要理解闭包,首先必须理解Javascript特殊的变量作用域。
变量的作用域无非就是两种:全局变量和局部变量。
Javascript语言的特殊之处,就在于函数内部可以直接读取全局变量。Js代码
var n=999;functionf1(){
alert(n);
}f1();// 999另一方面,在函数外部自然无法读取函数内的局部变量。Js代码
functionf1(){var n=999;
}
alert(n);// error这里有一个地方需要注意,函数内部声明变量的时候,一定要使用var命令。如果不用的话,
你实际上声明了一个全局变量!Js代码
functionf1(){
n=999;
}f1();
alert(n);// 999二、如何从外部读取局部变量?
正常情况下,这是办不到的,只有通过变通方法才能实现。那就是在函数的内部,再定义一个函数。Js代码
functionf1(){
n=999;functionf2(){
alert(n);// 999
}
} 在上面的代码中,函数f2就被包括在函数f1内部,这时f1内部的所有局部变量,
这就是Javascript语言特有的“链式作用域”结构(chain scope),
子对象会一级一级地向上寻找所有父对象的变量。所以,父对象的所有变量,
对子对象都是可见的,反之则不成立。
可以在f1外部读取它的内部变量了吗!Js代码
functionf1(){
n=999;functionf2(){
alert(n);
}return f2;
}var result=f1();
result();// 999三、闭包的概念
上一节代码中的f2函数,就是闭包。
各种专业文献上的“闭包”(closure)定义非常抽象,很难看懂。我的理解是,
闭包就是能够读取其他函数内部变量的函数。
由于在Javascript语言中,只有函数内部的子函数才能读取局部变量,
因此可以把闭包简单理解成“定义在一个函数内部的函数”。
所以,在本质上,闭包就是将函数内部和函数外部连接起来的一座桥梁。四、闭包的用途
另一个就是让这些变量的值始终保持在内存中。
怎么来理解这句话呢?请看下面的代码。Js代码
functionf1(){var n=999;
nAdd=function(){n+=1}functionf2(){
alert(n);
}return f2;
}var result=f1();
result();// 999
nAdd();
result();// 1000 在这段代码中,result实际上就是闭包f2函数。它一共运行了两次,
第一次的值是999,第二次的值是1000。这证明了,函数f1中的局部变量n一直保存在内存中,并没有在f1调 用后被自动清除。
为什么会这样呢?原因就在于f1是f2的父函数,而f2被赋给了一个全局变量,
被垃圾回收机制(garbage collection)回收。
这段代码中另一个值得注意的地方,就是“nAdd=function(){n+=1}”这一行,
而不是局部变量。其次,nAdd的值是一个匿名函数(anonymous function),而这个
匿名函数本身也是一个闭包,所以nAdd相当于是一个setter,可以在函数外部
对函数内部的局部变量进行操作。
***五、使用闭包的注意点
1)由于闭包会使得函数中的变量都被保存在内存中,内存消耗很大,
所以不能滥用闭包,否则会造成网页的性能问题,在IE中可能导致内存泄露。
解决方法是,在退出函数之前,将不使用的局部变量全部删除。
把内部变量当作它的私有属性(private value),这时一定要小心,不要随便
改变父函数内部变量的值。六、思考题
如果你能理解下面代码的运行结果,应该就算理解闭包的运行机制了。Js代码
var name ="The Window";var object = {
name :"My Object",
getNameFunc :function(){returnfunction(){returnthis.name;
};
}
};
alert(object.getNameFunc()());//Answer:The WindowJavaScript闭包例子
functionouterFun()
{var a=0;functioninnerFun()
{
a++;
alert(a);
}
}
innerFun()上面的代码是错误的.innerFun()的作用域在outerFun()内部,所在outerFun()外部调用它是错误的.
改成如下,也就是闭包:Js代码
functionouterFun()
{var a=0;functioninnerFun()
{
a++;
alert(a);
}return innerFun;//注意这里
}var obj=outerFun();
obj();//结果为1
obj();//结果为2var obj2=outerFun();
obj2();//结果为1
obj2();//结果为2什么是闭包:
当内部函数 在定义它的作用域 的外部 被引用时,就创建了该内部函数的闭包 ,
不会被 释放,因为闭包需要它们.functionouterFun()
{var a =0;
alert(a);
}var a=4;
outerFun();
alert(a);结果是 0,4 . 因为在函数内部使用了var关键字 维护a的作用域在outFun()内部.functionouterFun()
{//没有var
a =0;
alert(a);
}var a=4;
outerFun();
alert(a);结果为 0,0 真是奇怪,为什么呢?
作用域链是描述一种路径的术语,沿着该路径可以确定变量的值 .
当执行a=0时,因为没有使用var关键字,因此赋值操作会沿着作用域链到var a=4; 并改变其值.
--------------------------------------------------------------------------------------------------------------------------------------------------
如果你对javascript闭包还不是很理解,那么请看下面转载的文章:(转载:)一、什么是闭包?
官方”的解释是:闭包是一个拥有许多变量和绑定了这些变量的环境的表达式
(通常是一个函数),因而这些变量也是该表达式的一部分。
:JavaScript中所有的function都是一个闭包。不过一般来说,嵌套的function
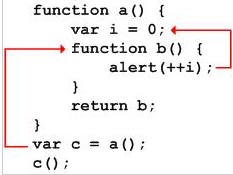
所产生的闭包更为强大,也是大部分时候我们所谓的“闭包”。看下面这段代码:functiona() {var i =0;functionb() { alert(++i); }return b;
}var c = a();
c();这段代码有两个特点:
1、函数b嵌套在函数a内部;
2、函数a返回函数b。
这样在执行完var c=a()后,变量c实际上是指向了函数b,
这段代码其实就创建了一个闭包,为什么?因为函数a外的变量
c引用了函数a内的函数b,就是说:当函数a的内部函数b被函数a外的一个变量引用的时候,就创建了一个闭包。
让我们说的更透彻一些。所谓“闭包”,就是在构造函数体内定义
反过来引用外层函数体中的临时变量。这使得只要目标 对象在
生存期内始终能保持其方法,就能间接保持原构造函数体当时
用到的临时变量值。尽管最开始的构造函数调用已经结束,
临时变量的名称也都消失了,但在目 标对象的方法内却始
终能引用到该变量的值,而且该值只能通这种方法来访问。
即使再次调用相同的构造函数,但只会生成新对象和方法,
新的临时变量只是对应新 的值,和上次那次调用的是各自独立的。
==> 简而言之,定义fun b() return 外部函数变量 使此变量一直存于内存中functionouter(){var demo ='outer'returnfunctioninner()={
demo=demo+'inner'
}
}二、闭包有什么作用?
简而言之,闭包的作用就是在a执行完并返回后,
因为a的内部函数b的执行需要依赖a中的变量。
这是对闭包作用的非常直白的描述,不专业也不严谨,
但大概意思就是这样,理解闭包需要循序渐进的过程。
在上面的例子中,由于闭包的存在使得函数a返回后,
a中的i始终存在,这样每次执行c(),i都是自加1后alert出i的值。
那 么我们来想象另一种情况,如果a返回的不是函数b,
只是被a所引用,而此时a也只会被b引 用,
因此函数a和b互相引用但又不被外界打扰(被外界引用),
函数a和b就会被GC回收。(关于Javascript的垃圾回收机制将在后面详细介绍)三、闭包内的微观世界
如果要更加深入的了解闭包以及函数a和嵌套函数b的关系,
活动对象(call object)、作用域(scope)、作用域链(scope chain)。
以函数a从定义到执行的过程为例阐述这几个概念。
当定义函数a的时候,js解释器会将函数a的作用域链(scope chain)
设置为定义a时a所在的“环境”,如果a是一个全局函数,则scope chain中只有window对象。
当执行函数a的时候,a会进入相应的执行环境(excution context)。
即a的作用域,其值就为第1步中的scope chain。即a.scope=a的作用域链。
然后执行环境会创建一个活动对象(call object)。活动对象也是一个
直接访问。创建完活动对象后,把活动对象添加到a的作用
域链的最顶端。此时a的作用域链包含了两个对象:
a的活动对象和window对象。
下一步是在活动对象上添加一个arguments属性,它保存着
调用函数a时所传递的参数。
活动对象上。在这一步中,完成了函数b的的定义,因此如同第
3步,函数b的作用域链被设置为b所被定义的环境,即a的作用域。
到此,整个函数a从定义到执行的步骤就完成了。此时a返回函
动对象的引用,也就是说b可以访问到a中定义的所有
变量和函数。函数b被c引用,函数b又依赖函数a,
因此函数a在返回后不会被GC回收。
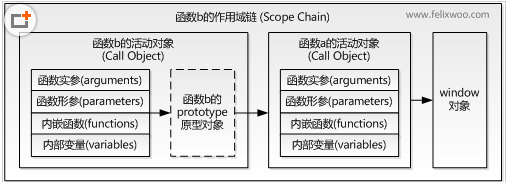
当函数b执行的时候亦会像以上步骤一样。因此,
a的活动对象和window对象,如下图所示:======> 即 外部c 引用 对 outer 引用 的 Inner

如图所示,当在函数b中访问一个变量的时候,搜索顺序是:
先搜索自身的活动对象,如果存在则返回,如果不存在将继续搜
索函数a的活动对象,依次查找,直到找到为止。
对象后先查找自身的原型对象,再继续查找。这就是
Javascript中的变量查找机制。
如果整个作用域链上都无法找到,则返回undefined。
小结,本段中提到了两个重要的词语:函数的定义与
已经确定,而不是在执行的时候确定(参看步骤1和3)。用一段代码来说明这个问题:functionf(x) {var g =function() {return x; }return g;
}var h = f(1);
alert(h()); 这段代码中变量h指向了f中的那个匿名函数(由g返回)。
假设函数h的作用域是在执行alert(h())确定的,那么此时
h的作用域链是:h的活动对象->alert的活动对象->window对象。
匿名函数在定义的时候就已经确定了作用域。那么在执行的
时候,h的作用域链为:h的活动对象->f的活动对象->window对象。
如果第一种假设成立,那输出值就是undefined;如果第
二种假设成立,输出值则为1。
域确实是在定义这个函数的时候就已经确定了。
四、闭包的应用场景
保护函数内的变量安全。以最开始的例子为例,函数a中i只有
函数b才能访问,而无法通过其他途径访问到,因此保护了i的安全性。
i的一直存在于内存中,因此每次执行c(),都会给i自加1。
通过保护变量的安全实现JS私有属性和私有方法(不能被外部访问)
私有属性和方法在Constructor外是无法被访问的function Constructor(...) {
var that = this;
var membername = value;function membername(...) {...}
}以上3点是闭包最基本的应用场景,很多经典案例都源于此。五、Javascript的垃圾回收机制
在Javascript中,如果一个对象不再被引用,那么这个对象就
会被GC回收。如果两个对象互相引用,而不再被第3者
因为函数a被b引用,b又被a外的c引用,这就是为
什么函数a执行后不会被回收的原因。六、结语
理解JavaScript的闭包是迈向高级JS程序员的必经之路,理解了其解释和运行机制才能写出更为安全和优雅的代码。参考文献