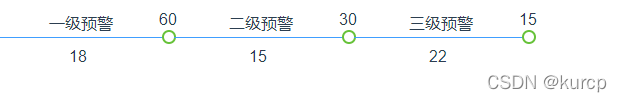
1、效果图

2、代码实现
html
<template>
<div class="timeaxis" >
<div v-for="item in list" :key="item.index">
<div class="box">
<div class="item">
<div class="left">{{item.warnname}}</div>
<div class="center">{{item.condation}}</div>
</div>
<div class="circular"></div>
<div class="item2">
<div class="bottom">{{item.standard}}</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
data(){
return {
//数据
list:[
{
warnname: "一级预警",
condation: "60",
standard: 18,
median: 5,
},
{
warnname: "二级预警",
condation: "30",
standard: 15,
median: 5,
},
{
warnname: "三级预警",
condation: "15",
standard: 22,
median: 5,
},
]
}
}
}
</script>css样式
<style scoped lang='less'>
.timeaxis{
width: 800px;
height: 200px;
}
.box{
float: left;
width: 180px;
}
.circular{
border: 2px solid #67c23a;
width: 10px;
height: 10px;
border-radius: 10px;
background: white;
margin: auto;
margin-bottom: -4px;
position: relative;
top: -8px;
left: 85px;
}
.item{
border-bottom: 1px solid #409eff;
position: relative;
.left{
position: absolute;
left: 55px;
top: -25px;
}
.center{
position: absolute;
left: 165px;
top: -26px;
}
}
.item2 {
position: relative;
.bottom{
position: absolute;
left: 75px;
top: 0px;
}
}
</style>