1.$refs
对于$refs,个人理解在有父子组件的情况下用于调用子组件的方法。
例如,当页面有弹窗时,主页面调用弹窗中的方法,那么就可以在主页面中写入$refs方法去调用。
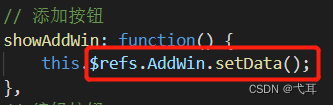
![]()

调用弹框中的setData()方法。
2.$emit
对于$emit,个人理解即在有父子组件的情况下,向父组件抛出事件方法。很多地方都可以用到这个事件。
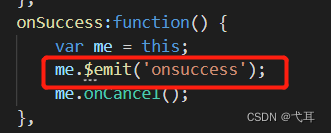
例如,当页面有弹窗时,弹窗向主页面回抛事件,就可以在弹窗中调用$emit方法去回抛。

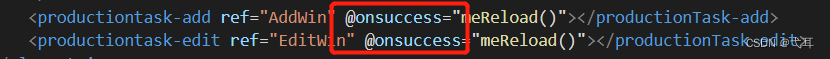
可以看出向主页面回抛onsuccess事件,而主页面中的弹窗组件会接住该事件。

从而调用了主页面的meReload()方法,使得主页面被重新加载。
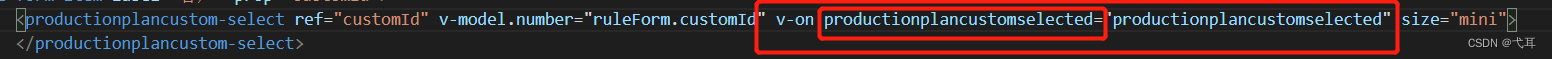
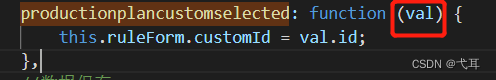
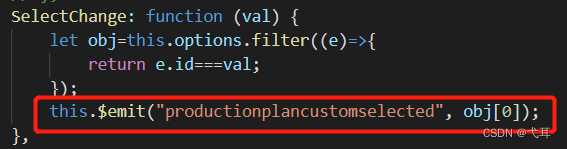
再例如,如果在弹窗中有被封装的下拉框组件,此时弹窗和下拉框组件形成父子关系,当下拉框接口中的内容要反到弹窗中的组件上时,可以用到$emit。

如上图,被写在下拉框组件中,$emit中的第一个参数,即为要抛给父组件的方法,第二个参数则是给父组件方法中要传的数据。此时父组件中封装的下拉框组件会有方法去接住它。如下图所示: