本篇为 JavaScript 系列笔记第三篇,将陆续更新
JavaScript(一)—— 初识JavaScript / 注释 / 输入输出语句 / 变量 / 数据类型
JavaScript(二)—— 运算符 / 流程控制 / 数组
JavaScript(三)—— 函数 / 作用域 / 预解析 / 对象
一、内置对象
JavaScript 中的对象分为 3 种:自定义对象、内置对象、浏览器对象
- 内置对象
内置对象是JavaScript语言自带的对象,供开发者使用,提供一些常用的属性和方法,以达帮助我们快速开发的目的。
常见内置对象有Math、Date、Array、String 等,下面将分别来介绍
1. Math 对象
Math 不是一个构造器,不需要 new 来创建对象。Math 的所有属性与方法都是静态的。如,引用圆周率的写法是Math.PI,调用正余弦函数的写法是Math.sin(x),x 是要传入的参数。
| 常用属性和方法 | 说明 |
|---|---|
| Math.PI | 圆周率 |
| Math.max() | 求最大值 |
| Math.min() | 求最小值 |
| Math.floor() | 向下取整 |
| Math.ceil() | 向上取整 |
| Math.round() | 四舍五入 |
| Math.abs() | 绝对值 |
| Math.random() | 随机数调用 |
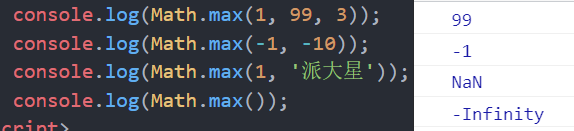
Math.max()最大值
- 有一个参数无法被转换成数字,则会返回
NaN - 无参数返回
-Infinity
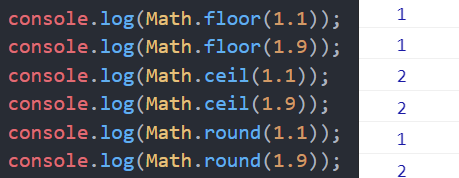
Math.floor()、Math.ceil()、Math.round()取整
- 随机数方法
Math.random()
- Math.random() 函数返回一个浮点数, 伪随机数在范围为
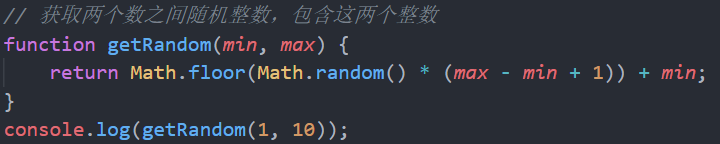
[0,1) - 获取两个数之间随机整数(不含最大值)的方法:
Math.floor(Math.random() * (max - min)) + min; - 获取两个数之间随机整数(含最大值):

2. 日期对象
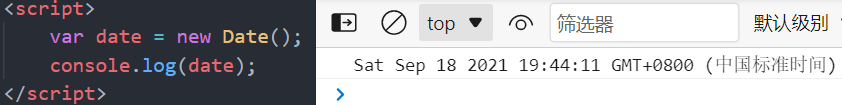
创建一个新 Date 对象的唯一方法 是通过new 操作符。例如:let now = new Date();
- 若没有参数,则返回当前的系统时间
- 参数写法
- 数字型:
2021, 09, 18, 19, 44, 11, 但是返回的月份和星期与实际不同 - 字符串型:
'2021-09-18 19:44:11', 最常用
- 数字型:
- 日期格式化

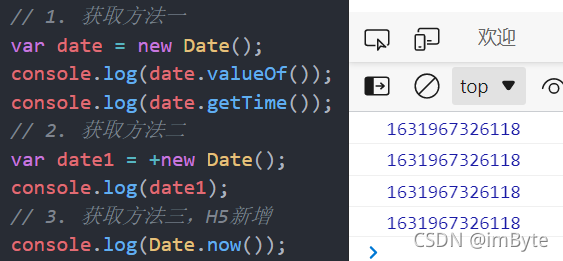
- 获取日期总的毫秒形式(时间戳)
Date对象是基于 1970年1月1日(世界标准时间)起的毫秒数。毫秒数获取方法有
valueOf()和getTime()- 利用
+new Date()创建 Date 对象,常用 Date.now(),H5 新增方法,使用时要考虑兼容性

- 案例:倒计时效果

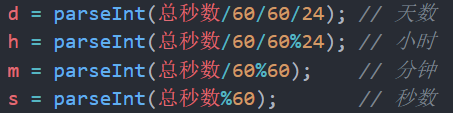
- 算法:用将来的时间戳减去现在的时间戳,最后转换为年月日时分秒
- 转换公式

functioncountDown(time){var nowTime=+newDate();var inputTime=+newDate(time);var times=(inputTime- nowTime)/1000;// 倒计时秒数var d=parseInt(times/60/60/24);
d= d<10?'0'+ d: d;var h=parseInt(times/60/60%24);
h= h<10?'0'+ h: h;var m=parseInt(times/60%60);
m= m<10?'0'+ m: m;var s=parseInt(times%60);
s= s<10?'0'+ s: s;return d+'天'+ h+'时'+ m+'分'+ s+'秒';}
console.log(countDown('2021-9-18 21:00:00'));3. 数组对象
本节主要讲述了创建数组的方式、检测是否为数组、添加删除数组元素、数组排序、数组索引、数组转换为字符串
- 创建数组的两种方式
- 字面量方式
var arr=[1,2,3];new Array()
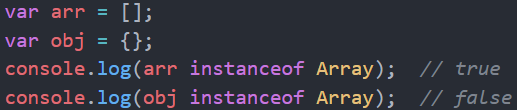
var arr=newArray(2);// 表示数组长度为 2 的 空数组var arr=newArray(1,2,3);// 1,2,3 为数组元素- 检测是否为数组
instanceof运算符
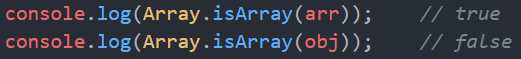
Array.isArray(参数), H5 新增方法
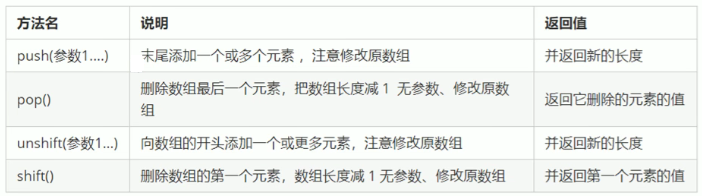
- 添加或删除数组元素

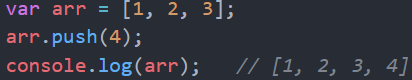
push(参数)
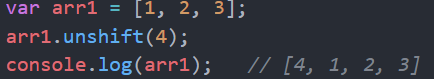
unshift(参数)
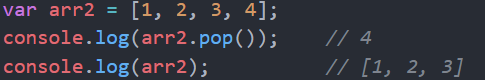
pop()
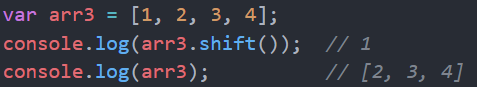
shift()
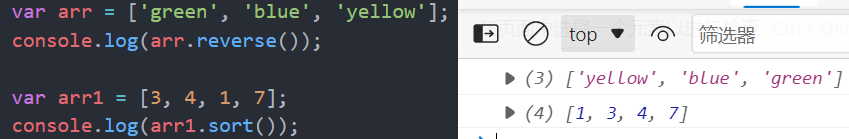
- 数组排序


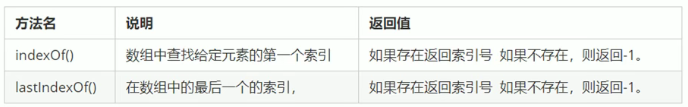
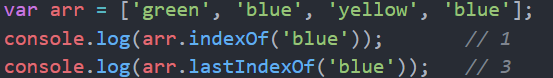
- 数组索引方法


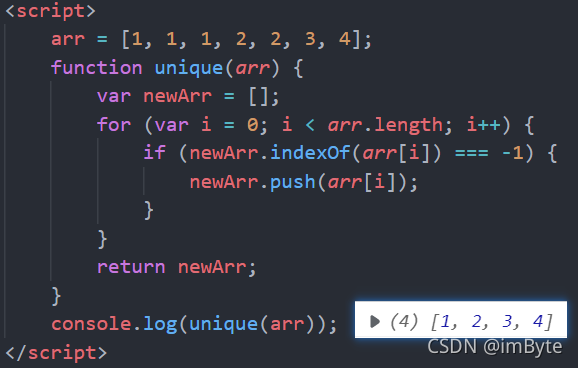
- 案例:数组去重

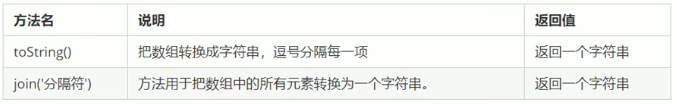
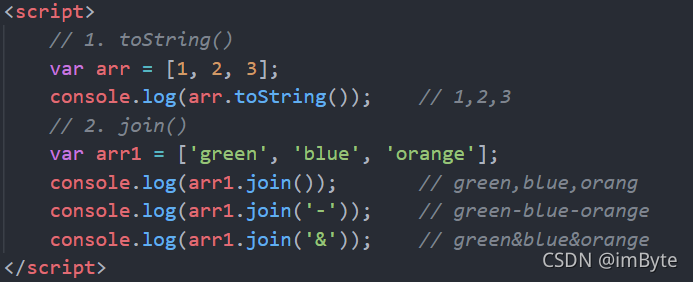
- 数组转换为字符串


join() 可以指定分割符号,默认用逗号分隔
4. 字符串对象
为了方便操作基本数据类型,JavaScript 提供了三个特殊的引用类型:String、Number 和 Boolean
- 基本包装类型
基本包装类型就是把简单数据类型包装成复杂数据类型,这样基本数据类型就有了属性和方法。下面看一段可执行代码:
var str='andy';
console.log(str.length);// 4基本数据类型是没有属性和方法的,但是为什么上面代码却可以执行呢?这是因为 JS 会把基本数据类型包装成复杂数据类型,执行过程如下:
// 1. 生成临时变量,把简单类型包装成复杂数据类型var temp=newString('andy');// 2. 赋值给声明的字符变量
str= temp;// 3. 销毁临时变量
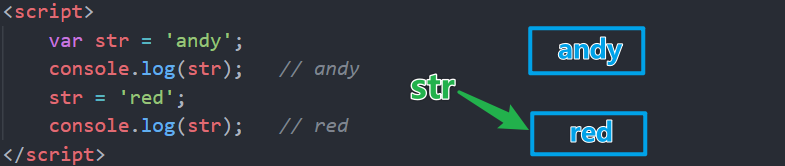
temp=null;- 字符串的不可变
指的是里面的值不可变,虽然看上去可以改变内容,但其实是地址变了,内存中新开辟了一个内存空间。
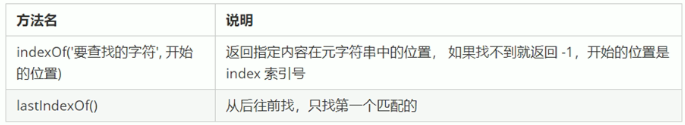
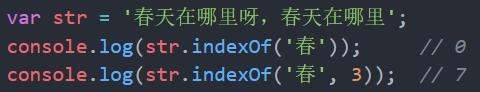
- 根据字符返回位置


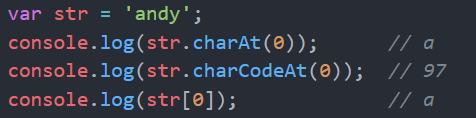
- 根据位置返回字符


charCodeAt(index)主要用于判断用户按了哪个键str[index]是 H5 新增内容
- 案例
判断一个字符串'abcorfoxyozzopp' 种字符出现的次数,并统计最大次数
str='abcoefoxyozzopp';var o={};for(var i=0; i< str.length; i++){var chars= str.charAt(i);if(o[chars]!=undefined)
o[chars]++;else
o[chars]=1;}
console.log(o);var max=0;for(var kin o){if(o[k]> max)
max= o[k];}
console.log(max);- 字符串操作方法

除此之外,常用的还有
replace('被替换字符','替换成的字符')—— 替换字符split('分割符')—— 字符转为数组toUpperCase()—— 转为大写toLowerCase()—— 转为小写
二、简单数据类型与复杂类型
简单类型又叫做基本数据类型或值类型,复杂类型又叫做引用类型
- 值类型
简单数据类型/基本数据类型,在存储时变量中存储的是值本身,因此叫做值类型。如string,number,boolean,undefined,null。
- 引用类型
通过new 关键字创建的对象(系统对象,自定义对象),如Object,Array,Date。
后续所讲简单数据类型传参、复杂类型传参和Java中值传递、地址传递相似,为提高学习效率,此处不再逐一赘述