浏览器的同源策略
跨域的根本原因就是因为浏览器的同源策略,这是浏览器出于安全性考虑做出的限制,所谓同源是指:域名、协议、端口相同。
比如在互联网上有两个资源(网页或者请求等),如果A想要访问B的资源,如果A、B并非同源,即域名、协议、端口有任意一个不相同,那么就会出现跨域问题。
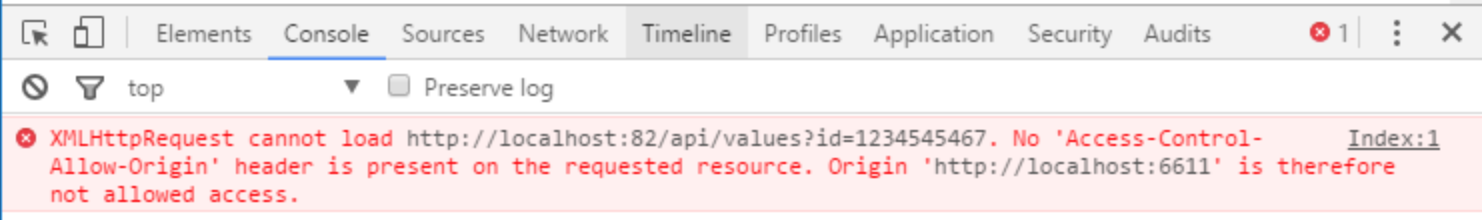
跨域的表现即是在浏览器控制台中报类似于下图中的错误。

No 'Access-Control-Allow-Origin' header is present on the requested resource.下面是常见的几种跨域的情况,除了前两种都会出现跨域问题

跨域问题的解决
分享几个比较常用的解决跨域的办法
后端解决方案
对于Java后端来说,如果你使用的是SpringBoot来开发项目,那么解决跨域会非常的方便,只需要在需要开启跨域支持的借口的控制层,就是是常说的Controller,添加类注解:@CrossOrigin,如下
@CrossOrigin@RestControllerpublicclassHelloController{// ...具体请求}SpringBoot也可以编写一个专门的配置类来解决跨域的问题,即CorsConfig,这样做的好处就是不需要每一个Controller添加@CrossOrigin注解
importorg.springframework.context.annotation.Configuration;importorg.springframework.web.servlet.config.annotation.CorsRegistry;importorg.springframework.web.servlet.config.annotation.WebMvcConfigurer;@ConfigurationpublicclassCorsConfigimplementsWebMvcConfigurer{@OverridepublicvoidaddCorsMappings(CorsRegistry registry){
registry.addMapping("/**").allowedOrigins("*").allowCredentials(true).allowedMethods("GET","POST","PUT","DELETE","OPTIONS").maxAge(3600);}}还有一种方法也可以解决跨域问题,就是利用过滤器来解决,代码如下
@ComponentpublicclassCORSFilterimplementsFilter{@Overridepublicvoidinit(FilterConfig filterConfig)throwsServletException{}@OverridepublicvoiddoFilter(ServletRequest servletRequest,ServletResponse servletResponse,FilterChain filterChain)throwsIOException,ServletException{HttpServletResponse response=(HttpServletResponse) servletResponse;
response.setHeader("Access-Control-Allow-Origin","*");
response.setHeader("Access-Control-Allow-Methods","POST, GET, OPTIONS, DELETE");
response.setHeader("Access-Control-Max-Age","3600");
response.setHeader("Access-Control-Allow-Headers","x-requested-with");
filterChain.doFilter(servletRequest, servletResponse);}@Overridepublicvoiddestroy(){}}以上三种方法都可以实现对跨域的支持,个人最推荐使用第一种注解的方式,简单粗暴!
前端解决方案
在Vue的项目中可以使用配置代理的方式解决跨域问题,以Vue2.X版本为例
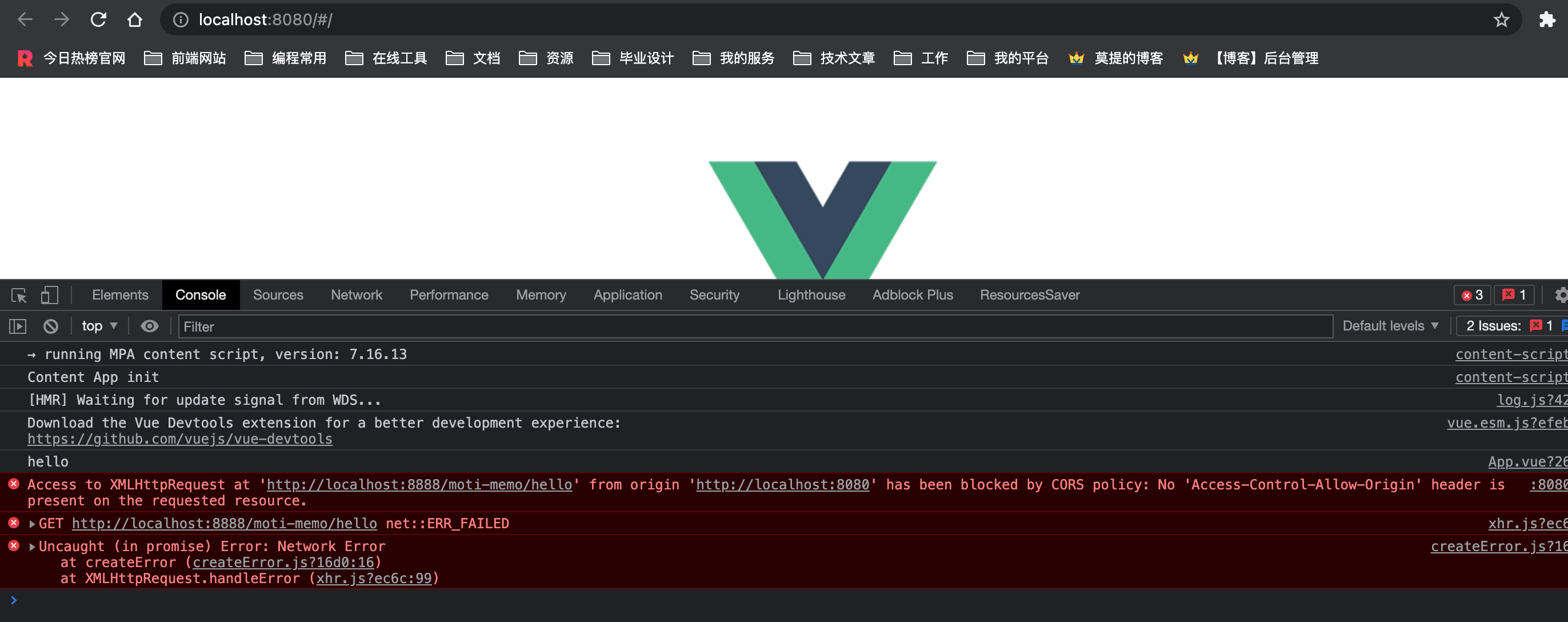
这里后端端口8888,暴露一个moti-memo/hello请求,前端端口为8080,通过上文可知,在前后端均不处理的情况下,端口不同肯定会发生跨域问题。

exportdefault{
name:'App',created(){this.$http.get("http://localhost:8888/moti-memo/hello").then(res=>{
console.log(res.data);})}}
前端配置代理的方式也很简单,编辑config/index.js配置文件,在dev对象的proxyTable属性配置代理信息,如下
module.exports={
dev:{// Paths
assetsSubDirectory:'static',
assetsPublicPath:'/',
proxyTable:{'/api':{
target:'http://127.0.0.1:8888',
changeOrigin:true,
pathRewrite:{'^/api':''}}},这里可以看到我们配置了/api前缀的代理,之后我们只需要在使用axios发送请求的时候把原来跨域的请求IP+端口替换成/api。
<script>exportdefault{
name:'App',created(){this.$http.get("/api/moti-memo/hello").then(res=>{
console.log(res.data);})}}</script>在Vue-cli的3.X版本中,配置文件变为了vue.config.js,我们需要编辑这个配置文件,在devServer对象的proxy属性加入代理信息,参考如下
module.exports={
lintOnSave:false,
devServer:{
proxy:{'/api':{
target:'http://127.0.0.1:8888',
changeOrigin:true,
pathRewrite:{'^/api':''}}}}}Nginx解决方案
使用Nginx配置反向代理也是可以帮助我们解决跨域问题的,只需要修改nginx的配置文件,参考如下
server {
listen 9000;
server_name localhost;
location /api/ {
rewrite ^/api/(.*)$ /$1 break;
# 跨域服务的地址
proxy_pass http://www.serverA.com;
}
}前端所有对跨域服务的请求都加一个/api前缀,Nginx做代理的时候会移除/api前缀。例如:请求路径为/api/hello的请求将会访问http://www.serverA.com/hello。
参考文章
- www.jianshu.com/p/8fa2acd103ea
- https://segmentfault.com/a/1190000010197683