件中...
 编程语言
编程语言
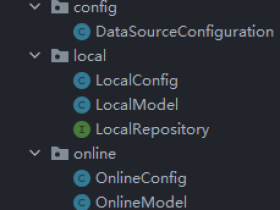
Spring Boot之连接多个数据库(以两个数据库为例)
1、添加插件(pom.xml)<!-- JPA依赖 --><dependency><groupId>org.springframework.boot</gro...
PHP中使用if的时候为什么建议将常量放在前面?
在某些框架或者高手写的代码中,我们会发现有不少人喜欢在进行条件判断的时候将常量写在前面,比如: if(1 == $a){ echo 111; }这样做有什么好处呢?我们假设一个不小心的粗心大意,少写了...
centos7 离线安装 nginx
安装gcc1,准备安装包下载地址 http://nginx.org/download/nginx-1.19.0.tar.gzrmp 下载地址 http://mirror.centos.org/cent...
 编程语言
编程语言
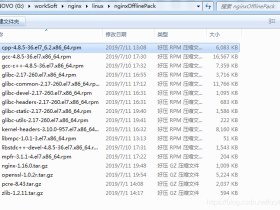
Centos7系统离线安装nginx步骤(亲测,超详细步骤)
1.整理离线安装需要的包,打包成nginxOfflinePack.tar.gz 压缩包复制到centos相应目录我整理的包已上传到csdn资源库 ,下载地址https://download.csdn....
网页中的动态加载(js文件和css文件即换肤)
导语:最近经常遇到一些人问起网页中按需加载的需求,例如网页load时不加载js文件,只有当用户触发某个事件时才按其所需加载其所需的js文件,又比如用户可以随意地切换网页的颜色等。纵观这些需求分析,不外...