监听全局键盘按下事件
js:window.onkeydown = function(event){ }
jquery:$(document).keydown(function(event){ });
- 获取按下的键值
event.key
例如:按下回车键的key值为"Enter";
通过监听全局键盘按下事件,来测试key值
//测试key值:
window.onkeydown=function(e){//event可以简写成 ealert(e.key);//console.log(e.key);//不喜欢弹窗的话 可以通过控制台输出查看信息}- 获取按下的键码值
event.keyCode
例如:按下回车键的keyCode值为13;
通过监听全局键盘按下事件,来测试keyCode值
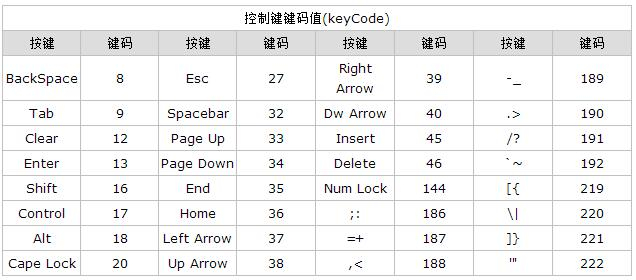
//测试keyCode值:$(document).keydown(function(e){alert(e.keyCode);});附上参考表:


监听元素键盘按下事件
例如:给文本输入框标签添加一个键盘按下事件,当按下Enter键时,触发按钮的点击事件,获取文本输入框中的内容。
html:
<inputtype="text"id="content"value="">//输入框<inputtype="button"id="get"value="获取">//按钮js:
//1.首先获取元素对象(这里就使用jquery获取jquery对象了)let textContent=$("#content");let getContent=$("#get");//2.给元素添加事件//按钮点击事件
getContent.click(function(e){alter("获取的文本内容为:"+textContent.val());});//文本框键盘按下事件
textContent.keydown(function(e){//3.判断键盘按下的键是否是Enter键,或者判断键盘按下的键码值是否是13if(e.key=="Enter"){//e.keyCode == 13
getContent.click();}});备注:监听元素键盘按下事件,前提需要先获得元素的焦点。