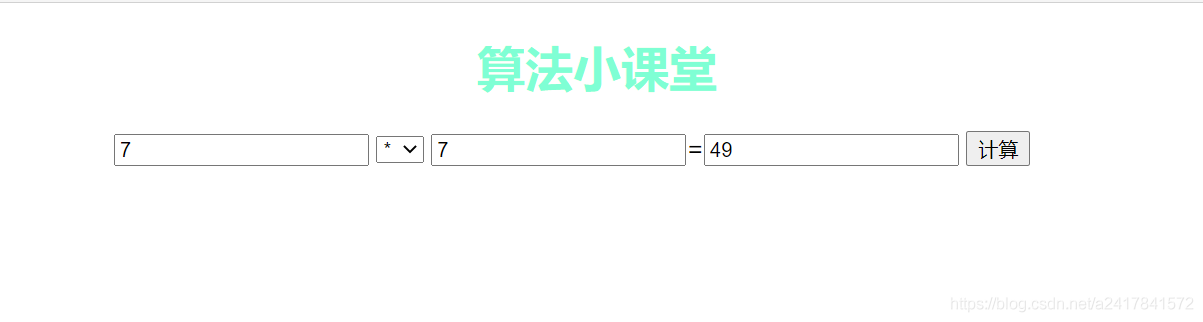
算法效果图:
具体要求如下:
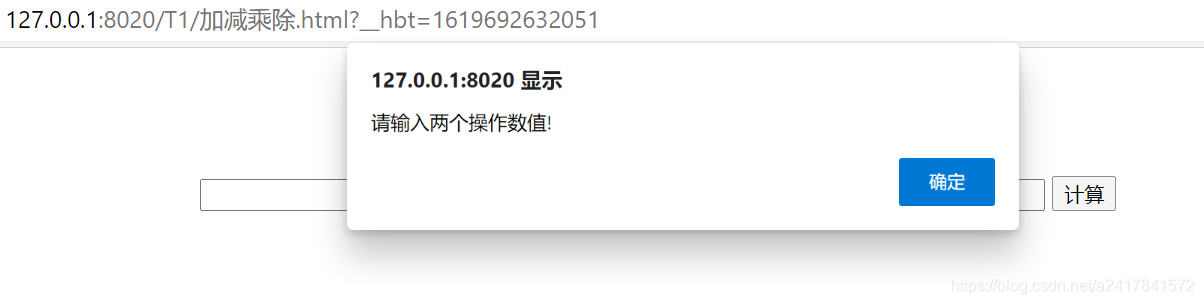
(1)单击“计算”按钮后,判断l两个输入框中是否都输入了内容,只要其中一个文本框没有输入,则提示“请输入两个操作数!”判断是否已输入数据如图:
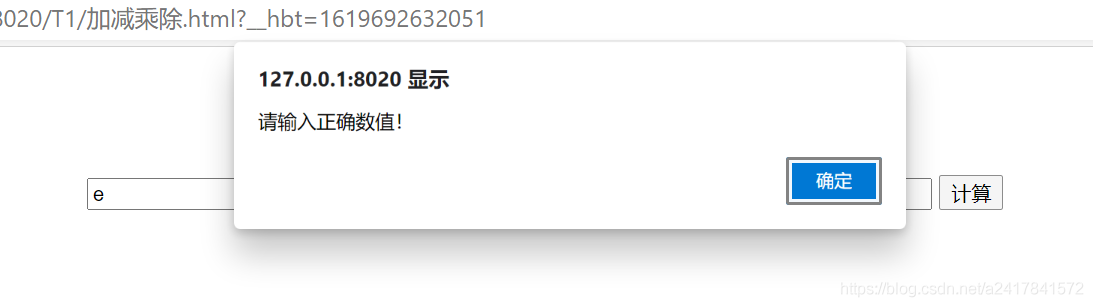
(2)在输入了数据的前提下,验证输入的是否都是数值,只要其中一个输入错误,则提示“请输入正确的数值!”.判断输入的格式是否都是数值如图:
(3)单击“计算”按钮,输入数据格式都是正确的前提下,根据用户选择的运算符号(+,-,*,/,%)计算结果,并把结果显示在最后一个文本框中,效果如图一:
附上代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>计算器</title>
<style>
body{
position: relative;
left: 310px;
}
</style>
</head>
<body>
<h1 style="text-align: center;color: aquamarine;">算法小课堂</h1>
<input type="text" id="txt1" />
<select id="op">
<option value="+">+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
<option value="%">%</option>
</select>
<input type="text" id="txt2" />=<input type="text" id="result"/>
<input type="button" onclick="computes()" value="计算"/>
</body>
<script type="text/javascript">
function computes(){
var num1 = document.getElementById("txt1").value;
var num2 = document.getElementById("txt2").value;
var opp = document.getElementById("op").value;
//判断两个数值不能为空
if (num1.trim()!="" && num2.trim()!="") {
//判断是否为数字
if (!isNaN(num1)&&!isNaN(num2)) {
document.getElementById("result").value = eval(num1+opp+num2)
} else{
alert("请输入正确数值!")
}
} else{
alert("请输入两个操作数值!")
}
}
</script>
</html>
这样就简单实现一个计算器加减乘除算法啦,有问题评论区私聊我呀!