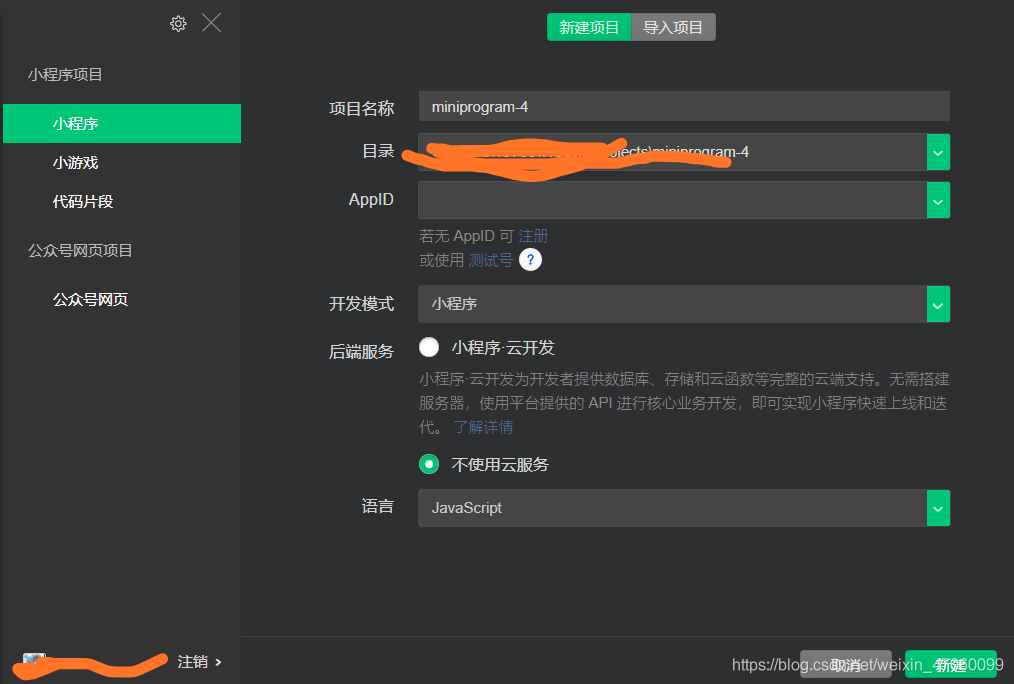
微信开发工具项目创建

创建项目就是这个界面,上图中APPID就是注册微信小程序里面的APPID
这个自己可以创建一个记事本来记住这个APPID
微信开发工具代码实现
创建好后,是由官方提供的代码,一般界面就是Hello world、获取微信头像授权什么的,一般我们编写代码就在.wxml、.js里面编写,具体页面布局就在.wxss里面等,这次重要讲解逻辑代码实现,所以我就只在.wxml、.js里面编写。
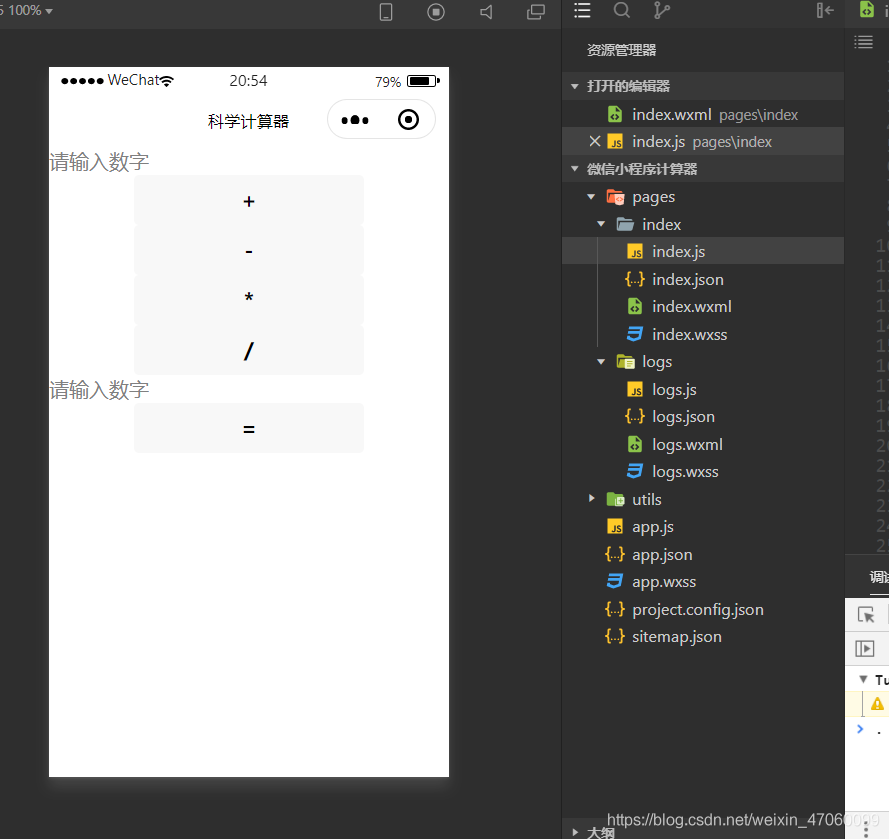
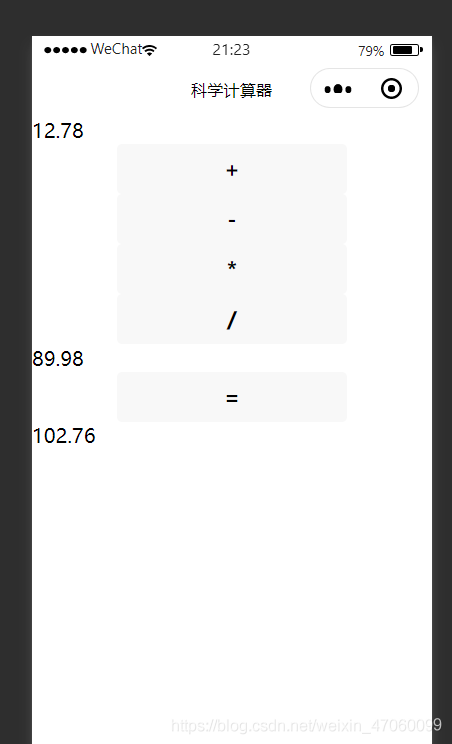
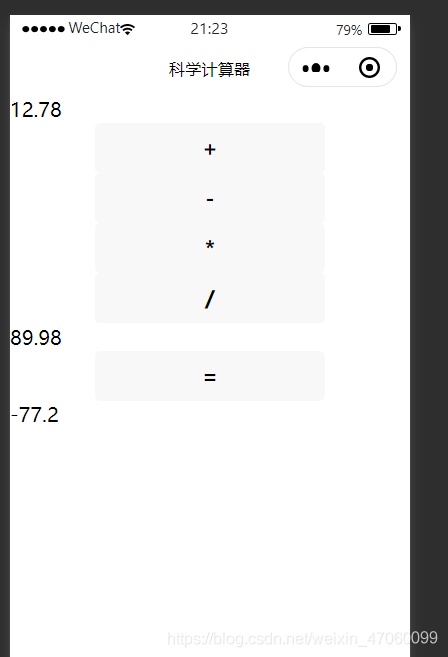
首先我的界面就是如此简单,重要就是实现功能就行了,界面实现的代码如下:
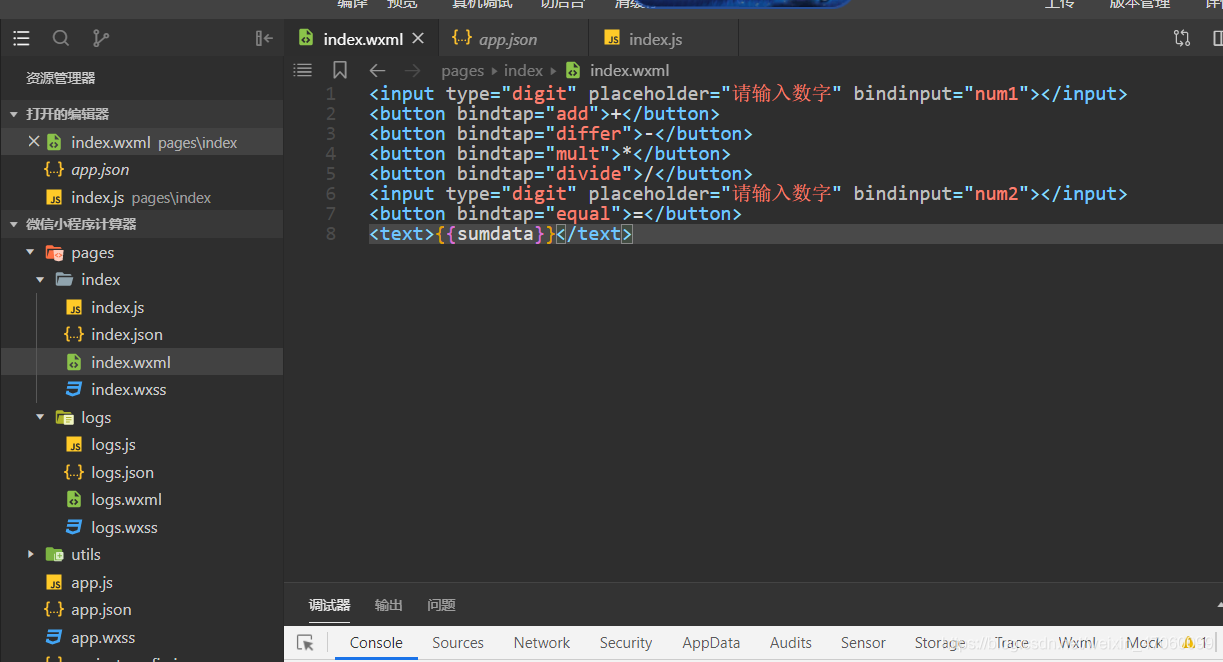
//把index.wxml里面的代码全部删除,编写成下面的代码//input组件可以在开发文档中查看功能<input type="digit" placeholder="请输入数字" bindinput="num1"></input>//button组件可以在开发文档中查看功能<button bindtap="add">+</button><button bindtap="differ">-</button><button bindtap="mult">*</button><button bindtap="divide">/</button><input type="digit" placeholder="请输入数字" bindinput="num2"></input><button bindtap="equal">=</button>//text文本 用来输出最后结果<text>{{sumdata}}</text>
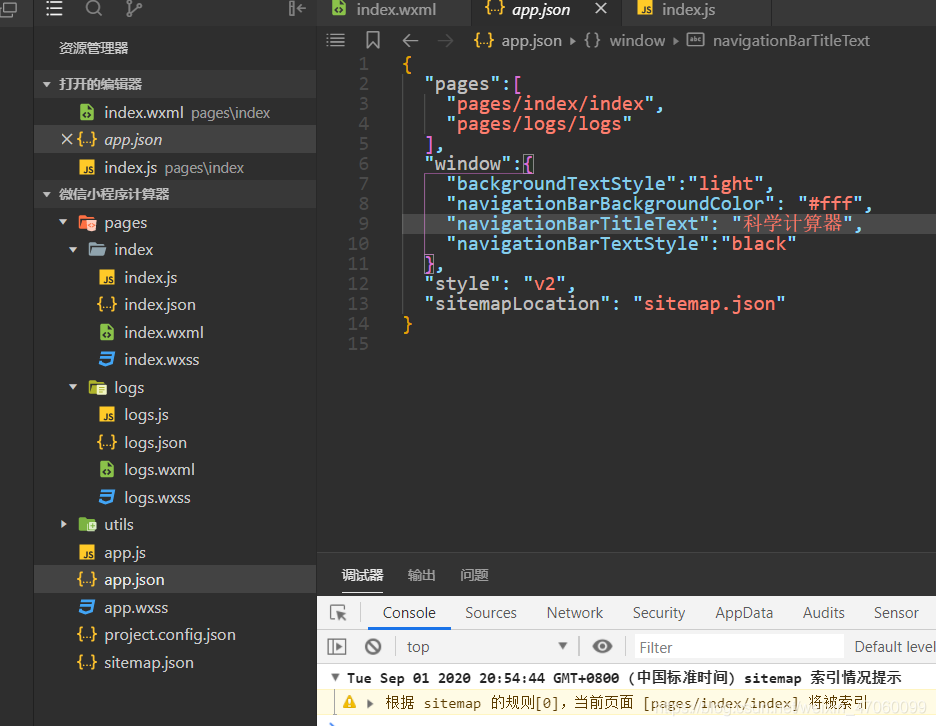
标题改写就是在app.json中编写:“navigationBarTitleText”: “科学计算器”(改成自己想要的)
最后实现加减乘除,这里编写加法实现,其他以此类推。
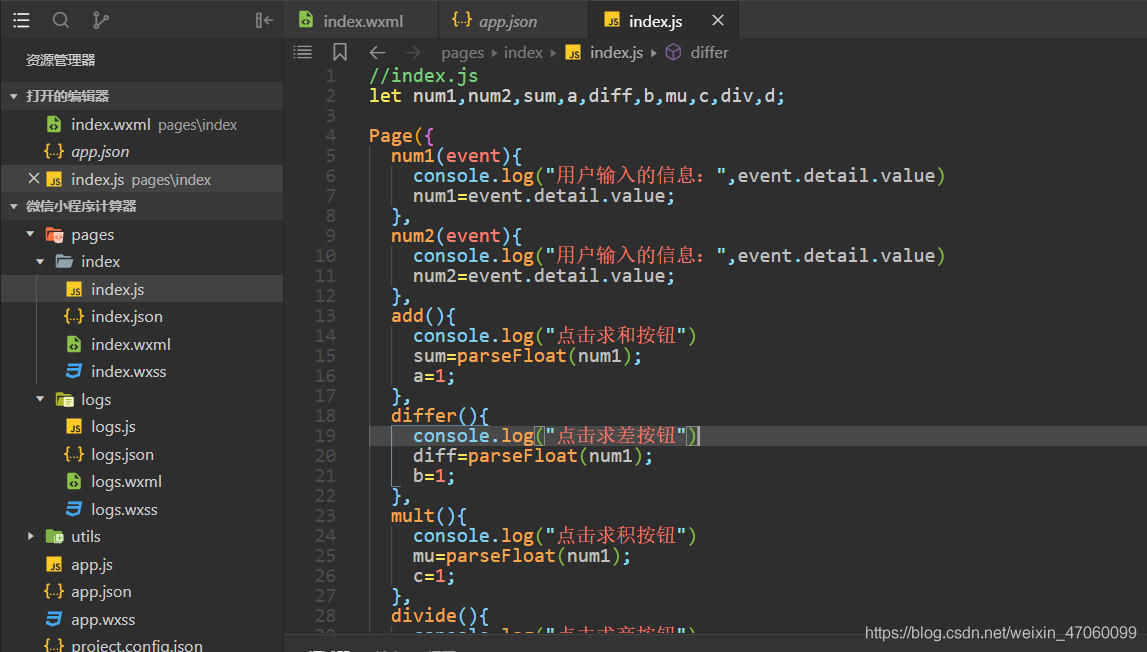
在index.js里面编写,首先把源代码删除,只留下Page({})这个方法,然后加减乘除的实现方法就在Page({})这个里面编写:
let num1,num2,sum,a//定义全局变量num1(event)//方法名是根据在index.wxml里面bindinput="num1"编写{
console.log("用户输入的信息:",event.detail.value)//控制台显示信息
num1=event.detail.value;},num2(event){
console.log("用户输入的信息:",event.detail.value)
num2=event.detail.value;},//点击加号按钮后代码实现:add()//方法名是根据在index.wxml里面bindtap="add"编写{
console.log("点击求和按钮")//控制台显示
sum=parseFloat(num1);//把第一个数转换成float型数据
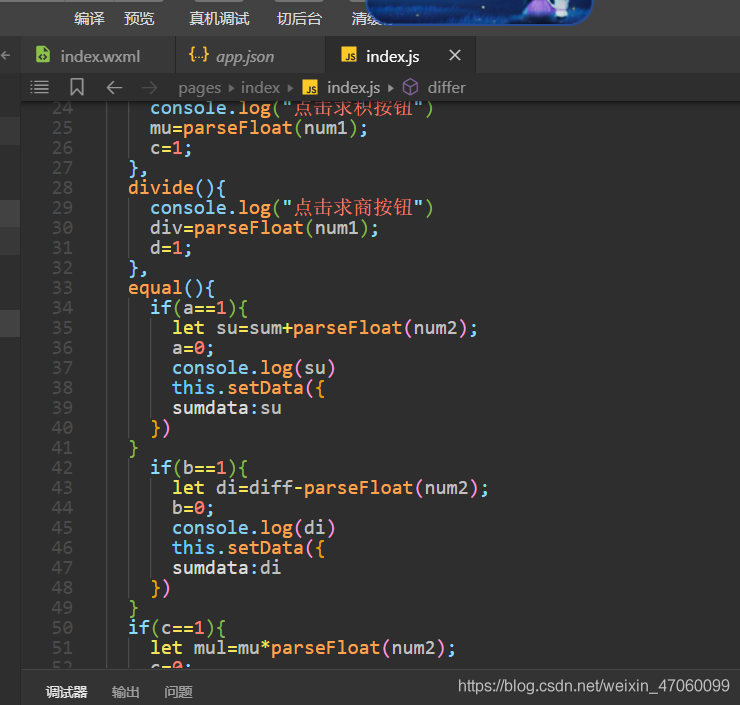
a=1;//用来判断加号按钮是否按下},//最后按下等号按钮后编写的代码:equal()//方法名是根据在index.wxml里面bindtap="equal"编写{if(a==1){let su=sum+parseFloat(num2);//局部变量su存储最终结果
a=0;//按下一遍后重新开始判断是否按下
console.log(su)this.setData({
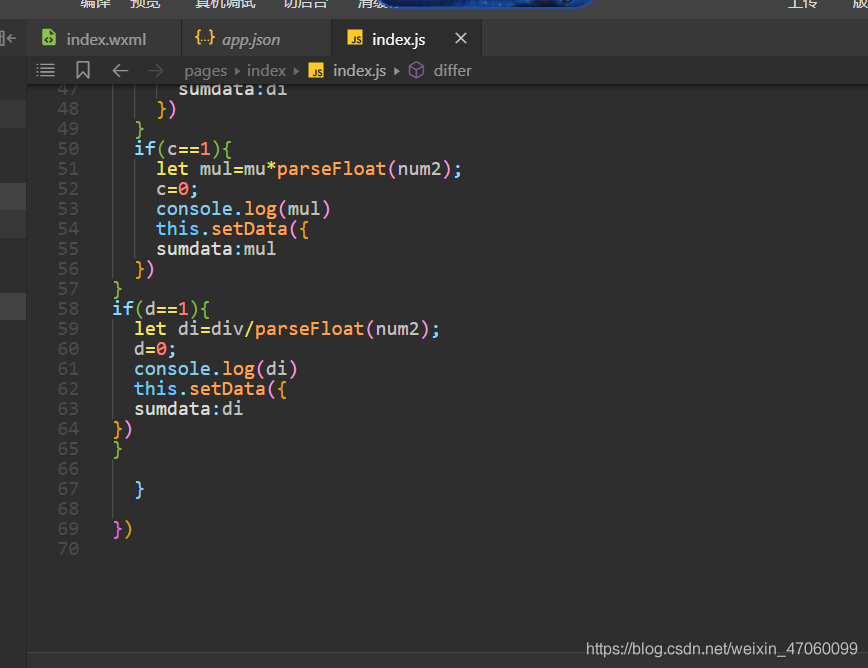
sumdata:su})//文本text中的sumdata在网页中显示su值}}减乘除的代码实现雷同,只是增加几个全局变量和局部变量而已,最终代码实现如下图:


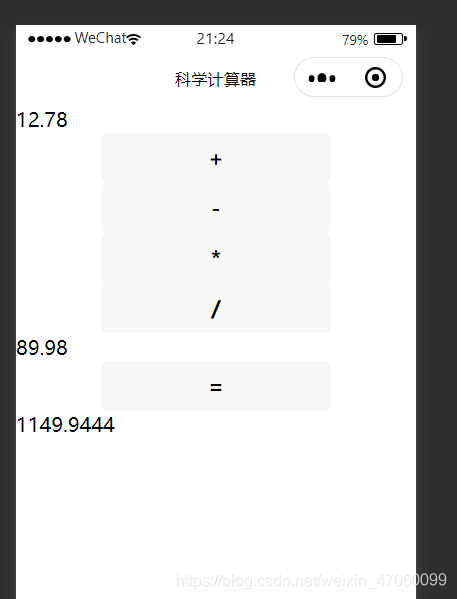
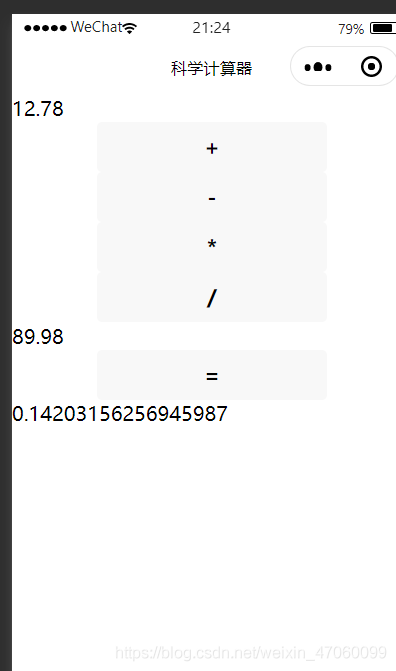
微信开发项目结果




上面依次对应加减乘除。