一、通过import方式(适用于插入静态图片):
import React from 'react'
import logo from './asset/logo.jpg'
export default class Login extends React.Component {
render() {
return (<>
<img src={logo} alt="logo" />
</>)
}
}2、使用require方法(可以使用此方法插入动态图片):
<img src={require('../img/iconxx.png')} alt="" />require中不能有纯粹的代表图片地址的变量,但是可以通过变量和字符串拼接的方式来使用此方法。
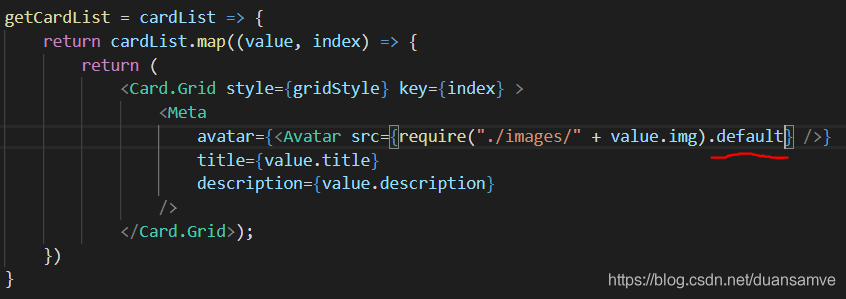
但此种方法可能会出现不报错图片也不显示的问题,因为require是动态加载,import是静态编译(也就是说用第1种方法不会出现这个问题),解决方案:

在引入的图片处加.default就可以了。
3、css中可以通过直接使用图片地址的方式来引用图片(和原生的一样)。