


<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>年月日三级联动</title></head><bodyonload="initYear(),initMonth()"><selectid="year"></select>年<selectid="month"onchange="initDate()"></select>月<selectid="date"></select>日<script>/**
* 初始化年
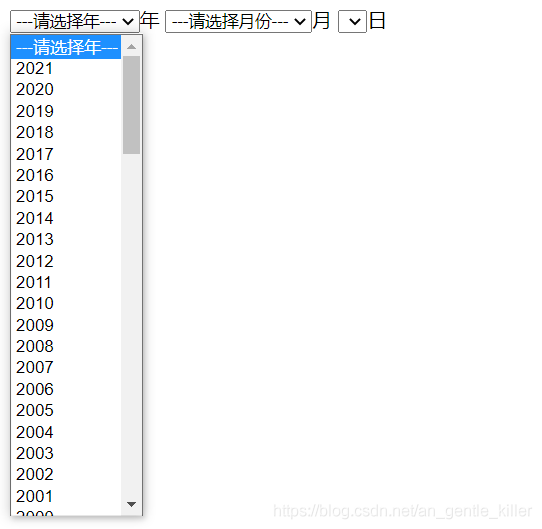
*/functioninitYear(){//获得当前年份let curYear=newDate().getFullYear();//获得年列表对象let yearObj= document.getElementById("year");
yearObj.options.add(newOption("---请选择年---",""));for(let year= curYear; year> curYear-100; year--){let option=newOption(year, year);
yearObj.options.add(option);}}/**
* 初始化月份
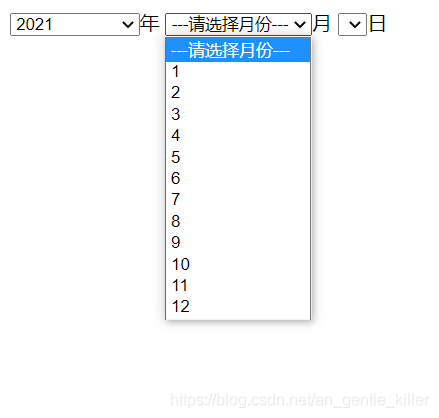
*/functioninitMonth(){//获得年列表对象let monthObj= document.getElementById("month");
monthObj.options.add(newOption("---请选择月份---",""));for(let month=1; month<=12; month++){let option=newOption(month, month);
monthObj.options.add(option);}}/**
* 初始化日
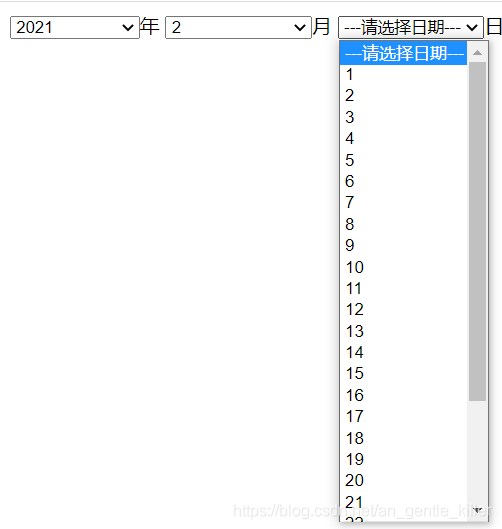
*/functioninitDate(){let dateObj= document.getElementById("date");//获得当月选中月份let month= document.getElementById("month").value;//当月份选择完毕,再弹出对应日期
dateObj.options.add(newOption("---请选择日期---",""));//将month转化成数字
month=parseInt(month);//定义每月的天数let days=31;switch(month){case1:case3:case5:case7:case8:case10:case12:break;case4:case6:case9:case11:
days=30;break;case2://需要判断是否为闰年,获得当前选中的年let year= document.getElementById("year").value;if(year%4==0&& year%100!=0|| year%400==0){
days=29;}else{
days=28;}break;}//将得到的天数,循环输出for(let i=1; i<= days; i++){let option=newOption(i, i);
dateObj.options.add(option);}}</script></body></html>