这里,我的项目是vue-cli构建的工程,h5移动端页面。
由于开发成本并没有用安卓或ios原生语言来开发app,而是选择将现有项目直接打包。
下面我会分享一下HBuilderX 打包 vue 项目 为 App 的步骤。希望对有需求的同学提供帮助。
原vue项目打包dist文件
1、首先以及必须,将config文件夹里的index.js文件中assetsPublicPath由'/'改为 './'。
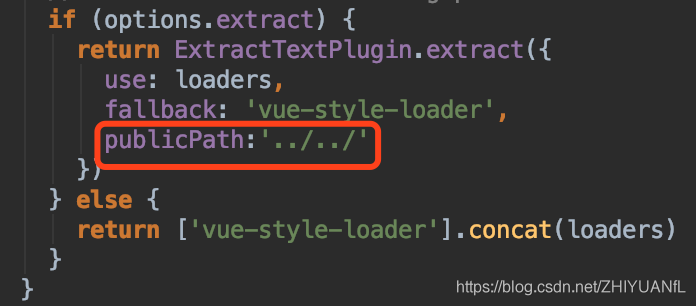
2、修改build文件下的utils.js文件加如下图publicPath:'../../'路径,是为了显示css中背景图片。
这个曾经是我遇到的一个坑,很多文章说publicPath:'./',这会造成背景图片不显示的问题,所以这里一定要改成publicPath:'../../'。

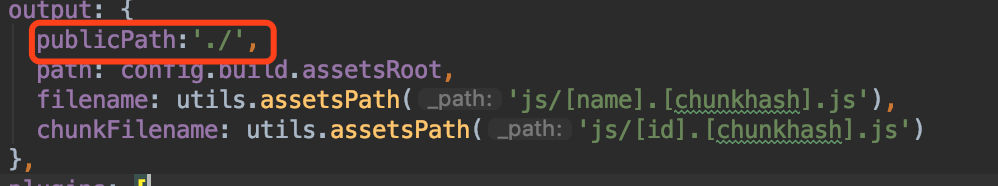
3、修改build文件下的webpack.prod.conf.js文件output中加如下图publicPath:'./'路径
4、npm run build 打包生成dist文件 。
使用HBuiderX
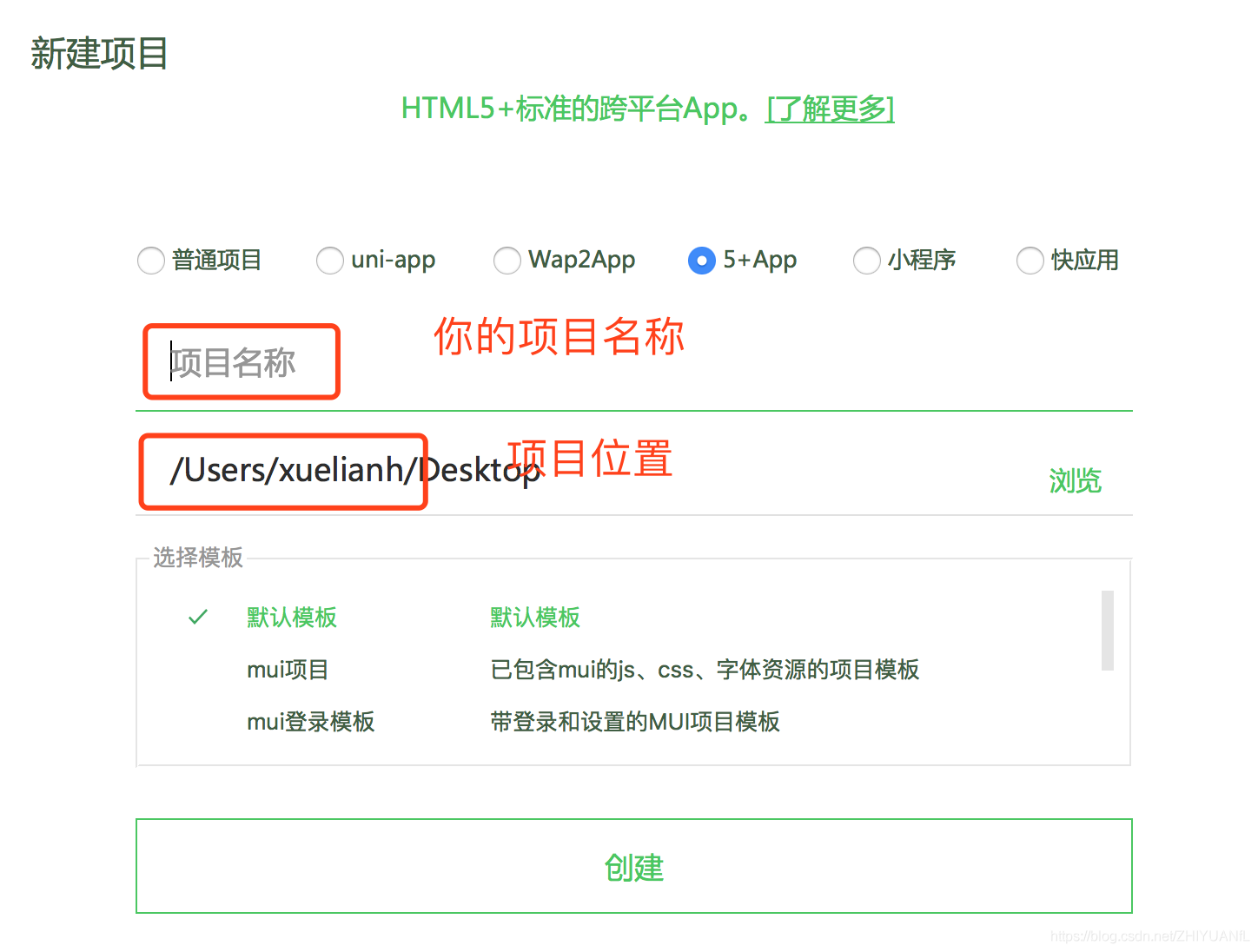
1、选择项目->新建->项目,选择5+APP

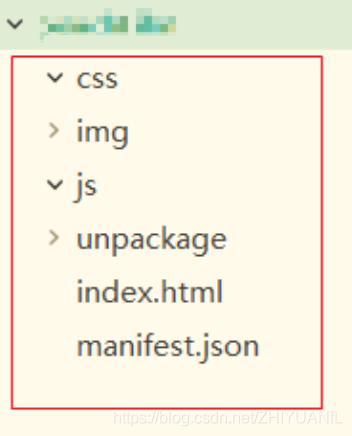
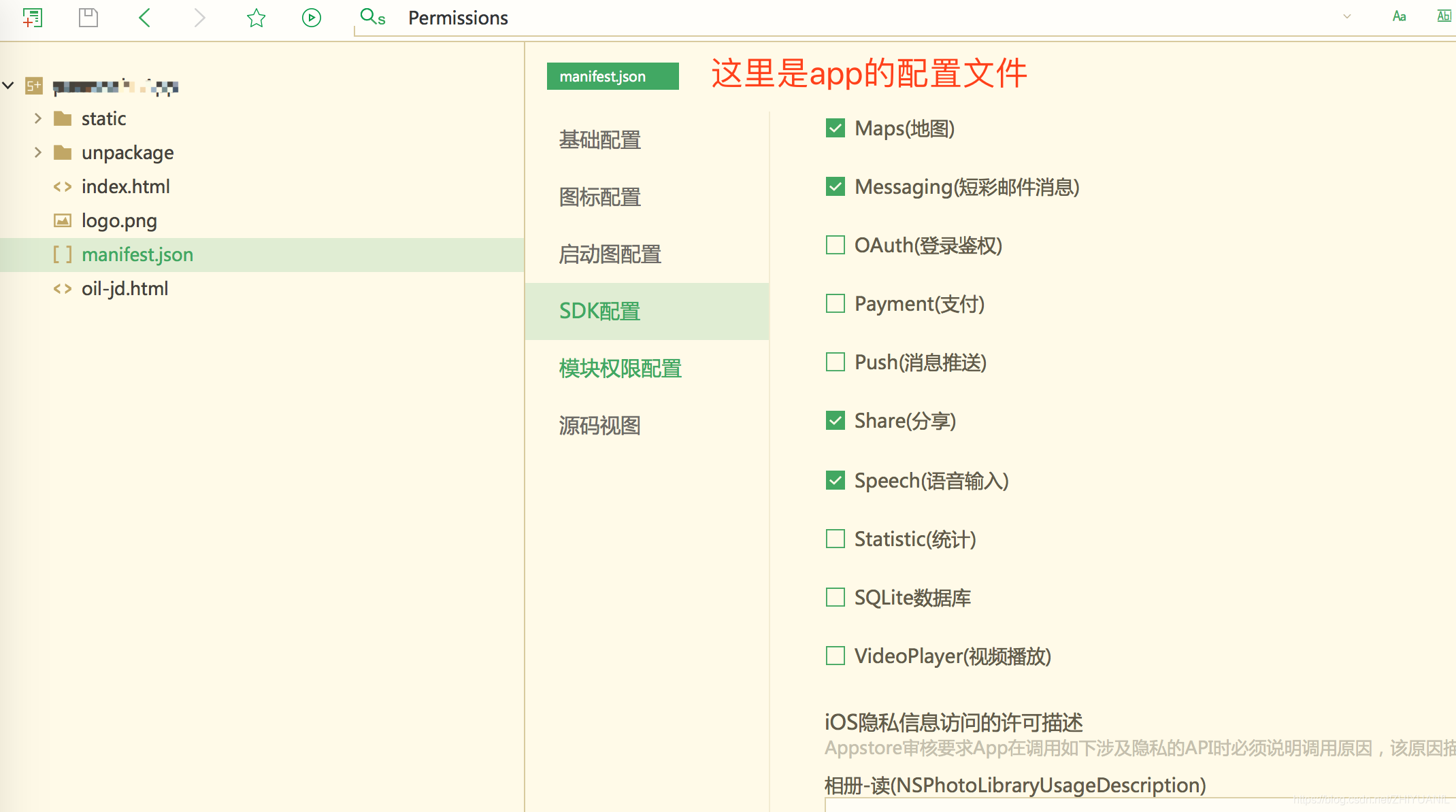
2、生成项目目录如下图,manifest.json文件是app配置文件,除此文件其他文件都可以按需求删掉或修改,我是选择删掉,只留manifest.json文件。

3、把刚才打包的dist文件全部复制到HBuiderX创建的项目下

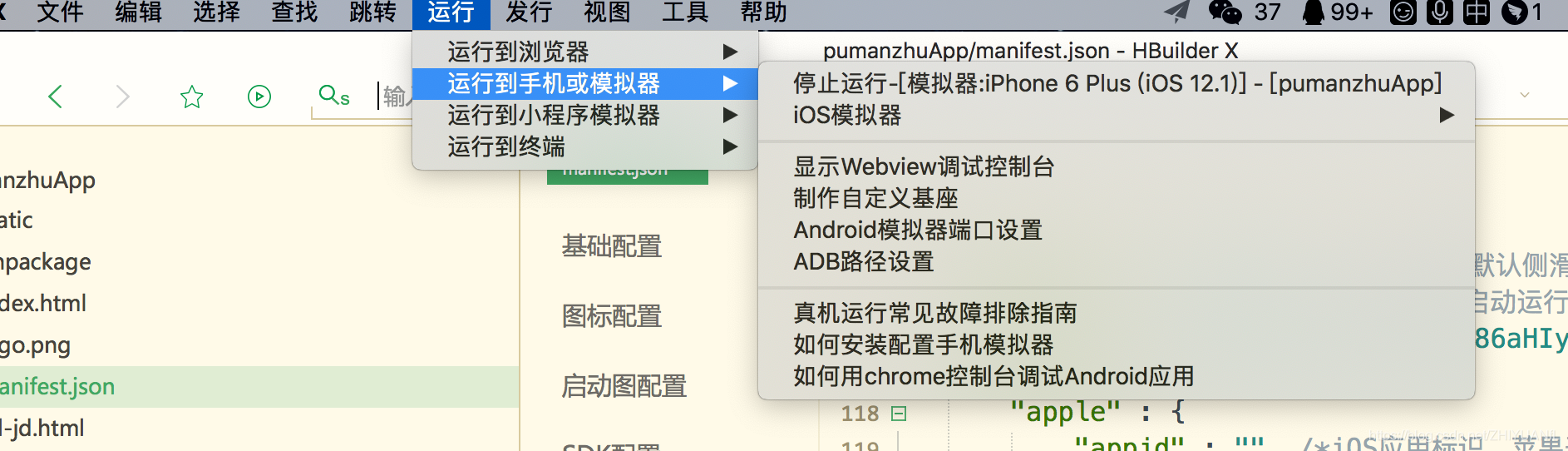
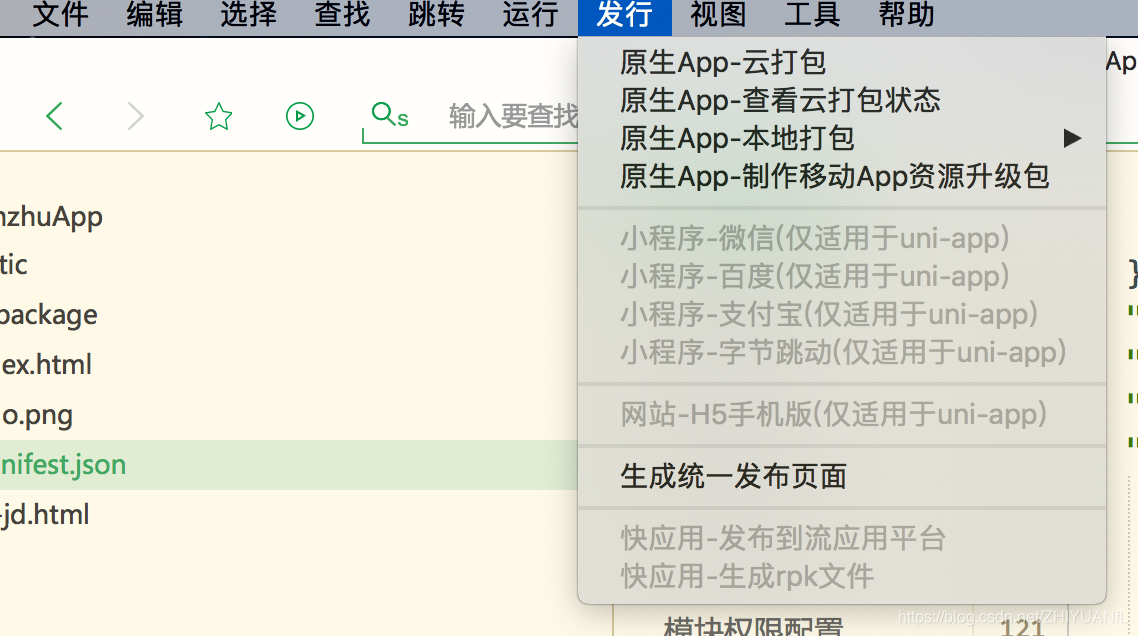
4、可以选择运行查看效果,没有问题的话云打包,按自己需求配置manifest.json。


暂时分享这么多,有补充的话后期会更新