这里会用到vue的scroll插件,因为用的比较多就在main.js中引用了,别忘安装依赖
npm install vue-scroller -d
import VueScroller from 'vue-scroller';
Vue.use(VueScroller);
下面放代码
<template>
<div class="takeout-box">
<scroller
delegate-id="myScroller"
:on-refresh="refresh"
:on-infinite="infinite"
ref="myscroller"
class="scroller-box"
>
<div class="item-order" v-for="item in orederList">
<div class="oreder-top">
<span class="order-of-times">订单编号:{{item.orderUuid }}</span>
<i class="price-num">¥{{item.courierGetMoney}}</i>
</div>
<div class="order-infos">
<div class="infos-box">
<div class="take-title">
<img src="../../assets/icon/组 10.png" />
<h2>{{item.shopAddress }}</h2>
</div>
<div class="send-title">
<img src="../../assets/icon/组 10 (1).png" />
<div class="sebd-infos">
<h2>{{item.userAddress }}</h2>
<div class="person-title">
<span>{{item.userName }}</span>
<b>|</b>
<span>{{item.userPhone }}</span>
<img src="../../assets/icon/图层 207.png" />
</div>
</div>
</div>
</div>
</div>
<div class="remark remark-of">
<img src="../../assets/icon/组 30.png" />
<span>{{item.remark }}</span>
</div>
</div>
//如果没有数据就给用户显示为一张没有数据的图片
<div class="nothing" v-if="orederList.length<=0">
<img src="../../assets/icon/暂无记录.png" />
</div>
</scroller>
</div>
</template>
<script>
import { mySendOrderApi } from "../../api/api";
export default {
name: "Completed",
data() {
return {
orederList: [],
page: {
page: 1, //当前页
total: 1, //总页数
pageSize: 10
}
};
},
mounted() {
this.allOrderList();
},
methods: {
//获取初始数据
allOrderList() {
let that = this;
mySendOrderApi({
orderStatus: 6,
page: this.page.page,
rows: this.page.pageSize
}).then(res => {
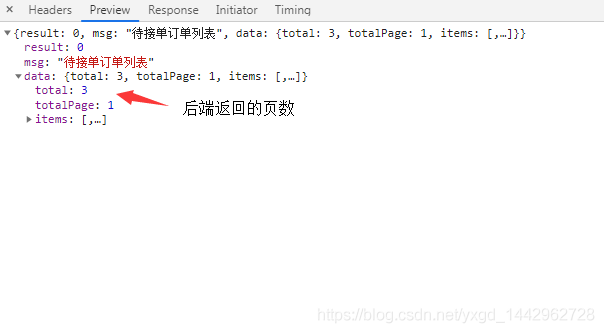
let dataRes = res.data.data;
that.page.total = dataRes.total;
if (res.data.result != 0) {
Toast(res.data.msg);
} else if (that.page.page == 1) {
that.orederList = dataRes.items;
// console.log(dataRes.pageCount);
} else {
that.orederList = that.orederList.concat(dataRes.items);
}
});
},
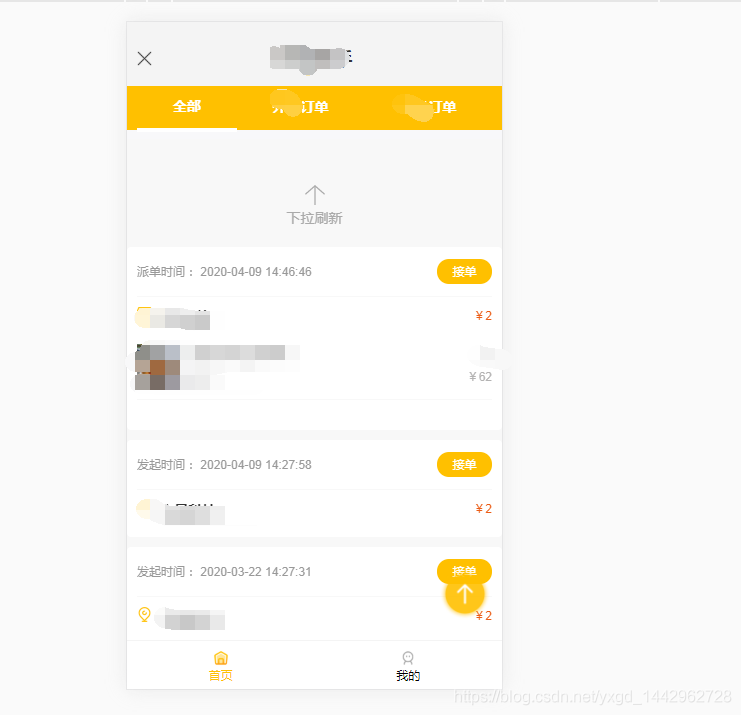
// 下拉刷新
refresh() {
this.page.page = 1;
setTimeout(
function() {
this.allOrderList();
console.log("我是上拉加载0");
this.$refs.myscroller.finishPullToRefresh(); //刷新完毕关闭刷新的转圈圈
}.bind(this),
700
);
},
// 上拉加载
infinite(done) {
if (this.page.page >= this.page.total) {
//若当前页码大于或等于总页码,则不再加载数据,提示没有更多数据
this.$refs.myscroller.finishInfinite(true); //这个方法是不让它加载了,显示“没有更多数据”,要不然会一直转圈圈
} else {
setTimeout(() => {
this.page.page++; //下拉一次页数+1
this.allOrderList();
done(); //进行下一次加载操作
}, 1500);
}
}
}
};
</script>