摘要:原来在我们创建tsconfig.json文件的时候,VSCode会自动检测当前项目当中是否有TS文件;如果没有的话,就会报这个错提示我们去创建一个文件,再去使用。
本文分享自华为云社区《tsconfig.json在配置文件中找不到任何输入。指定的 "include" 路径为“X” "exclude" 路径为[]》,作者:gentle_zhou 。
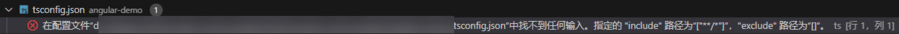
近期在开发一个新项目,其中需要在tsconfig.json文件里定义TypeScript 编译器如何把TS文件转换成 JavaScript 代码。但是在VSCode编辑器中编写该文件的时候,突然就显示了报错:
在配置文件“d:/XXXXX/angular-demo/tsconfig.json”中找不到任何输入。指定的 "include" 路径为“["**/*"]”,"exclude" 路径为“[]”。
这就让人丈二和尚摸不着头脑了,我在tsconfig.json文件里,只写了compilerOptions相关的内容:
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"moduleResolution": "node",
"sourceMap": true,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"removeComments": false,
"noImplicitAny": false
},
}按道理来说,是不会触发任何错误的。于是按照VSCode的报错提示,在tsconfig.json文件里,又添加了"include":[“angular-demo/”]和"exclude": [],但是依然会报同样的错:

在网上调研之后,原来在我们创建tsconfig.json文件的时候,VSCode会自动检测当前项目当中是否有TS文件;如果没有的话,就会报这个错提示我们去创建一个文件,再去使用。
解决方法
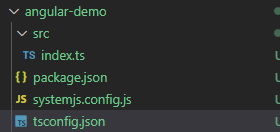
在项目里创建一个.ts文件,空文件也可以,VSCode便不会再报此错误:

因此,我们最好每次在VSCode IDE里开发前端项目的时候,可以先规划搭建好项目的目录结构,创建好项目入口文件index.ts;然后再去创建相关配置文件,这样可以避开VSCode报出错误:
在配置文件“d:/XXXXX/angular-demo/tsconfig.json”中找不到任何输入。指定的 "include" 路径为“["**/*"]”,"exclude" 路径为“[]”。