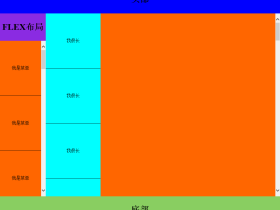
css解决高度自适应问题(使用flex)这篇文章通过flex来解决高度自适应问题,纯用css,还是昨天这个例子 需求和上篇文章一样,这里再重复一遍需求:这个矩形的高度和浏览器窗口的高度相同,不能出现纵...
 编程语言
编程语言
 编程语言
编程语言
 编程语言
编程语言
 编程语言
编程语言
 编程语言
编程语言
 编程语言
编程语言