前言
JavaScript最简单的方法实现简易的加减乘除计算器
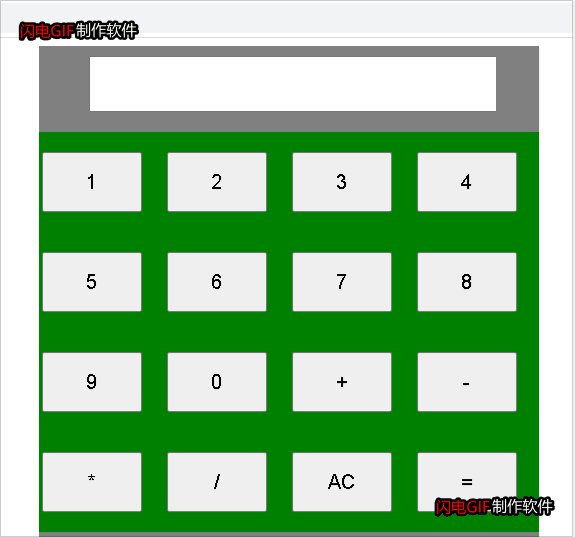
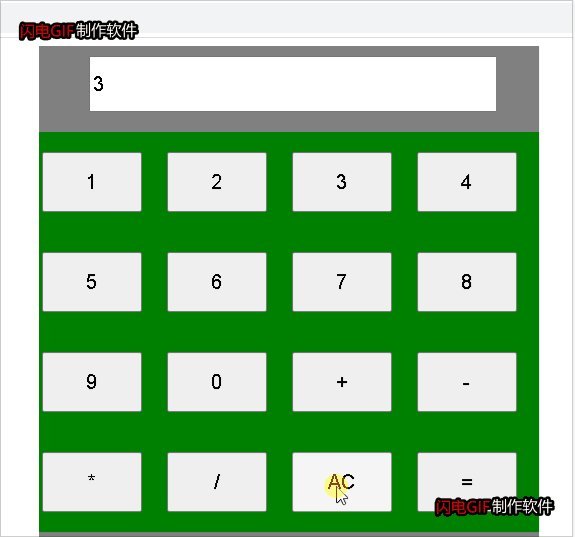
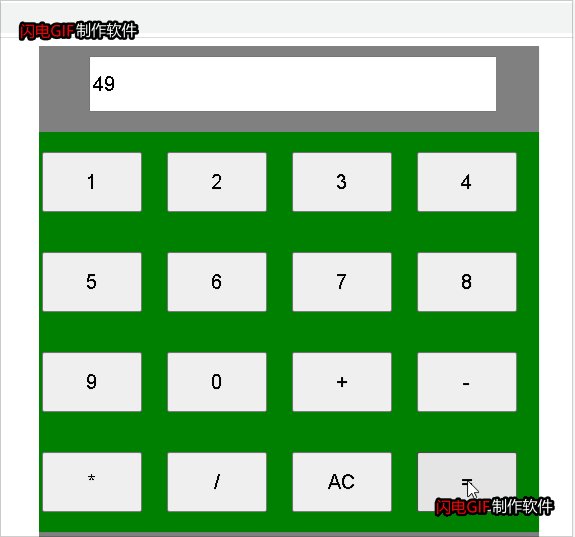
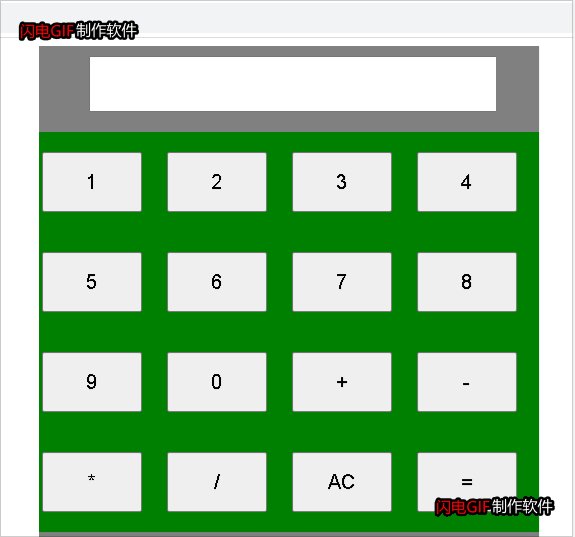
一、效果图

二、代码
1.HTML代码
<formaction=""method="get"><inputid="box1"type="text"name=""id=""value=""/><divclass="box2"><buttontype="button"onclick="cal('1')">1</button><buttontype="button"onclick="cal('2')">2</button><buttontype="button"onclick="cal('3')">3</button><buttontype="button"onclick="cal('4')">4</button><buttontype="button"onclick="cal('5')">5</button><buttontype="button"onclick="cal('6')">6</button><buttontype="button"onclick="cal('7')">7</button><buttontype="button"onclick="cal('8')">8</button><buttontype="button"onclick="cal('9')">9</button><buttontype="button"onclick="cal('0')">0</button><buttontype="button"onclick="cal('+')">+</button><buttontype="button"onclick="cal('-')">-</button><buttontype="button"onclick="cal('*')">*</button><buttontype="button"onclick="cal('/')">/</button><inputtype="reset"name=""id=""value="AC"/><buttontype="button"onclick="result()">=</button></div></form>2.CSS代码
<style type="text/css">
form{margin: 0 auto;width: 500px;height: 500px;background-color: gray;}#box1{width: 400px;height: 50px;margin-left: 50px;margin-top: 10px;margin-bottom: 20px;font-size: 20px;}.box2{width: 500px;height: 400px;background-color: green;display: flex;flex-wrap: wrap;justify-content: space-around;align-content: space-around;}.box2 button{width: 100px;height: 60px;margin-right: 20px;font-size: 20px;}.box2 input{width: 100px;height: 60px;margin-right: 20px;font-size: 20px;}
</style>3.JavaScript代码
代码如下(示例):
<script type="text/javascript">var _box1=document.getElementById("box1");functioncal(operator){
_box1.value=_box1.value+operator;}functionresult(){
_box1.value=eval(_box1.value);}</script>总结
以上就是JavaScript最简单的方法实现简易的计算器的方法,非常简便,通俗易懂,如果帮到你了可以点个赞 谢谢^ ^