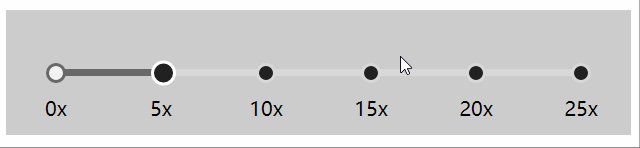
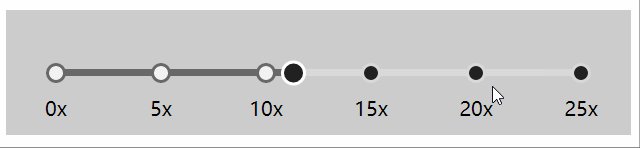
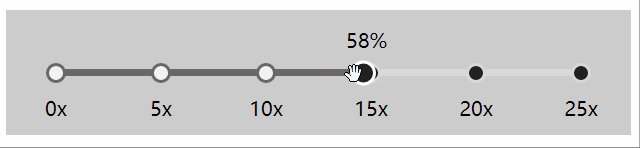
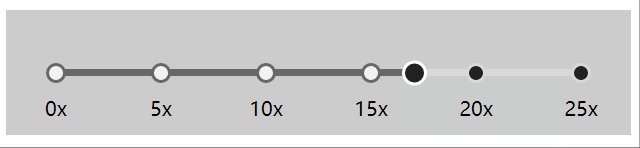
效果图:

创作不易,请多点赞支持。本版本为jquery实现,如果你的项目是vue,那么可以按照如下实现的逻辑改版,也可以继续使用jquery实现。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="./index2.css">
</head>
<body>
<!--变焦-->
<div class="css-ur3ehs box no_copy">
<div class="progress">
<div class="progress_bg"><!--底纹背景-->
<div class="progress_bar"></div><!--填充背景-->
</div>
<div class="progress_btn">
<div class="text">0%</div>
</div><!--按钮-->
<div class="bn-slider-stepper ml0" data-num="0"></div>
<div class="bn-slider-stepper ml20" data-num="20"></div>
<div class="bn-slider-stepper ml40" data-num="40"></div>
<div class="bn-slider-stepper ml60" data-num="60"></div>
<div class="bn-slider-stepper ml80" data-num="80"></div>
<div class="bn-slider-stepper ml100" data-num="100"></div>
<div class="num ml0">
<span>0x</span>
</div>
<div class="num ml20">
<span>5x</span>
</div>
<div class="num ml40">
<span>10x</span>
</div>
<div class="num ml60">
<span>15x</span>
</div>
<div class="num ml80">
<span>20x</span>
</div>
<div class="num ml100">
<span>25x</span>
</div>
</div>
</div>
</body>
</html>
<script src="../jquery.3.2.1.min.js"></script>
<script>
addSlider();//函数调用的方式,是内部的变量不被污染,生成一个独立的访问空间,虽然没有传参数。
function addSlider(){
// 焦距
var tag = false,//拖动过程
ox = 0,left = 0,bgleft = 0;
var progress_width = $('.progress').width();
/***
* pc端事件
***/
$('.progress_btn').mousedown(function(e) {
ox = e.pageX - left;
$(".text").show();
tag = true;
$(document).mousemove(function(e) {//鼠标移动 + 图片变焦
if (tag) {
left = e.pageX - ox;
if (left <= 0) {
left = 0;
}else if (left > progress_width) {
left = progress_width;
}
$('.progress_btn').css('left', left);
$('.progress_bar').width(left);
$('.text').html(parseInt((left/progress_width)*100) + '%');
select();
}
// console.log('left ======= ' + left);
});
$(document).mouseup(function() {
$(".text").hide();
tag = false;
$(document).unbind("mousemove");
});
});
/***
* 移动端事件
***/
// 手指触摸
$('.progress_btn')[0].addEventListener('touchstart', function(e){
let pageX=e.targetTouches[0].pageX;
ox = pageX - left;
$(".text").show();
tag = true;
// 手指按住移动
$(document)[0].addEventListener('touchmove',function(e){
let pageX=e.targetTouches[0].pageX;
if (tag) {
left = pageX - ox;
if (left <= 0) {
left = 0;
}else if (left > progress_width) {
left = progress_width;
}
$('.progress_btn').css('left', left);
$('.progress_bar').width(left);
$('.text').html(parseInt((left/progress_width)*100) + '%');
select();
}
});
// 手指离开
$(document)[0].addEventListener('touchend', function(e) {
$(".text").hide();
tag = false;
$(document).unbind("mousemove");
});
});
/**悬浮按钮上显示当前进度文字**/
$('.progress_btn').on("mouseover",function(){
$(".text").show();
});
$('.progress_btn').on("mouseout",function(){
if(tag==false){
$(".text").hide();
}
});
//点击背景条
$('.progress_bg').click(function(e) {//鼠标点击 + 图片变焦
bgleft = $('.progress_bg').offset().left;
left = e.pageX - bgleft;
if (left <= 0) {
left = 0;
}else if (left > progress_width) {
left = progress_width;
}
$('.progress_btn').css('left', left);
$('.progress_bar').css({width:left});
$('.text').html(parseInt((left/progress_width)*100) + '%');
select();
});
//点击圆点
$(".bn-slider-stepper").on("click",function(e){
var that=$(this);
var num=that.data("num");
$('.progress_bar').css("width",num+'%');
$('.progress_btn').css('left', num+'%');
$('.text').html(num + '%');
left=parseInt((num*progress_width)/100);
select();
});
//判断是否改变原点样式
function select(){
var p=parseInt((left/progress_width)*100);
$(".bn-slider-stepper").each(function(){
var that=$(this),num=that.data("num");
if(p>=num){
that.addClass("select");
}else{
that.removeClass("select");
}
});
}
}
</script>css:
.css-ur3ehs {
box-sizing: border-box;
margin: 0px;
min-width: 0px;
padding-top: 10px;
}
.bn-slider-stepper {
box-sizing: content-box;
position: absolute;
top:0;
left:0;
transform: translate(-50%,-20%) rotate(45deg);
background-color: #212121;
color: rgb(132, 142, 156);
width: 10px;
height: 10px;
border-radius: 50%;
border: 3px solid #d9d9d9;
z-index: 10;
overflow: visible;
cursor: pointer;
transform: translate(-50%,-50%);
top: 50%;
}
html,body{
box-sizing: border-box;
}
/* 摄像头调焦距*/
/*调焦区*/
.box{
width: 500px;
height: 100px;
background-color: #ccc;
display:flex;
align-items:center;
padding:40px;
}
/*进度条*/
.progress{
display: inline-block;
position: relative;
width:100%;
height: 5px;
}
.progress_bg{
height:100%;
border-radius: 5px;
overflow: hidden;
background-color:#d9d9d9;
position: relative;
z-index: 0;
}
.progress_bar{
background: #6a6868;
width: 0;
height:100%;
border-radius: 5px;
position: relative;
}
/*进度条圆点按钮*/
.progress_btn{
width: 20px;
height: 20px;
border-radius: 8px;
background:#fff;
position: absolute;
left: 0px;
margin-left: -8px;
top:-5px;
cursor: pointer;
border:3px solid #fff;
box-sizing:border-box;
z-index:999;
background-color: #212121;
border-radius: 4px;
cursor: grab;
border-radius:50%;
box-sizing: border-box;
transition: box-shadow 0.2s ease 0s;
transform: translate(0,-50%);
top: 50%;
}
/* .progress_btn:hover .text{
display:block;
} */
/*禁止复制*/
.no_copy{moz-user-select:-moz-none;-moz-user-select:none;-o-user-select:none;-khtml-user-select:none;-webkit-user-select:none;-ms-user-select:none;user-select:none;}
.text{transform: translate(-50%,0);
display:none;
/* color:white; */
position:relative;top:-30px;}
.bn-slider-stepper:hover{transform:scale(1.2) translate(-50%,-50%);}
.bn-slider-stepper span{
transform: rotate(-45deg);
display: inline-block;
}
.num{box-sizing: border-box;position:absolute;display:inline-block;}
.ml0{margin: 0px 0px 0px 0%;}
.ml20{margin: 0px 0px 0px 20%;}
.ml40{margin: 0px 0px 0px 40%;}
.ml60{margin: 0px 0px 0px 60%;}
.ml80{margin: 0px 0px 0px 80%;}
.ml100{margin: 0px 0px 0px 100%;}
.num span{transform: translate(-50%,15px);display: inline-block;}
.select{border: 3px solid #686868;background: #f2f2f2;}