 一、点击按钮弹框,然后传进值id
一、点击按钮弹框,然后传进值id
在button里面加一个点击事件@click="changedtime(scope.row.id,scope.row)"
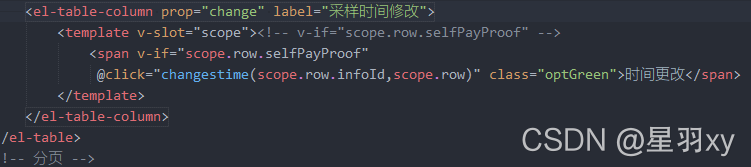
<el-table-column prop="change" label="采样时间修改">
<template v-slot="scope"><!-- v-if="scope.row.selfPayProof" -->
<span v-if="scope.row.selfPayProof"
@click="changestime(scope.row.infoId,scope.row)" class="optGreen">时间更改</span>
</template>
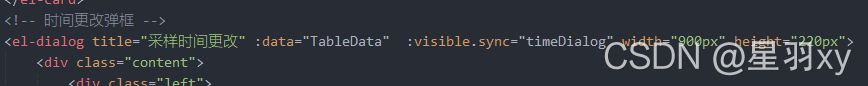
</el-table-column>弹框设置:data=“Tabledata”

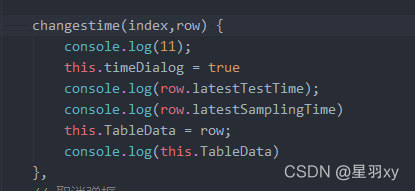
return中定义

调用方法显示弹框时,把当前行的数据赋给TableData