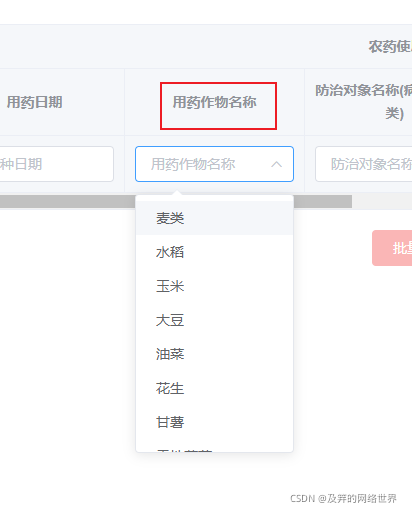
需求:
在农药购买与使用去向记载情况表


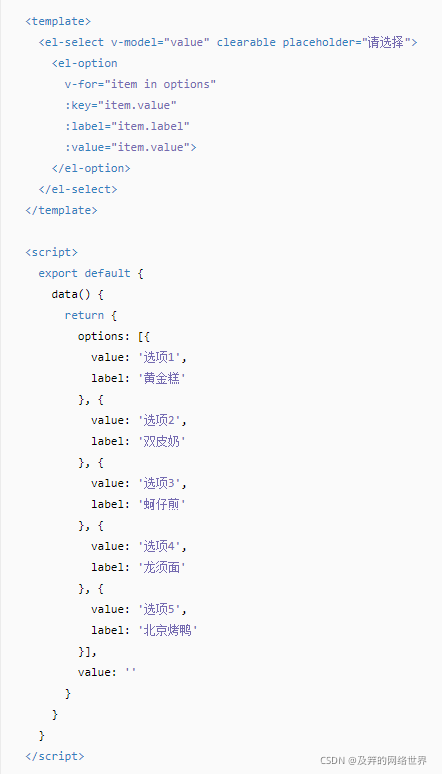
官方代码如下:

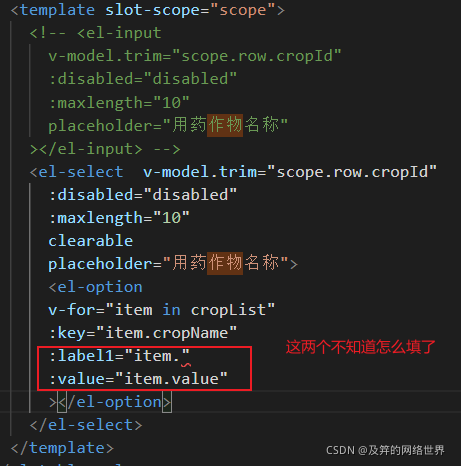
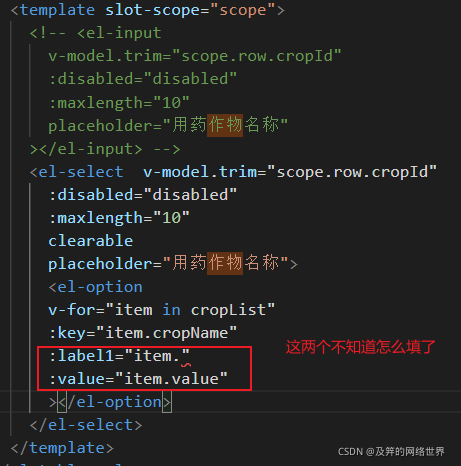
在HTML部分

data部分

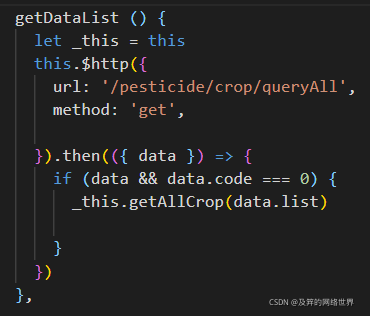
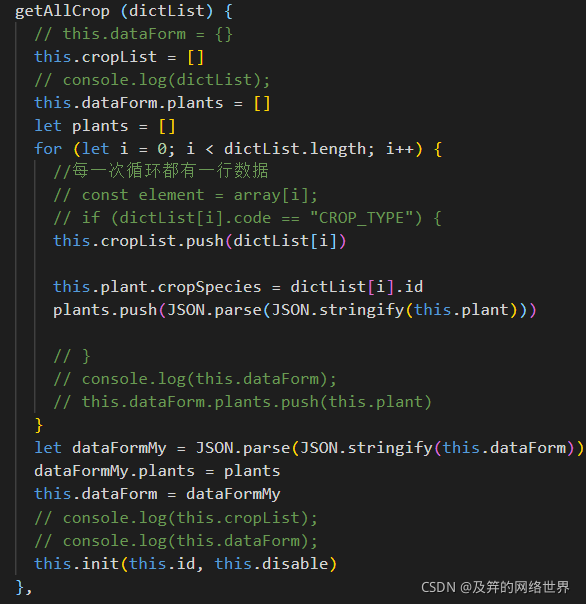
js方法
您看这个,上面是调方法,.then下面是传参数.
mounted () {
let id = this.$route.params.id
let disable = this.$route.params.disable
this.init(id, disable)
// this.getAllPdNo()
this.getAllCrop()
// this.getPesIdData()
},
getAllCrop () {
// this.dataForm = {}
this.cropList = []
let _this = this
this.$http({
url: '/pesticide/crop/queryAll',
method: 'get',
}).then(({ data }) => {
if (data && data.code === 0) {
console.log(data);
// this.remoteOptions = data.data.map(item => {
// return { value: `${item}`, label: `${item}` };
// });
this.cropList = data.list.map((item) => {
return {
value: item.id,
label: item.cropName
}
})
// console.log(this.cropList);
}
})
// console.log(dictList);
},
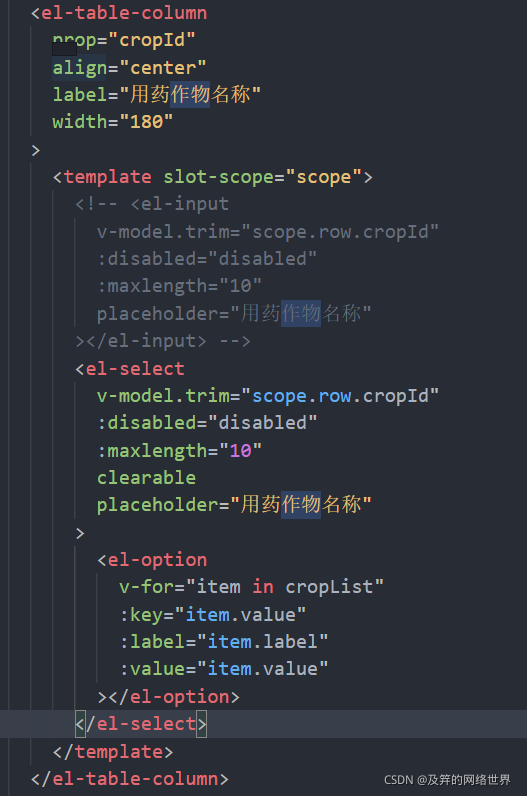
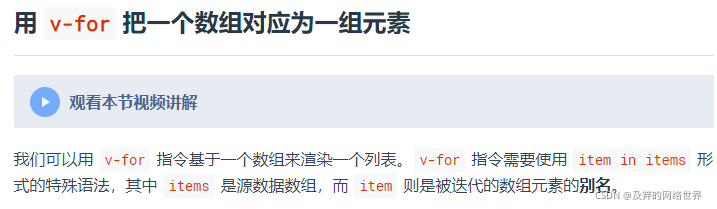
这是我之前的思路
思路:
用<el-select>调用参数</el-select>



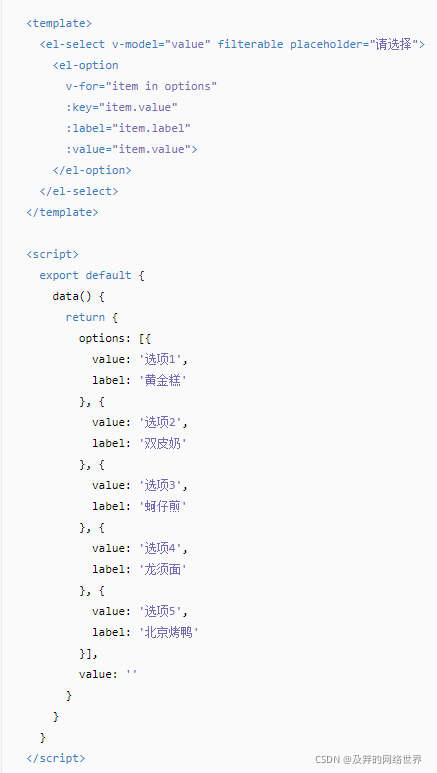
我写的代码:

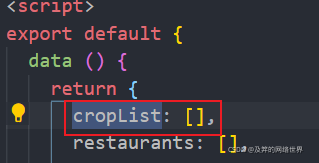
然后data返回数据那块儿,应该是写一个请求获取这个crop作物表的url,获得到数据后填写到data中去,
在data中写一个数组

请求数据的代码: