本文实例为大家分享了vue实现列表无缝滚动效果的具体代码,供大家参考,具体内容如下 1.安装 npm install vue-seamless-scroll --save 2.在需要使用的组件中引入进...
 编程语言
编程语言
Flutter实现心动的动画特效_Android
目录 实现动画 混入 SingleTickerProviderStateMixin 创建动画 抽离成小组件 完整代码 为了追求更好的用户体验,有时候我们需要一个类似心跳一样跳动着的控件来吸引用户的注意...
 编程语言
编程语言
vue中的Key值重复问题_vue.js
目录 关于Key值重复问题 v-for key值重复报错 关于Key值重复问题 今天用jeecg-boot 做从页面传时间到modal表格中查询数据时报错,只要后台多表连接另一个时间表前端就报错,显示...
 编程语言
编程语言
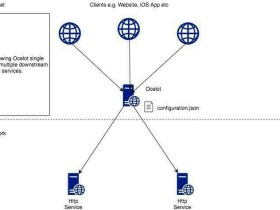
ASP.NET Core中的Ocelot网关介绍_实用技巧
目录 1.简介 2.Ocelot配置 2.1基础集成(Basic Implementation) 2.2集成IdentityServer(With IdentityServer) 2.3多个网关实例集...
 编程语言
编程语言
vue实现简单无缝滚动效果_vue.js
本文实例为大家分享了vue实现简单无缝滚动的具体代码,供大家参考,具体内容如下 效果 实现思路 在vue中如何复制一份列表出来呢且不能丢失绑定的事件,很简单使用slot插槽,使用两个插槽我们就拥有了两...
 编程语言
编程语言
Vue指令之v-for的使用说明_vue.js
目录 Vue v-for的使用 1.迭代普通数组 2.迭代对象数组 3.迭代对象 4.迭代数字 v-for的最佳使用技巧 1.始终在v-for循环中使用key 2.不要在循环中使用v-if 3.使用计...
Java中List.contains(Object object)方法使用_java
使用List.contains(Object object)方法判断ArrayList是否包含一个元素对象(针对于对象的属性值相同,但对象地址不同的情况),如果没有重写List<E>的元素...
java8 List<Object>去掉重复对象的几种方法_java
目录 一、去除List中重复的String 二、List中对象去重 三、根据对象的属性去重 参考: 一、去除List中重复的String public List<String> remov...
vue子组件如何使用父组件传过来的值_vue.js
目录 子组件使用父组件传过来的值 父组件 子组件 vue子组件调用父组件数据 子组件使用父组件传过来的值 父组件 <alarmstatistics :roless.sync="role">...
 编程语言
编程语言
FreeRTOS实时操作系统信号量基础_操作系统
目录 前言 1.信号量简介 2.二进制信号量 3.计数信号量 4.互斥量 5.递归互斥量 前言 本文介绍信号量的基础知识,详细源码分析见FreeRTOS进阶信号量分析 1.信号量简介 FreeRTOS...