vue 中 key 的作用
key=“数字或者字符串”
v-bind:key=‘变量’
给每条数据一个标识,
方便查找。
让他们具有可复用性
使用场景:v-for
v-for中为何要使用key
key是给每一个vnode的唯一id,也是diff的一种优化策略,可以根据key,更准确, 更快的找到对应的vnode节点
设置key值一定能提高diff效率吗?
当 Vue.js 用 v-for 正在更新已渲染过的元素列表时,它默认用“就地复用”策略。如果数据项的顺序被改变,Vue 将不会移动 DOM
元素来匹配数据项的顺序, 而是简单复用此处每个元素,并且确保它在特定索引下显示已被渲染过的每个元素
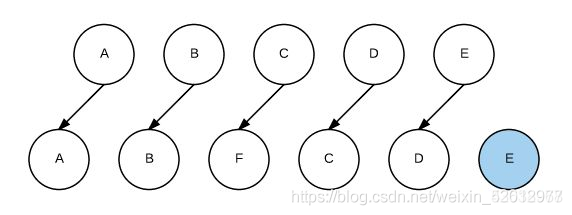
在不使用key的情况,vue会进行这样的操作:
- 分析下整体流程:
- 比较A,A,相同类型的节点,进行patch,但数据相同,不发生dom操作
- 比较B,B,相同类型的节点,进行patch,但数据相同,不发生dom操作
- 比较C,F,相同类型的节点,进行patch,数据不同,发生dom操作
- 比较D,C,相同类型的节点,进行patch,数据不同,发生dom操作
- 比较E,D,相同类型的节点,进行patch,数据不同,发生dom操作
- 循环结束,将E插入到DOM中
- 一共发生了3次更新,1次插入操作
在使用key的情况:vue会进行这样的操作:
- 比较A,A,相同类型的节点,进行patch,但数据相同,不发生dom操作
- 比较B,B,相同类型的节点,进行patch,但数据相同,不发生dom操作
- 比较C,F,不相同类型的节点
- 比较E、E,相同类型的节点,进行patch,但数据相同,不发生dom操作
- 比较D、D,相同类型的节点,进行patch,但数据相同,不发生dom操作
- 比较C、C,相同类型的节点,进行patch,但数据相同,不发生dom操作
- 循环结束,将F插入到C之前
- 一共发生了0次更新,1次插入操作
- 通过上面两个小例子,可见设置key能够大大减少对页面的DOM操作,提高了diff效率