df -h先查看linux磁盘的使用情况。再用cd /进入根目录,使用du --max-depth=1 -h命令查看,那个文件夹占用的空间最多。再重复使用du --max-depth=1 ...
 编程语言
编程语言
vue+element+oss实现前端分片上传和断点续传
纯前端实现:切片上传断点续传 。断点续传需要在切上上传的基础上实现前端之前上传OSS,无需后端提供接口。先上完整代码,直接复制,将new OSS里的参数修改成自己公司OSS相关信息后可用,如遇问题,请...
CSS实现文字垂直居中
一、问题描述: 当高度固定或不固定时,单行或多行文本难以实现垂直居中;二、解决方法:1、使用line-height属性,将line-height设置与元素高度等高。局限性:只适用于单行文本,局限性大。...
 编程语言
编程语言
Vuex中四个map方法的使用 mapState mapGetters mapActions mapMutations
1. mapState方法:用于帮助我们映射state中的数据为计算属性computed:{//借助mapState生成计算属性:sum、school、subject(对象写法)...mapState...
JS中数字,字符串,null和undefined转换为bool是true还是false总结
我们经常会遇到定义一个变量然后if判断这个变量的情况,如下面的练习题,经常弄混淆,现对不同数值类型总结如下:练习题var s=""; if(s) con...
vue项目中设置Echarts图表的大小
1 Echarts图表大小设置1.1 在 html中直接定义容器大小通常来讲,我们在定义图标所处的容器的时候,通常会给容器设置一个默认的大小,如下:<divclass="echart"id="m...
 编程语言
编程语言
前端:一篇彻底搞懂vuex (mapState、mapGetters、mapMutations、mapActions)
文章目录一、state1.1 state使用1.2 mapState 辅助函数二、getters2.1 getters的使用三、Mutation3.1 mutations的使用3.2 mapMutat...
vue引用本地静态资源(图片、音频、视频)
说明:本文章用于说明引用项目下本地资源(图片、音频、视频)的引用方式,从后台服务器获取的资源并不完全适用1、第一种引用方式:直接在<template>中引用,src中使用相对地址<t...
helm部署单节点redis
helm部署单节点redis1. 下载2. 创建StorageClass3. 自定义value配置文件4. 安装5. 外网连接6. 内网连接1. 下载# helm fetch stable/redis...
 编程语言
编程语言
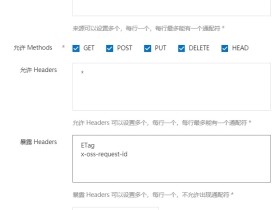
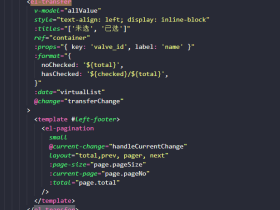
关于Element-UI的穿梭框数据量大时,点击‘全选’卡顿问题解决
现象:el-transfer会一次性渲染所有数据,如果我们渲染上千条数据,需要的时间比较久,大约需要十几秒的时间,如果成千上万条,会有很明显的卡顿现象,我是把transfer穿梭框进行分页处理,解决卡...