锚点导航,点击左侧导航定位到标题
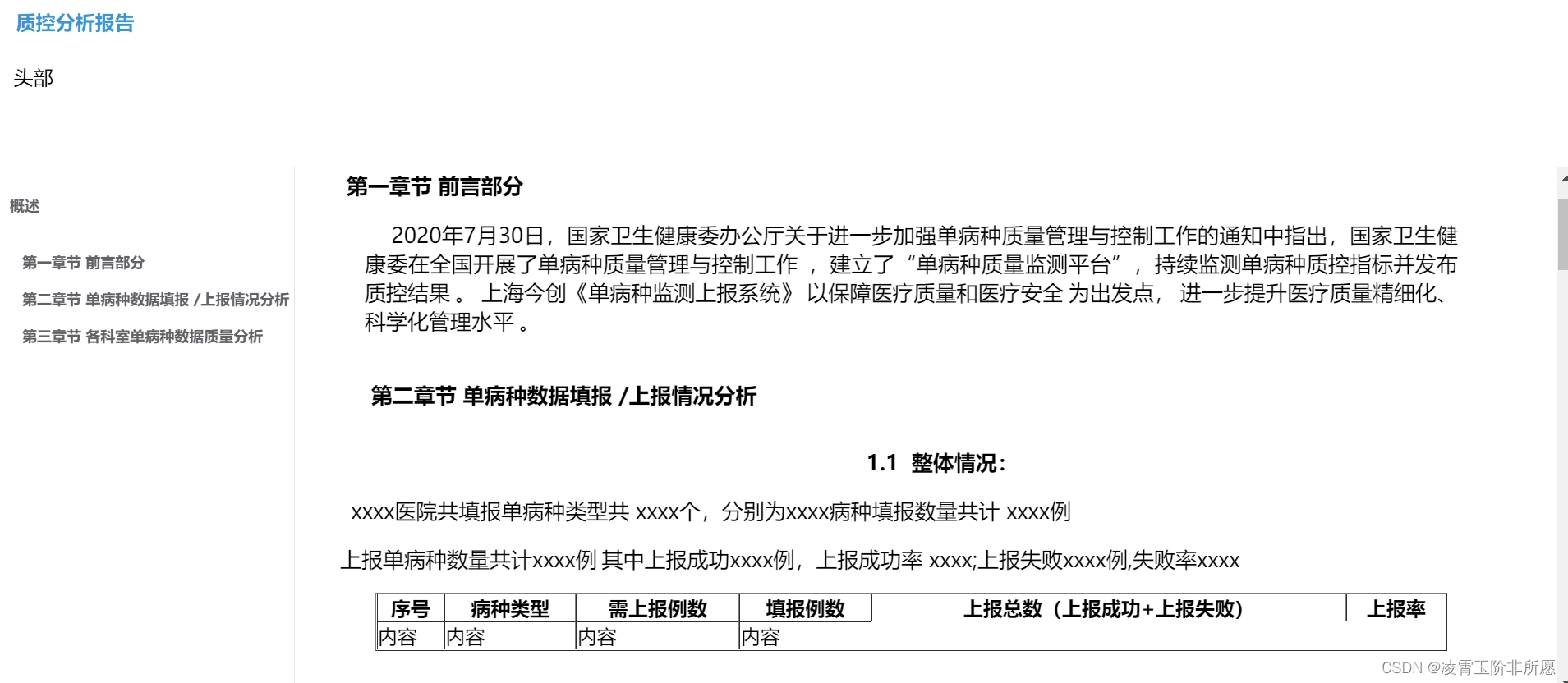
如图所示:
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>flex</title><style>#menu{position: fixed;top: 150px;float: left;width: 230px;height: 100%;border-right: 1px solid #e6e6e6;}#menu ul{margin-left: -40px;}#menu ul li a{text-align: left;display: block;font-size: 12px;font-weight: bold;width: 230px;line-height: 30px;text-decoration: none;color: #606266;padding: 0 0 0 10px;font-family:"Microsoft YaHei";}li{list-style: none;}#menu ul li a:hover{background: #e7e7e7;}#boxes{flex: 1;overflow: hidden;overflow-y: scroll;position: fixed;top: 150px;right: 0;padding-right: 20px;bottom: 0;}</style></head><body><pstyle="color: #3398db;font-weight: bold;padding: 5px 5px 5px 5px;">质控分析报告 </p><div><tableclass="table table-bordered"><tr><td>
头部</td></tr></table></div><divclass="content"><divid="menu"><ul><li><ahref="#item4"style="text-align: left;margin-left: -10px;">概述</a></li></ul><ul><li><ahref="#item1"class="current">第一章节 前言部分</a></li><li><ahref="#item2">第二章节 单病种数据填报 /上报情况分析</a></li><li><ahref="#item3">第三章节 各科室单病种数据质量分析</a></li></ul></div><divid="boxes"style="float: left;width: 80%;"><h2style="text-align: center;"><spanstyle="font-size: 15pt"><spanstyle="font-family: 微软雅黑"><strong><strong><spanstyle="font-size: 15pt"><spanstyle="font-family: 微软雅黑"></span></span></strong></strong></span></span></h2><h2style="text-align: center"><spanstyle="font-size: 15pt"><spanstyle="font-family: 微软雅黑"><strong><strong><spanstyle="font-size: 15pt"><spanstyle="font-family: 微软雅黑"><strongclass="tag2">XXXX</strong>单病种质控分析报告</span></span></strong></strong></span></span></h2><pid="item1"class="item"><spanstyle="font-size: 15pt;margin-left: 40px;"><spanstyle="font-family: 微软雅黑"><strong><strong><spanstyle="font-size: 13pt"><spanstyle="font-family: 微软雅黑"><strong> <spanstyle="font-family: 微软雅黑">第一章节</span><spanstyle="font-family: 微软雅黑">前言部分</span></strong></span></span></strong></strong></span></span></p><pstyle="margin-left: 40px;padding: 0 60px 10px 20px;text-align: justify"><spanstyle="font-size: 12pt"><spanstyle="font-family: Calibri"><spanstyle="font-size: 13pt"><spanstyle="font-family: 微软雅黑"><spanstyle="font-family: 微软雅黑">
2020年7月30日,国家卫生健康委办公厅关于进一步加强单病种质量管理与控制工作的通知中指出,国家卫生健康委在全国开展了单病种质量管理与控制工作</span></span></span> <spanstyle="font-size: 13pt"><spanstyle="font-family: 微软雅黑"><spanstyle="font-family: 微软雅黑">,建立了</span><spanstyle="font-family: 微软雅黑">“单病种质量监测平台”,持续监测单病种质控指标并发布质控结果</span></span></span><spanstyle="font-size: 13pt"><spanstyle="font-family: 微软雅黑"><spanstyle="font-family: 微软雅黑">。</span></span></span><spanstyle="font-size: 13pt"><spanstyle="font-family: 微软雅黑"><spanstyle="font-family: 微软雅黑">上海今创《单病种监测上报系统》</span></span></span><spanstyle="font-size: 13pt"><spanstyle="font-family: 微软雅黑"><spanstyle="font-family: 微软雅黑">以保障医疗质量和医疗安全</span></span></span><spanstyle="font-size: 13pt"><spanstyle="font-family: 微软雅黑"><spanstyle="font-family: 微软雅黑">为出发点,</span></span></span><spanstyle="font-size: 13pt"><spanstyle="font-family: 微软雅黑"><spanstyle="font-family: 微软雅黑">进一步提升医疗质量精细化、科学化管理水平</span></span></span><spanstyle="font-size: 13pt"><spanstyle="font-family: 微软雅黑"><spanstyle="font-family: 微软雅黑">。</span></span></span></span></span></p><h2style="padding: 0 60px 10px 20px;text-align: left;margin-left: 40px;"id="item2"class="item"><spanstyle="font-size: 15pt"><spanstyle="font-family: 微软雅黑"><strong><strong><spanstyle="font-size: 13pt"><spanstyle="font-family: 微软雅黑"><strong><spanstyle="font-family: 微软雅黑"> 第二章节</span><spanstyle="font-family: 微软雅黑">单病种数据填报</span><spanstyle="font-family: 微软雅黑">/</span><spanstyle="font-family: 微软雅黑">上报情况分析</span></strong></span></span></strong></strong></span></span></h2><pstyle="text-align: center;margin-left: 40px;"><spanstyle="font-size: 12pt"><spanstyle="font-family: Calibri"><strong><spanstyle="font-size: 13pt"