vue +elementUI 分页功能入的坑(数据不能渲染上表格)
今天写Vue项目遇到表格分页问题,于是就想到elementUI组件有分页功能。
<div class="block">
<span class="demonstration">完整功能</span>
<el-pagination
@size-change="handleSizeChange" //pageSize 改变时会触发
@current-change="handleCurrentChange" //currentPage 改变时会触发
:current-page="currentPage4" //当前显示的页码
:page-sizes="[100, 200, 300, 400]" //每页的显示条数选择器
:page-size="100" // 每页显示条目个数
layout="total, sizes, prev, pager, next, jumper" //子组件名
:total="400"> //数据总数
</el-pagination>
</div>

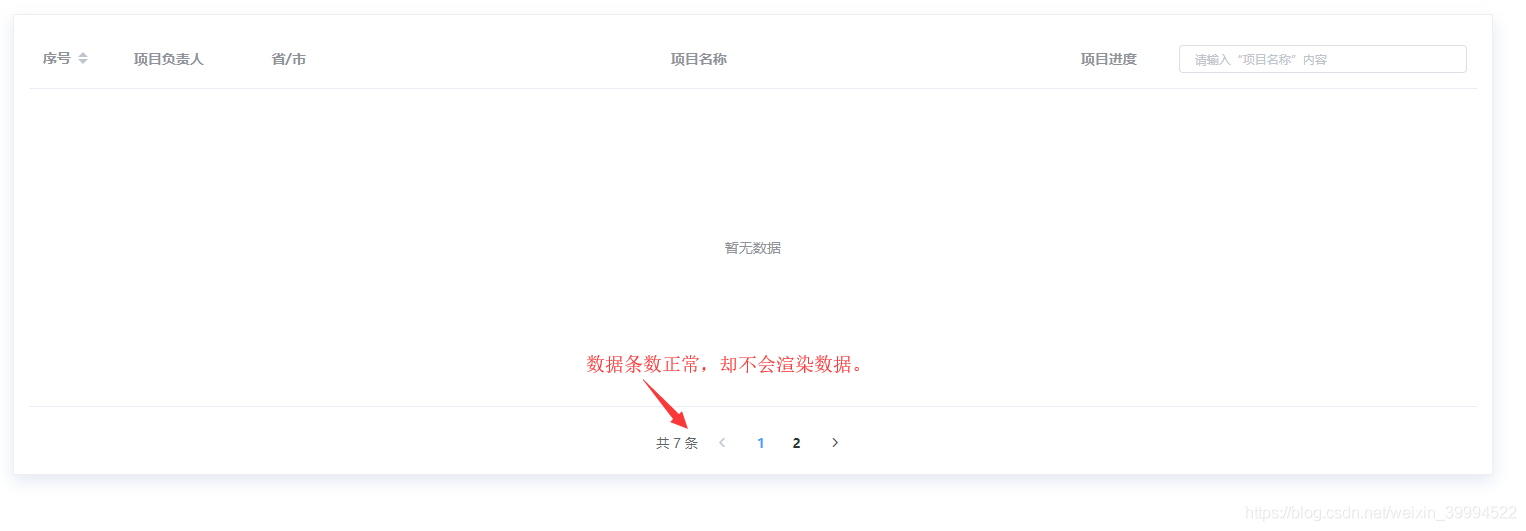
可当我按照文档敲好代码后,页面并没有渲染上数据,但是数据是存在的,看代码:
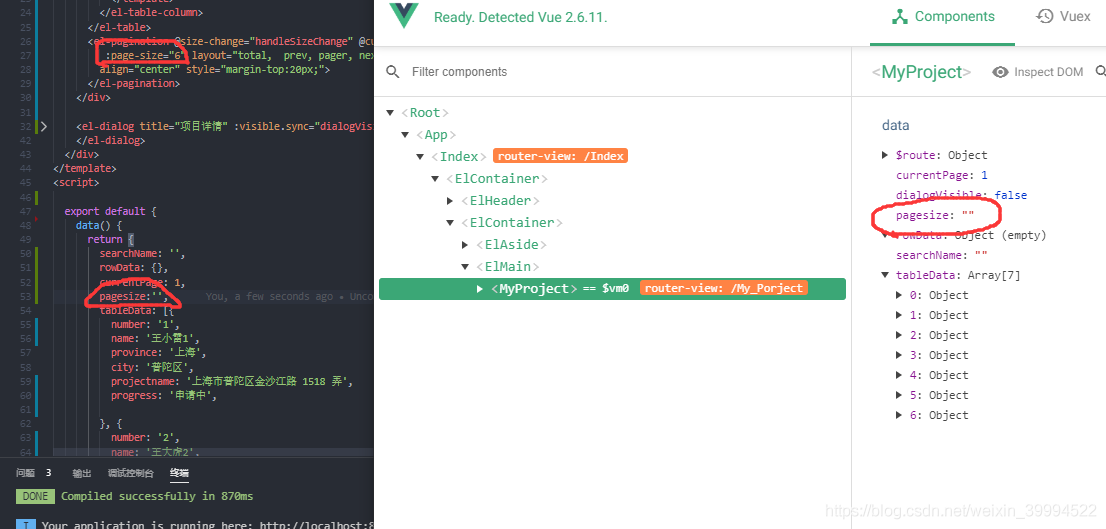
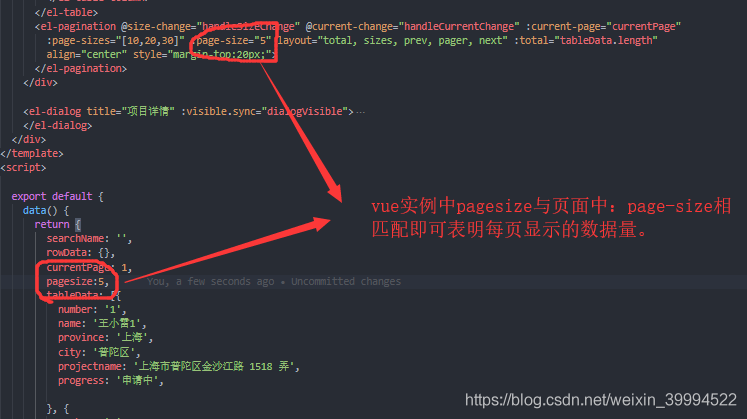
于是我通过vue的调试器查看了源代码的数据如下:
有上图可见,:page-size:‘6’ 即表示每页显示6条数据,但是在初始化时,pagesize并没有赋值,所有就为0条数据。
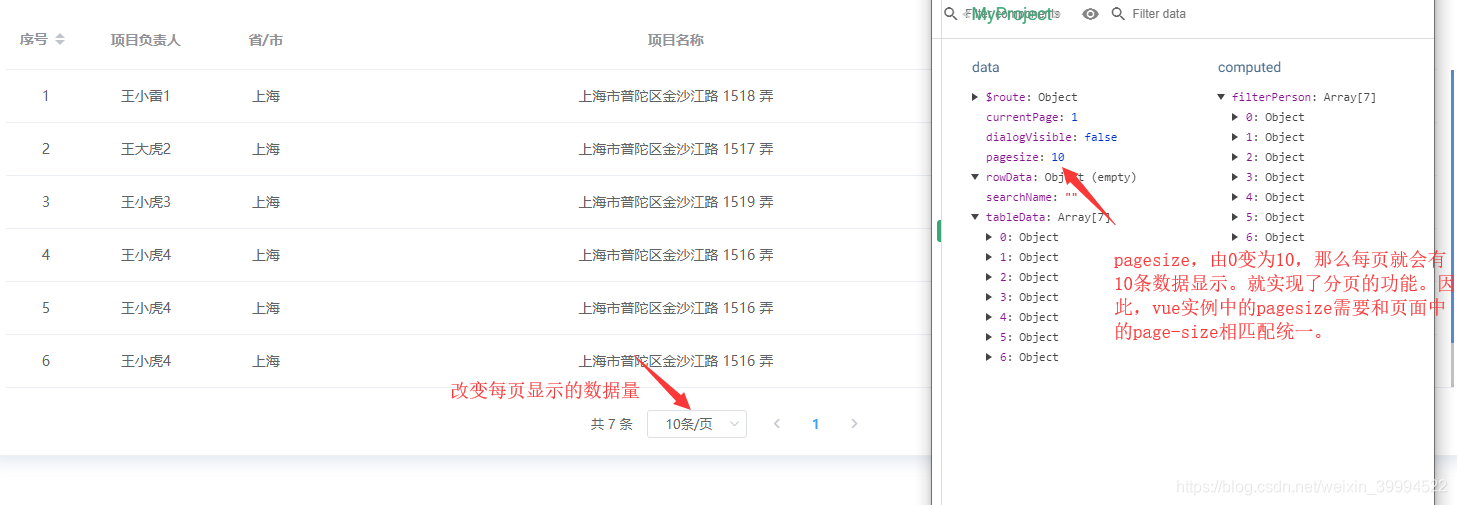
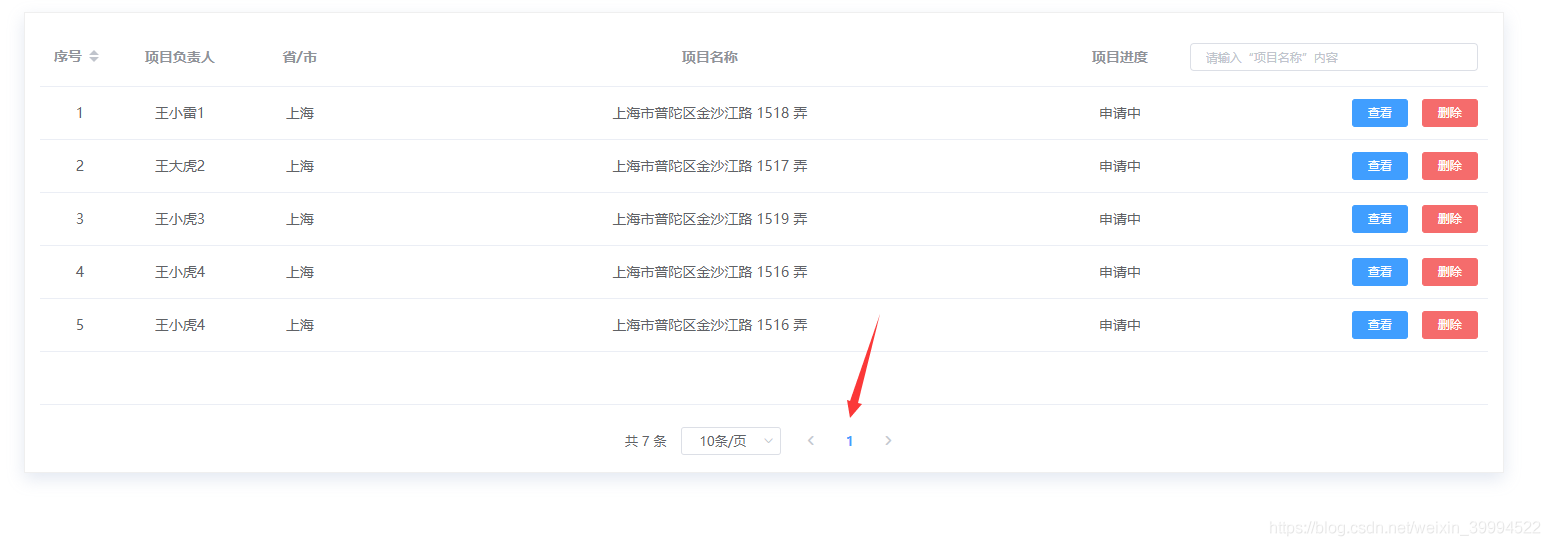
当改变pagesize时:

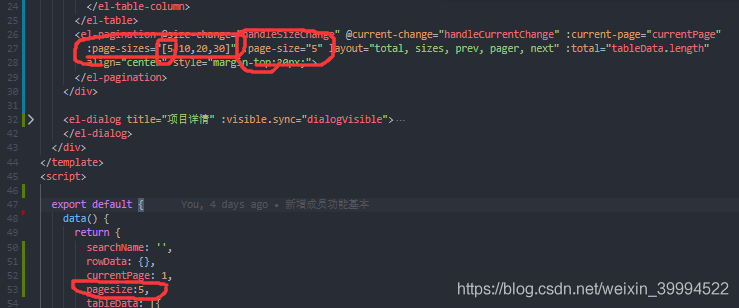
注意坑来了!!!
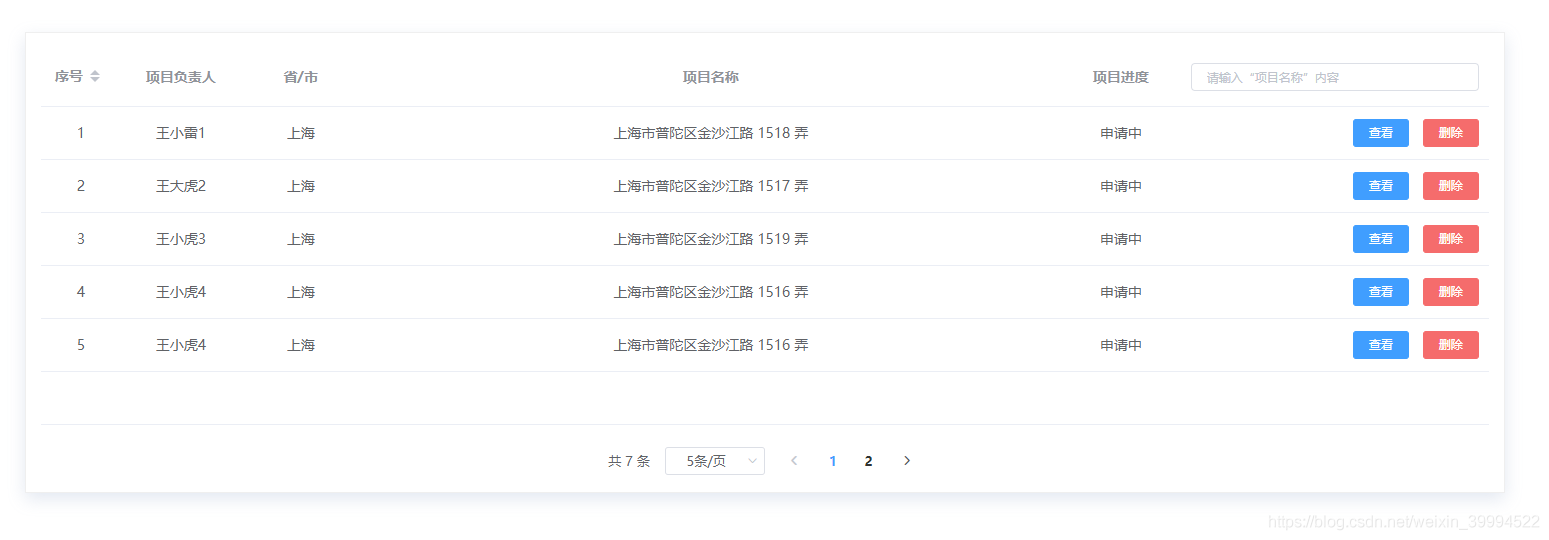
您以为这样就可以了?虽然数据可以显示了,但是要想实现分页功能,:page-sizes数组的最小值必须与page-size值相同,才能保持数据同步,页码才能够正常分页。如上图page-sizes数组最小值为10,page-size值却为5,那么就默认每页显示10条数据,页码就不会分页只显示一页,但是表格中的数据却只显示5条。
所以最终要实现分页功能记住:三点合一,那三点呢?***:page-sizes数组最小值----:page-size值-----vue实例中pagesize初始化值***,必须相同,才能实现完整的分页功能。

好了,本人小白,刚刚入门vue,如有什么不对的地方或者需要改进的地方,请各位大佬指教和留言!!!小弟甚是感谢!!!并希望能够帮助到有需要的朋友。