JavaScript 中可以创建三种类型的“消息框”:警告框(alert)、确认框(confirm)、提示框(prompt)。
由于JavaScript是单线程的,因此如果用户不单击“消息框”中的相应按钮,浏览器会一直卡住,连选项卡都无法切换(多开的其它页面也无法切换),甚至之前调用的 setTimeout 计时都会被暂时暂停。
警告框(alert)
警告框经常用于确保用户可以得到某些信息。
<html>
<body>
<script type="text/javascript">
alert("hello world");
</script>
</body>
</html>- Google Chrome

- Microsoft Edge

- Internet Explorer 11

- Mozilla Firefox

确认框(confirm)
确认框用于使用户可以验证或者接受某些信息。如果用户点击确认,那么返回值为 true。如果用户点击取消,那么返回值为 false。
<html>
<body>
<script type="text/javascript">
var result = confirm("Please press a button");
if(result) {
document.write("You pressed OK");
} else {
document.write("You pressed Cancel");
}
</script>
</body>
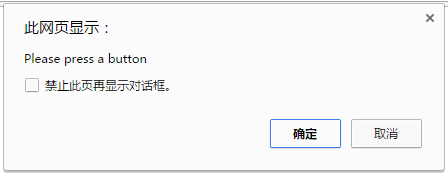
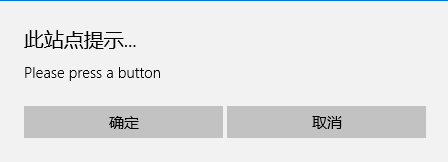
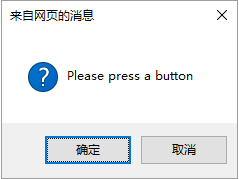
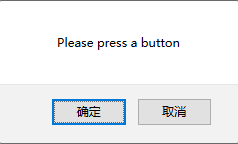
</html>- Google Chrome

- Microsoft Edge

- Internet Explorer 11

- Mozilla Firefox

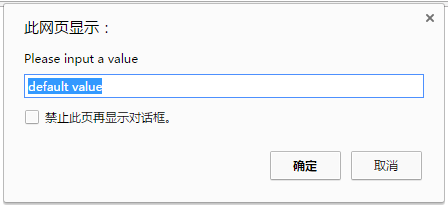
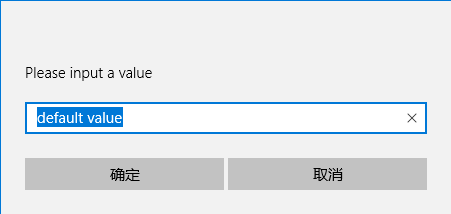
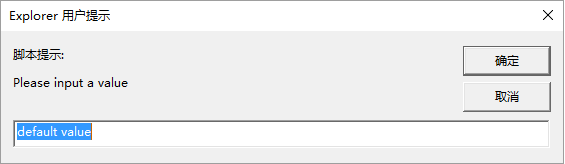
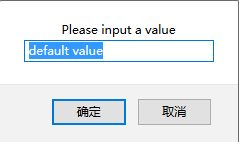
提示框(prompt)
提示框经常用于提示用户在进入页面前输入某个值。如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。
<html>
<body>
<script type="text/javascript">
var value = prompt("Please input a value", "default value");
document.write("input value is \"" + value + "\"");
</script>
</body>
</html>- Google Chrome

- Microsoft Edge

- Internet Explorer 11

- Mozilla Firefox

注意:在消息框中换行只能用 “\n”,不能用 “<br/>”