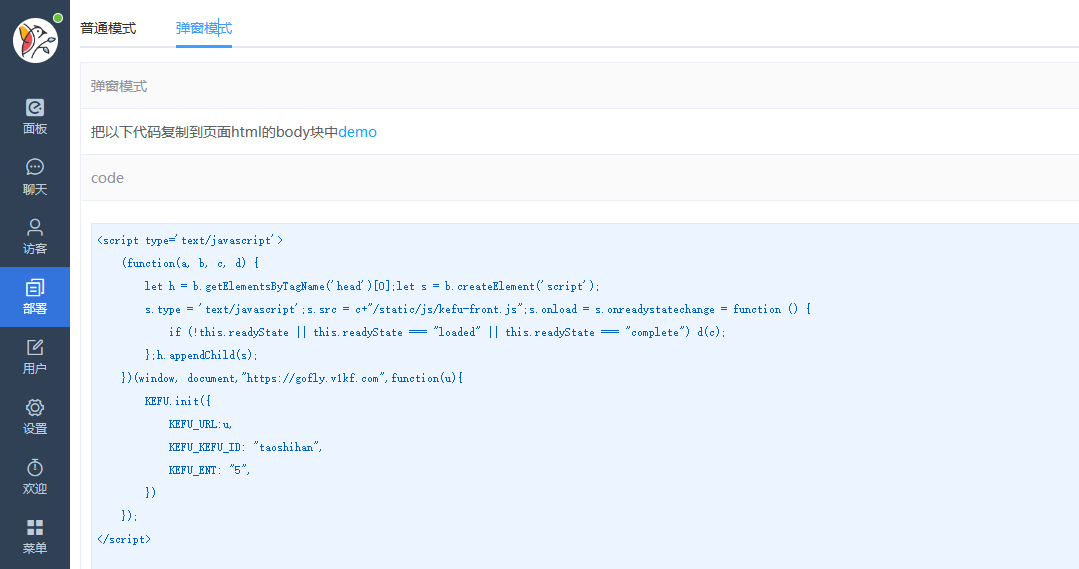
当我在实现在线客服源码弹窗效果JavaScript SDK时,对外公开的SDK代码就是使用的自执行函数的形式。
使用自执行函数来实现 JavaScript SDK 有以下好处:
-
封装代码:自执行函数可以将你的 JavaScript 代码封装起来,从而避免在全局作用域中定义变量,防止变量名称冲突。
-
提供 API:自执行函数可以提供 API,方便调用者使用。例如,你可以在自执行函数中定义一些方法,然后将这些方法暴露给调用者使用。
-
控制变量作用域:自执行函数可以控制变量的作用域,从而避免在全局作用域中定义变量。这样,你就可以在函数内部定义局部变量,避免对全局变量造成影响

自执行函数(IIFE)是指在定义完成后立即执行的函数。
自执行函数的语法形式如下:
(function() {
// 函数体
})();
或者:
(function() {
// 函数体
}());
自执行函数可以用来封装你的 JavaScript 代码,避免在全局作用域中定义变量,从而防止变量名称冲突。
例如,你可以使用自执行函数来封装你的 JavaScript 代码,并在函数中定义局部变量。
例如:
(function() {
// 在这里定义局部变量
const myLocalVariable = 'hello';
// 使用局部变量
console.log(myLocalVariable);
})();
这样,你就可以在自执行函数中定义局部变量,并避免在全局作用域中定义变量了。
自执行函数还可以传递参数,例如:
(function(param1, param2) {
// 在这里使用函数参数
console.log(param1, param2);
})('hello', 'world');
这样,你就可以在自执行函数中传递参数了。
如果传递的参数是window
如果在自执行函数中传递 window 对象,并将一个属性赋值给 window 对象,则该属性将成为全局变量。
例如,你可以使用如下代码来定义一个全局变量:
(function(global) {
global.myGlobalVariable = 'hello';
})(window);
这样,你就可以在全局作用域中访问 myGlobalVariable 变量了。
自执行函数还有另外一种写法,即 !function。
!function() {
// 函数体
}();
这种写法与上述自执行函数的写法类似,但是在函数定义前使用了一个感叹号(!)。
这种写法的原理是,在 JavaScript 中,感叹号(!)是布尔取反运算符,可以将布尔值取反。例如:
console.log(!true); // 输出 false
console.log(!false); // 输出 true
因此,使用感叹号(!)来定义自执行函数,相当于将函数定义转换为布尔值,然后对其取反,最后执行取反后的函数。