简述
DataTables 是一款 jQuery 表格插件。它是一个高度灵活的工具,可以将任何HTML表格添加高级的交互功能。
中文网站:http://www.datatables.club/
实例索引:http://www.datatables.club/example/
参考手册:http://www.datatables.club/manual/
帮助文档:http://www.datatables.club/reference/
页面引入
CSS
<!-- DataTables -->
<link href="/static/css/dataTables.bootstrap.min.css">
JS
<!-- DataTables -->
<script src="/static/js/jquery.dataTables.min.js"></script>
<script src="/static/js/dataTables.bootstrap.min.js"></script>
引入CSS和JS文件后,DataTable通过以下命令启动(dataTable为表格ID):
$('#dataTable').DataTable();
前端代码
使用 DataTables 分页功能,需要开启一些列的相关配置,分页的数据结果是由 Ajax 请求获取并解析 JSON 格式数据自动封装进表格的,代码如下:
$("#dataTable").DataTable({
// 是否开启本地分页
"paging": true,
// 是否开启本地排序
"ordering": false,
// 是否显示左下角信息
"info": true,
// 是否允许用户改变表格每页显示的记录数
"lengthChange": false,
// 是否显示处理状态(排序的时候,数据很多耗费时间长的话,也会显示这个)
//"processing": true,
// 是否允许 DataTables 开启本地搜索
"searching": false,
// 是否开启服务器模式
"serverSide": true,
// 控制 DataTables 的延迟渲染,可以提高初始化的速度
"deferRender": true,
// 增加或修改通过 Ajax 提交到服务端的请求数据
"ajax": {
"url": "/admin/page",
"type":"POST"
},
// 分页按钮显示选项
"pagingType": "full_numbers",
// 设置列的数据源
"columns": [
{"data": "articleId"},
{"data": "articleTitle"},
{"data": function (row, type, val, meta) {
var path = row.articleUrl;
return '<img src= "'+path+'" alt="文章展示图" style="width: 100px;height: 100px;text-align: center;">'
}},
{"data": function (row, type, val, meta) {
if(row.articleStatus == 1){
return '<p style="color:orangered;">置顶</p>'
}
else{
return '<p>未置顶</p>'
}
}},
{"data":function (row, type, val, meta) {
var date = DateTime.format(row.articleUpdateTime,"yyyy-MM-dd HH:mm:ss");
return '<p>'+date+'</p>'
}},
{
"data": function (row, type, val, meta) {
return '<a href="#" type="button" class="btn btn-sm btn-default"><i class="fa fa-search"></i> 查看</a> ' +
'<a href="#" type="button" class="btn btn-sm btn-primary"><i class="fa fa-edit"></i> 编辑</a> ' +
'<a href="#" type="button" class="btn btn-sm btn-danger"><i class="fa fa-trash-o"></i> 删除</a>'
}
}
],
// 国际化
"language": {
"sProcessing": "处理中...",
"sLengthMenu": "显示 _MENU_ 项结果",
"sZeroRecords": "没有匹配结果",
"sInfo": "显示第 _START_ 至 _END_ 项结果,共 _TOTAL_ 项",
"sInfoEmpty": "显示第 0 至 0 项结果,共 0 项",
"sInfoFiltered": "(由 _MAX_ 项结果过滤)",
"sInfoPostFix": "",
"sSearch": "搜索:",
"sUrl": "",
"sEmptyTable": "表中数据为空",
"sLoadingRecords": "载入中...",
"sInfoThousands": ",",
"oPaginate": {
"sFirst": "首页",
"sPrevious": "上页",
"sNext": "下页",
"sLast": "末页"
},
"oAria": {
"sSortAscending": ": 以升序排列此列",
"sSortDescending": ": 以降序排列此列"
}
}
});
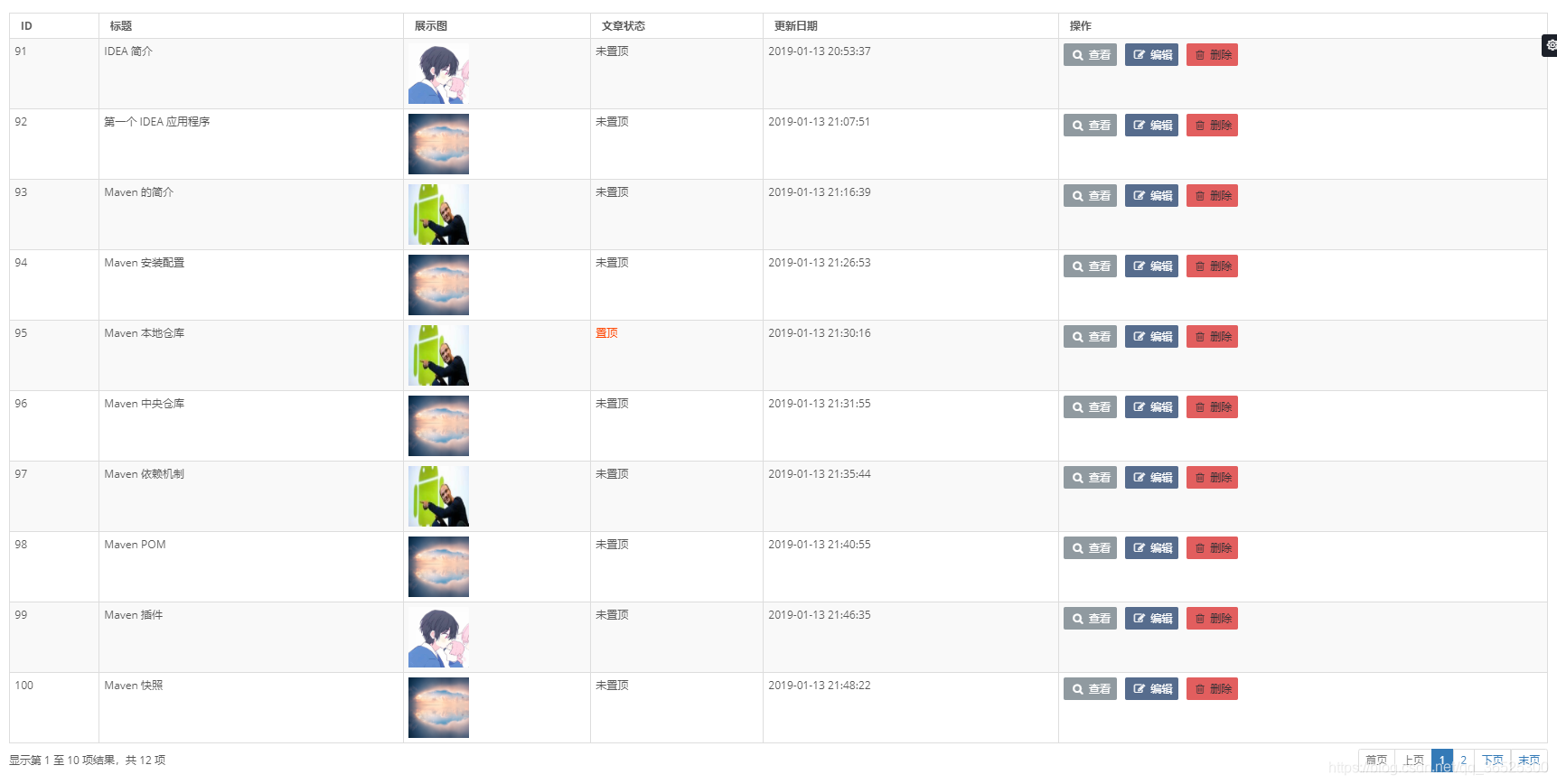
效果图:
后端代码
DataTable通过Ajax访问后台数据,默认传送多个数据,其中包含(draw、start、length),draw为DataTable标识,start为查询开始数,length为查询长度数。
DataTable要求数据返回对象按照一定的格式:
封装数据返回对象类:
package com.ronin.blog.dto;
/**
* 分页展示对象
* <p>Title: PageInfo</p>
* <p>Description: </p>
* @Author: 98
* @Date: 2019-6-9 21:25
*/
import java.io.Serializable;
import java.util.List;
public class PageInfo<T> implements Serializable {
private int draw;
private int recordsTotal;
private int recordsFiltered;
private List<T> data;
private String error;
public int getDraw() {
return draw;
}
public void setDraw(int draw) {
this.draw = draw;
}
public int getRecordsTotal() {
return recordsTotal;
}
public void setRecordsTotal(int recordsTotal) {
this.recordsTotal = recordsTotal;
}
public int getRecordsFiltered() {
return recordsFiltered;
}
public void setRecordsFiltered(int recordsFiltered) {
this.recordsFiltered = recordsFiltered;
}
public List<T> getData() {
return data;
}
public void setData(List<T> data) {
this.data = data;
}
public String getError() {
return error;
}
public void setError(String error) {
this.error = error;
}
}
Ajax方法:
/**
* DataTable分页
* @param draw
* @param start
* @param length
* @return
*/
@RequestMapping(value = "/page",method = RequestMethod.POST)
@ResponseBody
public PageInfo<Article> article_table(@RequestParam(value = "draw",required = true,defaultValue = "0")String draw,
@RequestParam(value = "start",required = true,defaultValue = "0")String start,
@RequestParam(value = "length",required = true,defaultValue = "10")String length){
//转换为整形
Integer drawInt = Integer.parseInt(draw);
Integer startInt = Integer.parseInt(start);
Integer lengthInt = Integer.parseInt(length);
//PageInfo为自定义dto对象
PageInfo<Article> pageInfo = articleService.page(drawInt, startInt, lengthInt);
return pageInfo;
}