前言
使用jquery的clone() 一个div元素,div中包含一个select下拉框,select下拉框用到了bootstrap-select 中 selectpicker 。
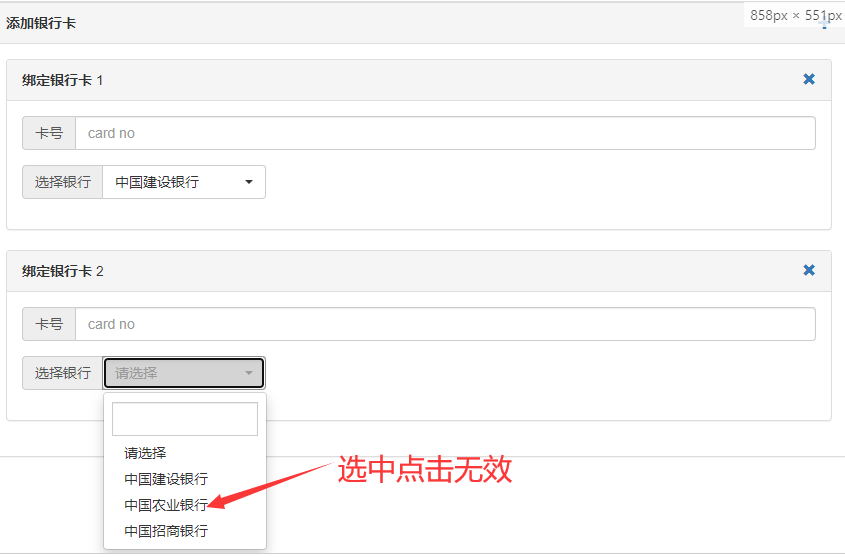
发现新增的select下拉框无法选择选项。
问题描述
使用了bootstrap-select 中的 selectpicker
<head>
<link href="/static/bootstarp/css/bootstrap.min.css" >
<link href="/static/bootstrap-select/dist1.12.4/css/bootstrap-select.min.css">
<script src="/static/bootstarp/jquery/jquery.min.js"></script>
<script src="/static/bootstarp/js/bootstrap.min.js"></script>
<script src="/static/bootstrap-select/dist1.12.4/js/bootstrap-select.min.js"></script>
</head>
<body>
<div class="panel panel-default" id="cards">
<div class="panel-heading">
<a class="delete-row pull-right">
<i class="glyphicon glyphicon-plus" ></i>
</a>
<b>添加银行卡</b>
</div>
<div class="panel-body">
<div class="panel panel-default">
<div class="panel-heading">
<a class="delete-row pull-right">
<i class="glyphicon glyphicon-remove" ></i>
</a>
<b>绑定银行卡</b>
<span class="formset-num">1</span>
</div>
<div class="panel-body">
<div class="row">
<div class="form-group col-md-12">
<div class="input-group">
<div class="input-group-addon">卡号</div>
<input type="text" class="form-control" name="card" placeholder="card no">
</div>
</div>
<div class="form-group col-md-4 col-xs-4">
<div class="input-group">
<div class="input-group-addon">选择银行</div>
<select name="bank" class="selectpicker form-control show-tick" data-live-search ="true" data-size="5" title="请选择">
<option value="" title="请选择">请选择</option>
</select>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>select 中的选项发请求获取数据填充
<script>
$(document).ready(function(){
// 填充select下拉框
$.ajax({
type: 'get',
url: '/banks',
dataType: 'json',
success: function (data) {
if (data.code == 0) {
// a = JSON.stringify(data);
// alert(a);
for (var i = 0; i < data.rows.length; i++) {
$('[name="bank"]').append($("<option value='" + data.rows[i].id + "'>" + data.rows[i].bank_name + "</option>"))
}
$('[name="bank"]').selectpicker("refresh");
}
else {
}
},
error: function (jqXHR, textStatus, e) {
// bootbox.alert("项目数据异常:"+e);
}
})
})
</script>在添加一项后出现问题:新增的select下拉框选项点击无法选中
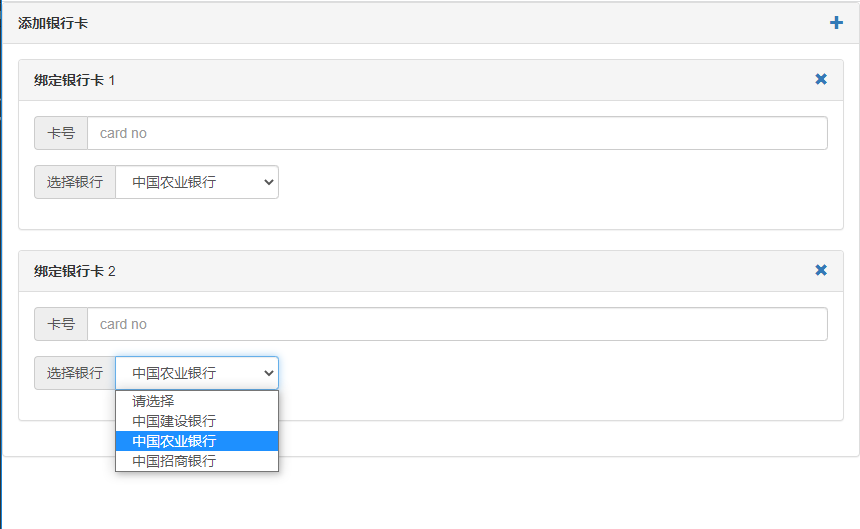
用原生的select没问题
去掉bootstrap-select 相关css和js后,发现原生的select是没问题的
<head>
<link href="/static/bootstarp/css/bootstrap.min.css" >
<script src="/static/bootstarp/jquery/jquery.min.js"></script>
<script src="/static/bootstarp/js/bootstrap.min.js"></script>
</head>不用bootstrap-select,不存在上面的问题了
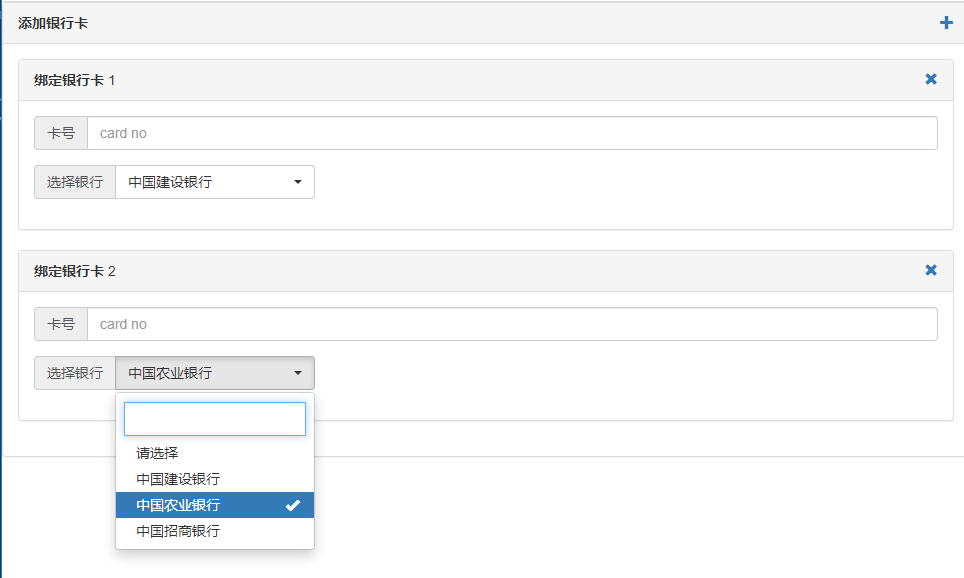
如果必须用bootstrap-select,那么也是可以的
bootstrap-select 选择无效问题
在网上找的解决办法,只需添加以下三行代码即可解决,原文https://www.cnblogs.com/stone2017/p/6865795.html
$('.selectpicker').data('selectpicker', null);
$('.bootstrap-select').find("button:first").remove();
$('.selectpicker').selectpicker();
添加到append() 添加到元素后面
<script>
// 添加
$("#cards").on("click", ".glyphicon-plus", function () {
// clone() 复制上一个div.panel
var newObj = $("#cards>.panel-body>.panel:last-child").clone();
// append() 添加到元素后面
$("#cards>.panel-body").append(newObj);
var cards = $('#cards').find(".panel");
for (var i = 0; i < cards.length; i++ ){
// formset-num 重新赋值
cards.find('.formset-num').eq(i).html(i+1);
}
// 添加3行
$('.selectpicker').data('selectpicker', null);
$('.bootstrap-select').find("button:first").remove();
$('.selectpicker').selectpicker();
});
</script>