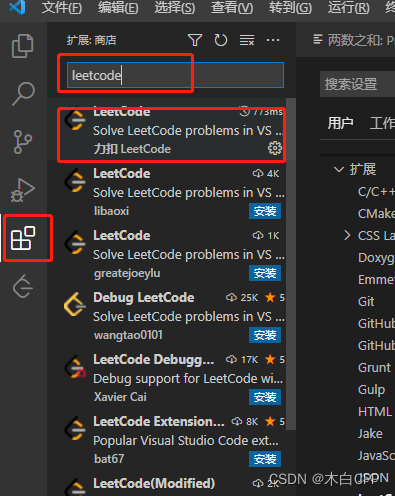
首先,我们需要在扩展中找到leetcode这个插件,搜一下会跳出来很多,选择下载最多的那个即可。 点击安装,我这里已经安装了

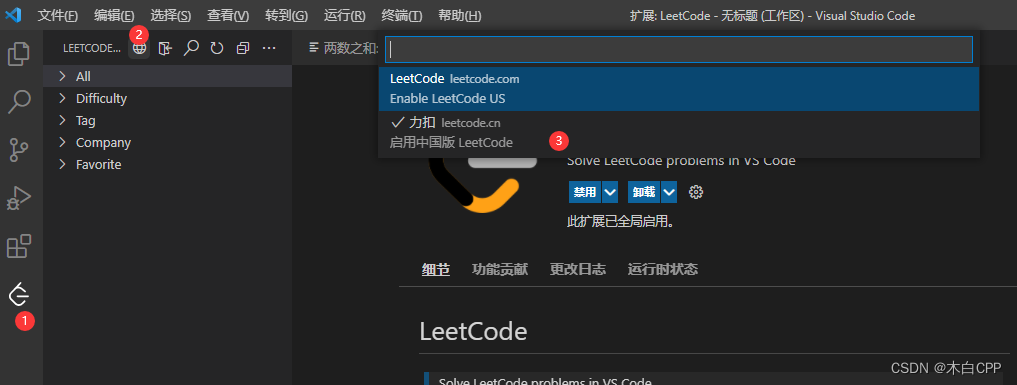
选择中文版leetcode,也就是有力扣两个字的

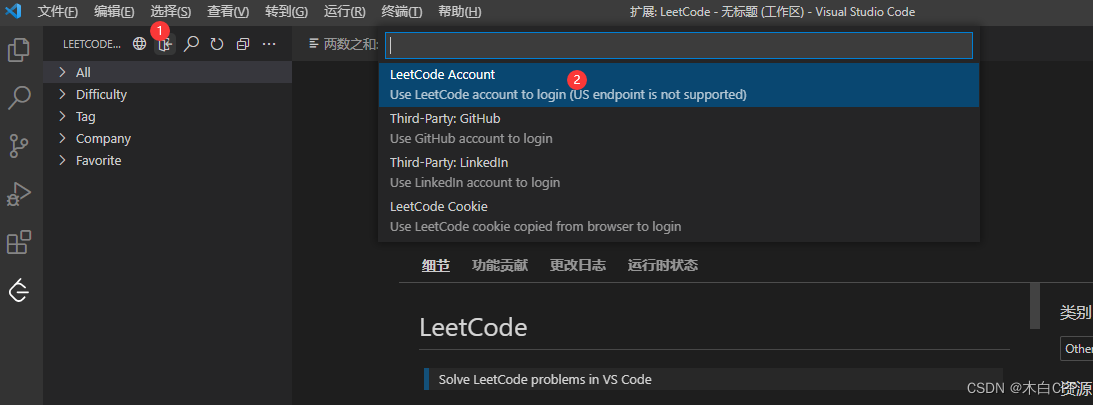
接下来就是输入力扣的账号和密码了,如果没有的话需要在官网(力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台)注册一个

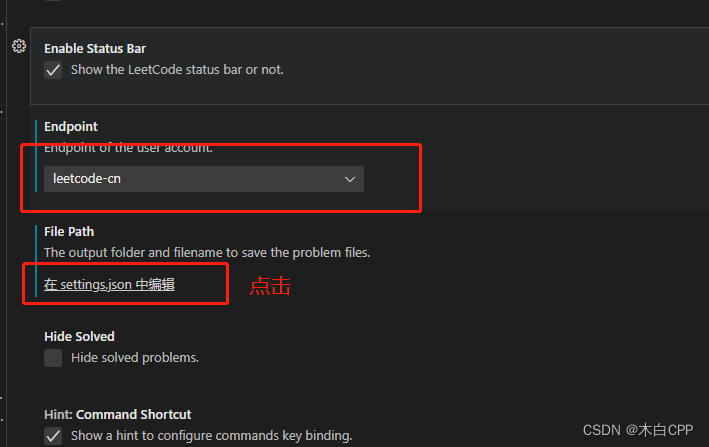
对力扣进行一些配置,比如文件存放的地方,默认编程语言,不然每次点击就会让你选择
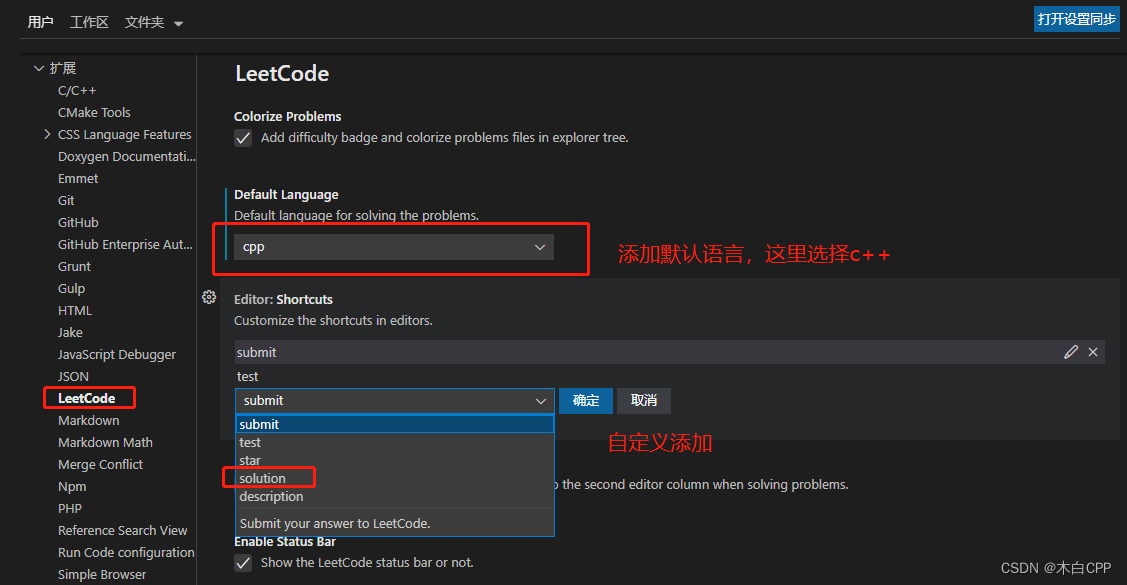
依次点击文件 -》 首选项 -》设置 -》 找到扩展下的leetcode
设置默认语言,我设置了c++。默认只有两个按钮,测试和提交,可以自定义添加需要的。
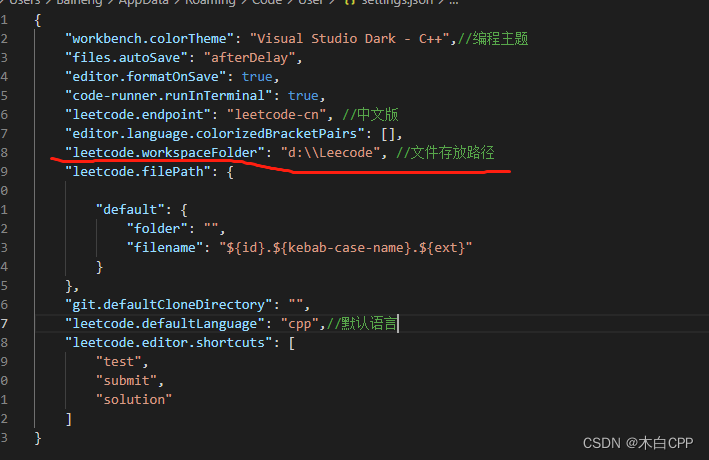
 打开setting.json文件进行配置,主要是存放路径改成自己想要放的地方
打开setting.json文件进行配置,主要是存放路径改成自己想要放的地方


{
"workbench.colorTheme": "Visual Studio Dark - C++",//编程主题
"files.autoSave": "afterDelay",
"editor.formatOnSave": true,
"code-runner.runInTerminal": true,
"leetcode.endpoint": "leetcode-cn", //中文版
"editor.language.colorizedBracketPairs": [],
"leetcode.workspaceFolder": "d:\\Leecode", //文件存放路径
"leetcode.filePath": {
"default": {
"folder": "",
"filename": "${id}.${kebab-case-name}.${ext}"
}
},
"git.defaultCloneDirectory": "",
"leetcode.defaultLanguage": "cpp",//默认语言
"leetcode.editor.shortcuts": [
"test",
"submit",
"solution"
]
}