Antd自定义主题
当我们在使用antd时,想要改变antd已经定义好的样式,该如何操作呢?本文是修改antd中Primary按钮颜色的案例。
注意:以下操作已省略引入react脚手架、antd-mobile包等一系列操作。
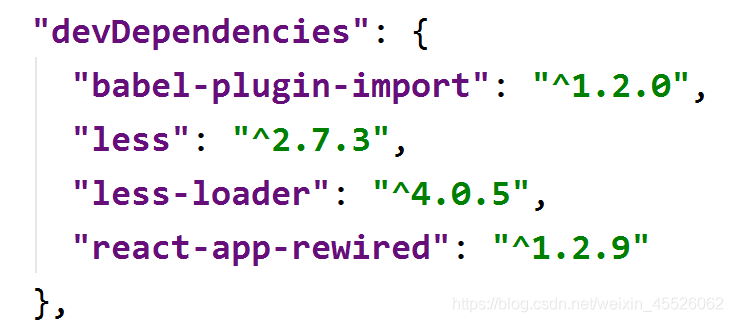
一.首先下载如图的各个版本的包

注意版本要完全一致
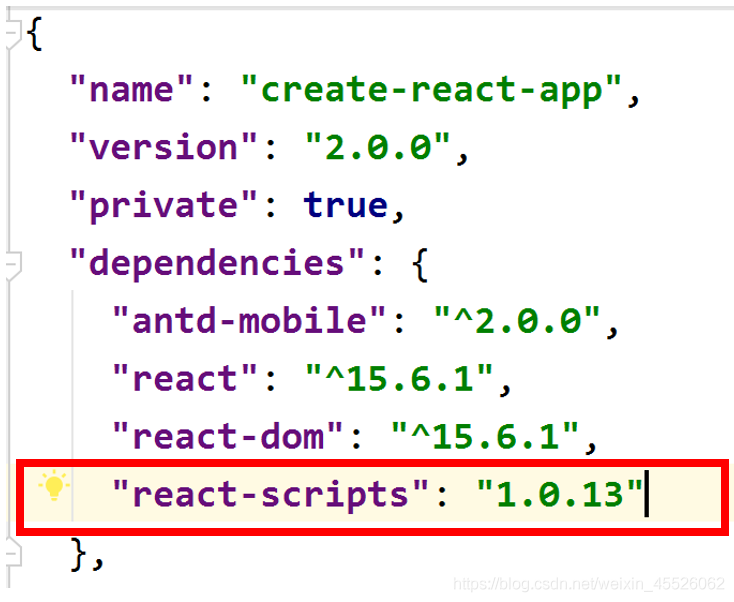
二.下载如图版本的react-scripts包

nmp install react-scripts@1.0.13 –save
注意:时刻留意右下角有没有请求更新的npm install的提示,有的话点击更新(我用的软件是webstorm)
三.修改config-overrides.js(复制粘贴代码覆盖即可)
const{ injectBabelPlugin, getLoader}=require('react-app-rewired');constfileLoaderMatcher=function(rule){return rule.loader&& rule.loader.indexOf(`file-loader`)!=-1;}
module.exports=functionoverride(config, env){// babel-plugin-import
config=injectBabelPlugin(['import',{
libraryName:'antd-mobile',//style: 'css',
style:true,// use less for customized theme}], config);// customize theme
config.module.rules[1].oneOf.unshift({
test:/\.less$/,
use:[
require.resolve('style-loader'),
require.resolve('css-loader'),{
loader: require.resolve('postcss-loader'),
options:{// Necessary for external CSS imports to work// https://github.com/facebookincubator/create-react-app/issues/2677
ident:'postcss',
plugins:()=>[require('postcss-flexbugs-fixes'),autoprefixer({
browsers:['>1%','last 4 versions','Firefox ESR','not ie < 9',// React doesn't support IE8 anyway],
flexbox:'no-2009',}),],},},{
loader: require.resolve('less-loader'),
options:{// theme vars, also can use theme.js instead of this.
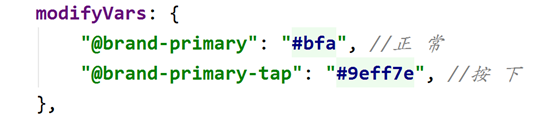
modifyVars:{"@brand-primary":"#bfa",//正 常"@brand-primary-tap":"#9eff7e",//按 下},},},]});// css-modules
config.module.rules[1].oneOf.unshift({
test:/\.css$/,
exclude:/node_modules|antd-mobile\.css/,
use:[
require.resolve('style-loader'),{
loader: require.resolve('css-loader'),
options:{
modules:true,
importLoaders:1,
localIdentName:'[local]___[hash:base64:5]'},},{
loader: require.resolve('postcss-loader'),
options:{// Necessary for external CSS imports to work// https://github.com/facebookincubator/create-react-app/issues/2677
ident:'postcss',
plugins:()=>[require('postcss-flexbugs-fixes'),autoprefixer({
browsers:['>1%','last 4 versions','Firefox ESR','not ie < 9',// React doesn't support IE8 anyway],
flexbox:'no-2009',}),],},},]});// file-loader excludelet l=getLoader(config.module.rules, fileLoaderMatcher);
l.exclude.push(/\.less$/);return config;};四.在config-overrides.js的如图部分自定义样式

注意:config-overrides.js文件会出现“autoprefixer方法”飘红的现象,只要步骤一和步骤二中你下载的包的版本与图片中的完全一致则不用管。
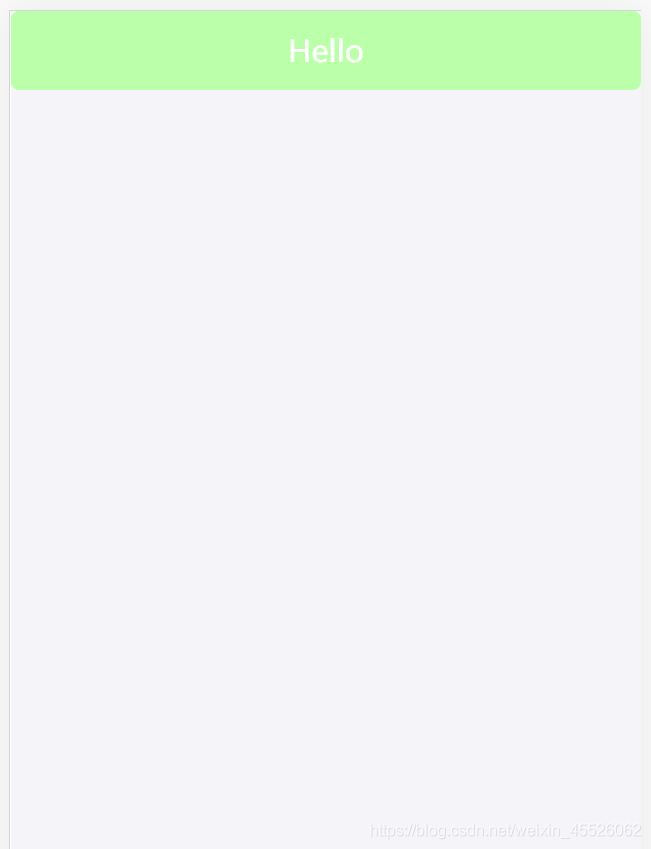
五.npm start把项目跑起来

效果如图所示,antd的primary按钮颜色由默认的蓝色变为自定义的颜色。
方法二:
如果按照上述方法操作完成后,还是无法实现,可以下载antd官网内写好的demo,下载完成后直接使用。
网址:https://github.com/ant-design/antd-mobile-samples