实现效果:
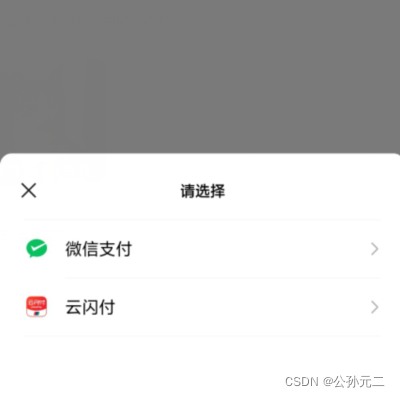
点击按钮后唤起支付方式选择:
在这里我选择“微信支付”
输完成密码后完成支付:
需求:
计算金额和创建支付订单等操作都在后端完成,前端只要将后端传过来的签名、时间戳、随机字符串等参数传给微信的api,即可在小程序唤起支付弹窗。
代码:
// 调用微信支付callPayMent(data){
wx.requestPayment({//调起支付'timeStamp': data.timeStamp,'nonceStr': data.nonceStr,'package': data.packageData,"signType":"RSA",'paySign': data.paySign,'success':function(res){// 接口调用成功的回调函数
console.log('支付成功:',res);//TODO 跳转订单// wx.navigateTo({// url: '/pages/myOrder/myOrder?type=1&list=2',// })},'fail':function(res){// 接口调用失败的回调函数
console.log('支付失败:'+ JSON.stringify(res));}})},微信支付官方文档:https://pay.weixin.qq.com/wiki/doc/apiv3/apis/chapter3_5_4.shtml#menu1