1.https://mozilla.github.io/pdf.js/getting_started/#download下载pdf.js,放在项目public文件中。
2.demo如下,其中encodeURIComponent()方法参数为pdf在服务器中存放位置的url。
<template><div><basic-container><el-dialogtitle="PDF 预览":visible.sync="viewVisible"width="70%"center><template><iframeclass="prism-player":src="pdfUrl"width="100%"height="800px"></iframe></template></el-dialog></basic-container></div></template><script>import pdffrom'vue-pdf'exportdefault{components:{
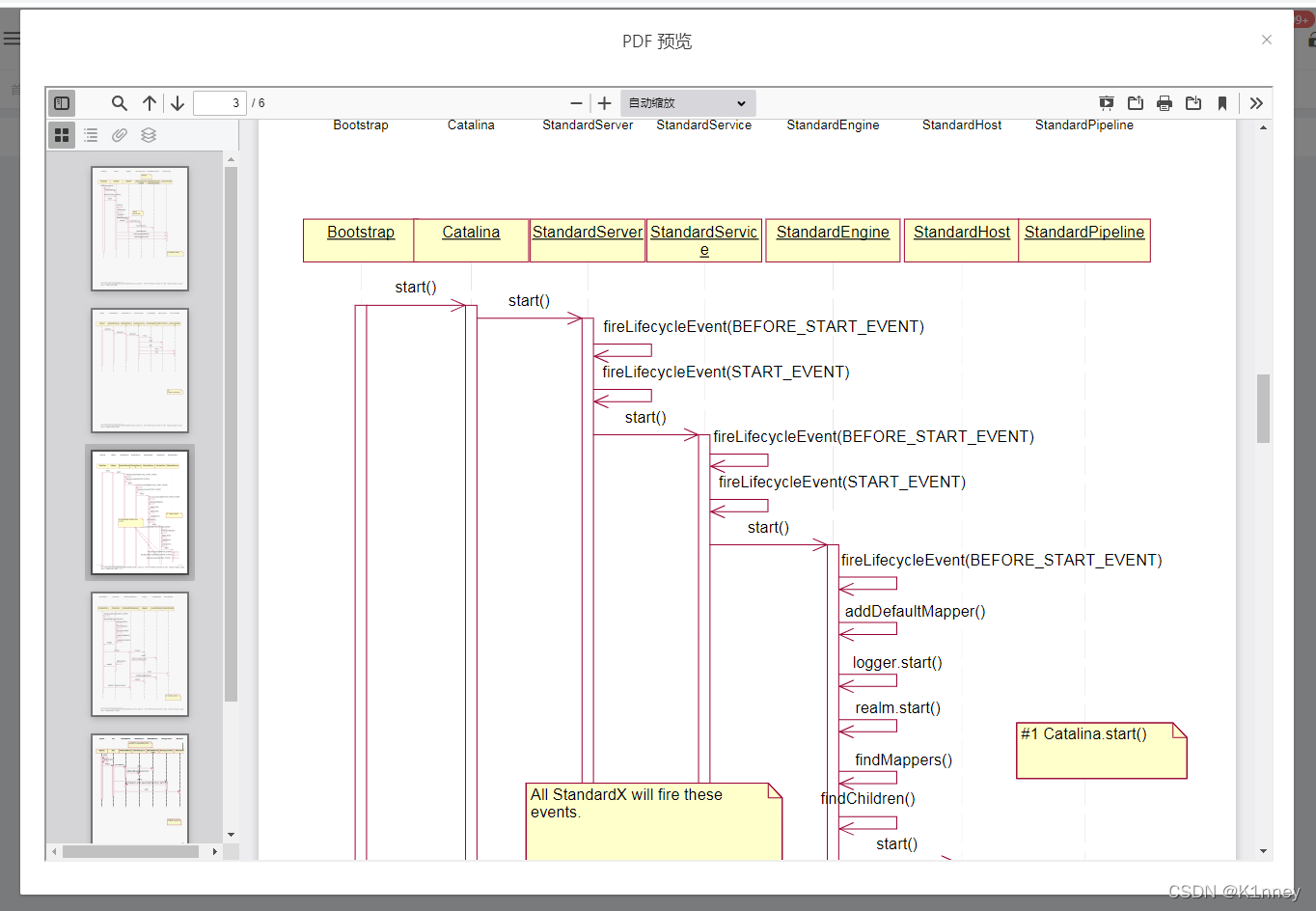
pdf},data(){return{pdfUrl:'/pdf/web/viewer.html?file='+encodeURIComponent('http://localhost:8080/upload/20220318/serverStartup.pdf'),// pdf文件地址viewVisible:true,};},};</script>3.页面效果