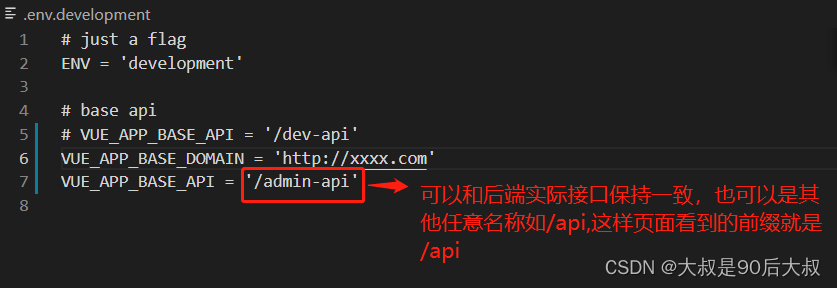
- 修改 .env.development文件
添加VUE_APP_BASE_DOMAIN和VUE_APP_BASE_API
# just a flag
ENV='development'# base api# VUE_APP_BASE_API = '/dev-api'
VUE_APP_BASE_DOMAIN='http://www.xxxx.com'
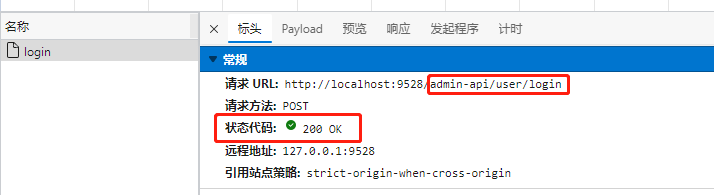
VUE_APP_BASE_API='/admin-api'说明:VUE_APP_BASE_DOMAIN为接口域名地址,VUE_APP_BASE_API为域名后面的接口前缀<这个在页面审查元素看到,可以和实际的接口前缀不同>
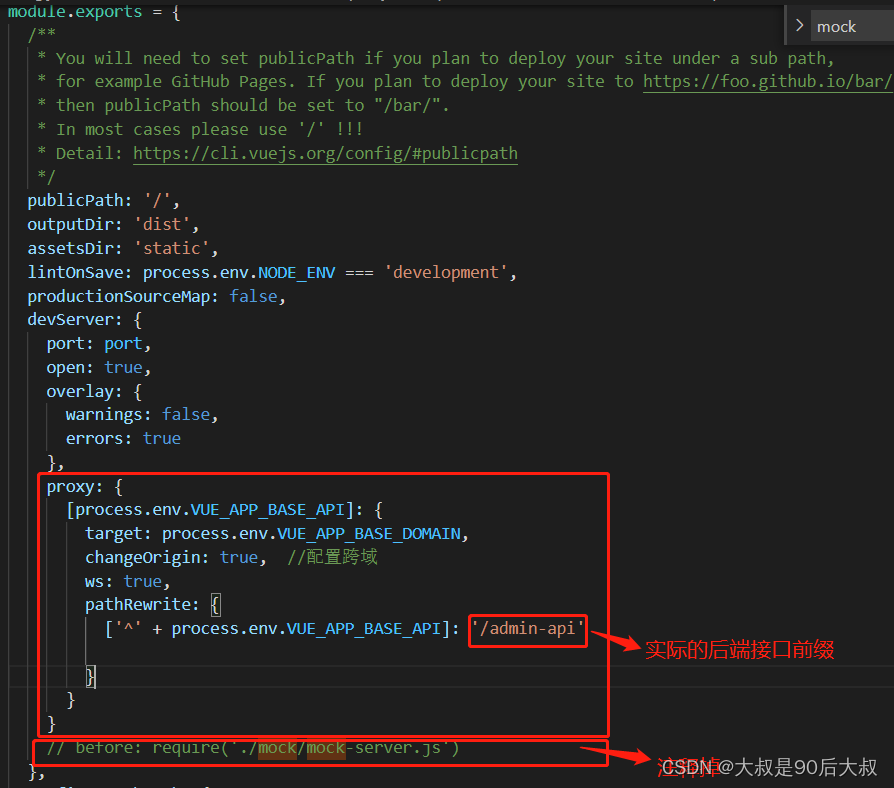
- 修改vue.config.js文件
在devServer下面添加proxy并注释掉before: require(’./mock/mock-server.js’)
module.exports={
/**
* You will need toset publicPathif you plan to deploy your site under a sub path,
*for example GitHub Pages. If you plan to deploy your site to https://foo.github.io/bar/,
*then publicPath should beset to"/bar/".
* Inmost cases please use'/'!!!
* Detail: https://cli.vuejs.org/config/#publicpath
*/
publicPath:'/',
outputDir:'dist',
assetsDir:'static',
lintOnSave: process.env.NODE_ENV==='development',
productionSourceMap: false,
devServer:{
port: port,
open: true,
overlay:{
warnings: false,
errors:true},
proxy:{[process.env.VUE_APP_BASE_API]:{
target: process.env.VUE_APP_BASE_DOMAIN,
changeOrigin: true, //配置跨域
ws: true,
pathRewrite:{['^' + process.env.VUE_APP_BASE_API]:'/admin-api'}}}
// before: require('./mock/mock-server.js')},
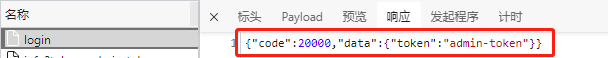
- 重新执行npm run dev, 接口请求成功