1、vue双向绑定,获取输入框数据
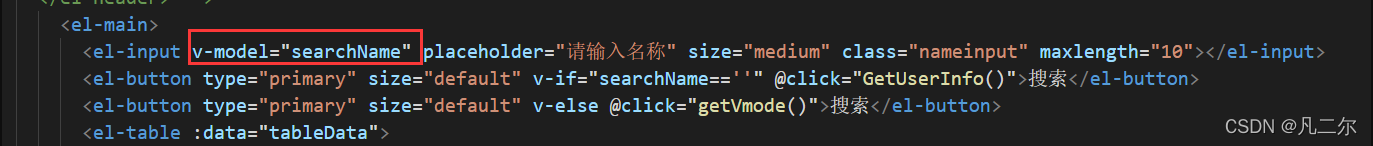
input输入框中,添加属性v-model="searchName",此处我还使用了V-IF来进行条件判断,如果输入的内容为空,则直接调用获取全部信息接口,如果输入有值,则调用对应模糊查询接口

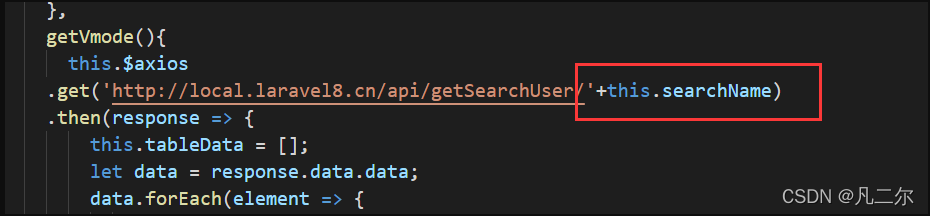
在数据调用时引用此处的值,传给后端,调用后端接口:

2、laravel模糊查询
路由配置,此处在路由中添加接收参数的{name}:
![]()
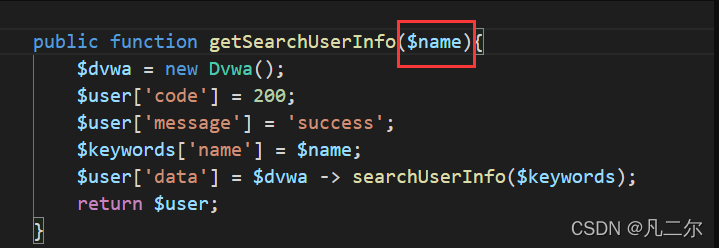
在调用controller时,默认会将此参数传给函数第一个入参:

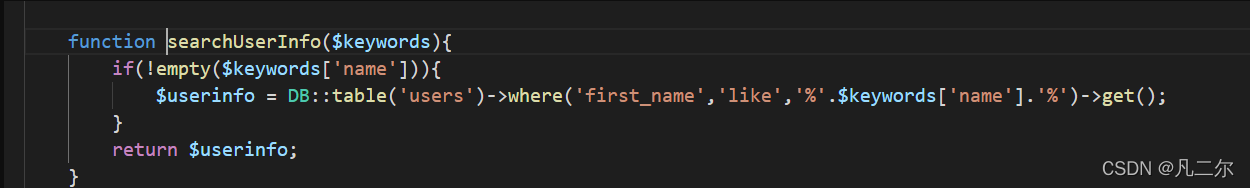
之后再进行实际调用数据库的模糊查询
DB::table('users')->where('first_name','like','%'.$keywords['name'].'%')->get();

核心表达式为where的部分,第一个参数为数据库要查询的字段,之后为模糊查询类型,及模糊查询的值,最终查询到后在get数据