在写uni-app时,发现子元素超出父元素高度范围,子元素高度会自适应,本以为是upx的问题,但是改为px还是自适应,然后又把flex注释掉发现问题解决了,问题就在flex布局。
父元素样式:
/* 宠物列表 */
.pet-list{
margin:10px 0px;
width: 100%;
height: 300px;
padding: 0 10px 0 10px;
display: flex;
flex-direction: column;
align-items: center;
overflow-y: scroll;
}子元素样式:
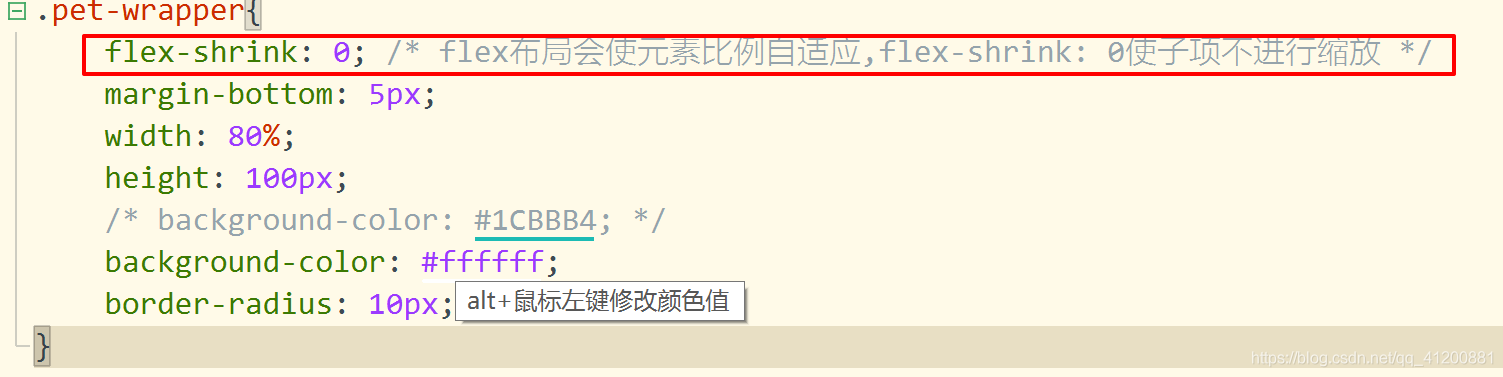
.pet-wrapper{
margin-bottom: 5px;
width: 80%;
height: 100px;
background-color: #ffffff;
border-radius: 10px;
}此时子元素数量较多,整体高度超出父元素高度时,子元素高度会自适应减小,要想保持子元素高度,需对子元素样式增加如下属性: