

<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>省市级联动效果</title></head><bodyonload="initProvince()">
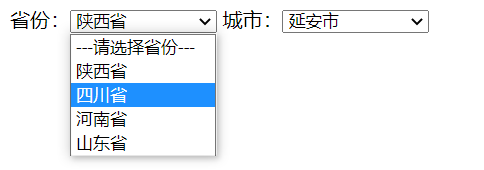
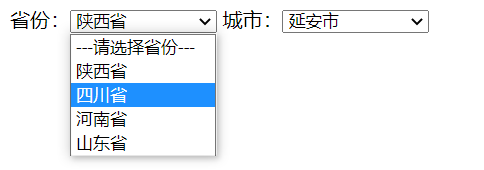
省份:<selectid="province"onchange="fillCity()"></select>
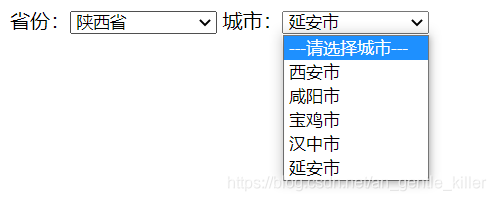
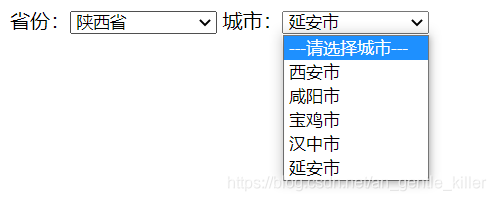
城市:<selectid="city"></select><script>functioninitProvince(){let provinceArr=["陕西省","四川省","河南省","山东省"];let proovinceObj=document.getElementById("province");let option=newOption("---请选择省份---","");
proovinceObj.options.add(option);for(let provinceof provinceArr){let option=newOption(province,province);
proovinceObj.options.add(option);}}let cityArr=newArray();
cityArr['陕西省']=['西安市','咸阳市','宝鸡市','汉中市','延安市'];
cityArr['四川省']=['成都市','达州市','广元市','绵阳市','乐山市'];
cityArr['河南省']=['郑州市','开封市','洛阳市','新乡市','焦作市'];
cityArr['山东省']=['济南市','青岛市','莱州市','烟台市','德州市'];functionfillCity(){let provinceObj= document.getElementById("province");let province=provinceObj.value;let cityObj= document.getElementById("city");
cityObj.options.length=0;if(province!=""){let cityOption=newOption("---请选择城市---","");
cityObj.options.add(cityOption);}for(let cityof cityArr[province]){let cityOption=newOption(city,city);
cityObj.options.add(cityOption)}}</script></body></html>