1、安装typescript(以下简称ts)
复制以下代码全局安装ts
npm install -g typescript完成后,输入 tsc -v 检查是否安装完成
![]()
2、使用ts
1、首先创建 tsconfig.json 文件,根据自己需要修改配置项
tsc --init2、创建 .ts 文件(例:test.ts)
interface Person {
name: String,
age: Number
}
function getter(params:Person) {
return params.name + '的年龄: ' + params.age + '岁'
}
let user = getter({
name: '李四',
age: 18
});3、编译成 .js 文件,在当前目录下打开命令行,输入以下命令:
tsc test.ts4、此时生成了相对应的 js 文件,使用便可
3、vscode 自动编译 ts
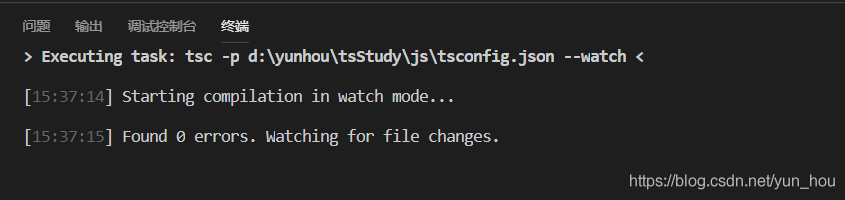
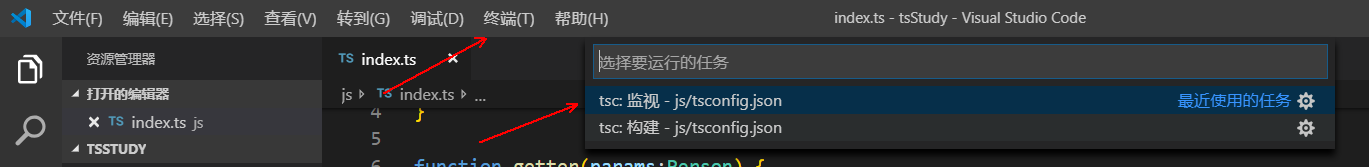
使用vscode打开项目文件夹,运行 终端 -> 运行任务 -> 选择里面的tsc:监视

选择完成后,在vscode 终端内会有以下显示,此时我们在编写.ts文件时便会自动编译成 js