提交表单:
<form method="post" action="http://localhost:7777">
<input type="text" placeholder="Username" name="user">
<input type="password" placeholder="Password" name="pwd">
<input type="submit" class="submit" value="提交">
</input>
</form>
获取 POST 请求内容
- 创建一个http服务用来接收和响应客户端提交的数据,监听端口7777
var http=require("http")
var url=require("url")
var querystring=require("querystring")//需要下包
var fs=require("fs")
http.createServer(function(req,res){
//post
var reqBody='';
// 通过req的data事件监听函数,每当接受到请求体的数据,就累加到post变量
req.on('data',function (data) {
reqBody += data;
});
// 在end事件触发后,通过querystring.parse将post解析为真正的POST请求格式,然后向客户端返回。
req.on('end',function () {//用于数据接收完成后再获取
res.writeHead(200,{'Content-Type':'text/html'});
res.write('you have sent a '+req.method+' request\n');
res.write('<p>Content-Type:'+req.headers['content-type']+'</p>'
+'<p>Data:your name is '+querystring.parse(reqBody).user+'</p>'
+'<p>Data:your password is '+ querystring.parse(reqBody).pwd+'</p>');
res.end();
})
}).listen(7777)
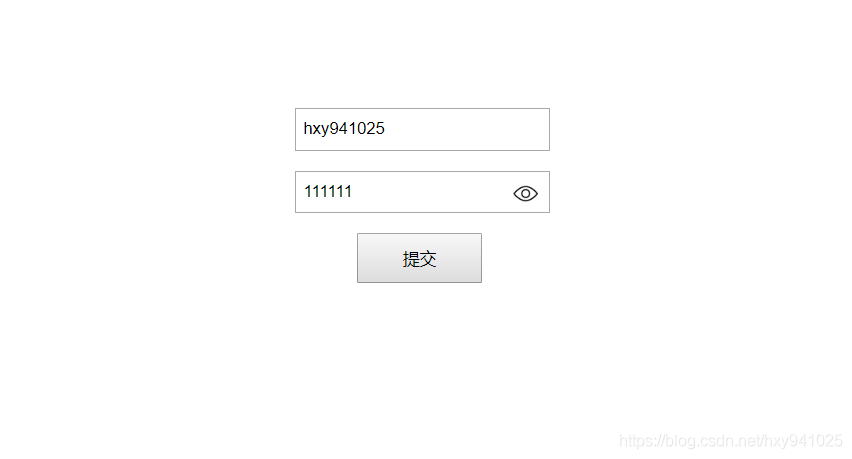
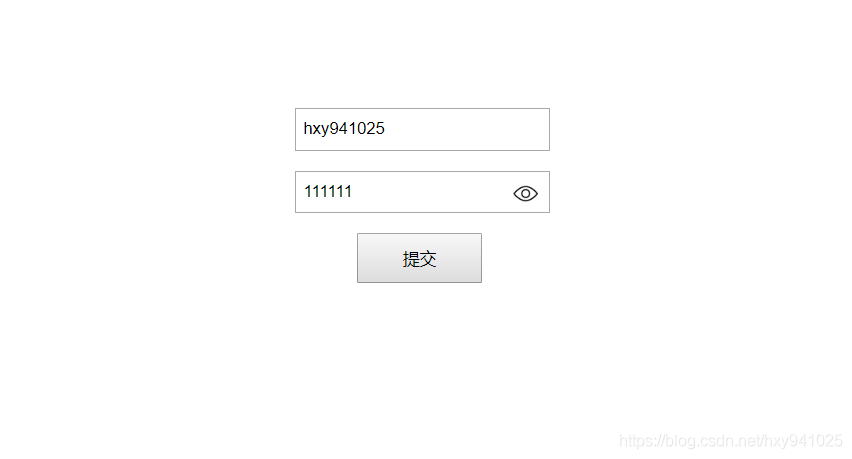
提交界面:

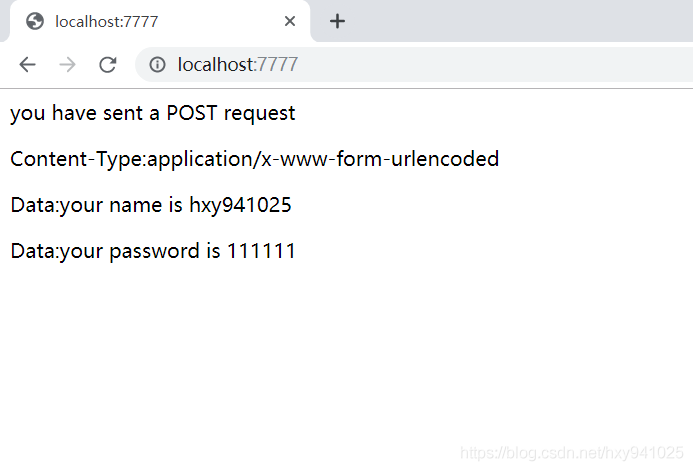
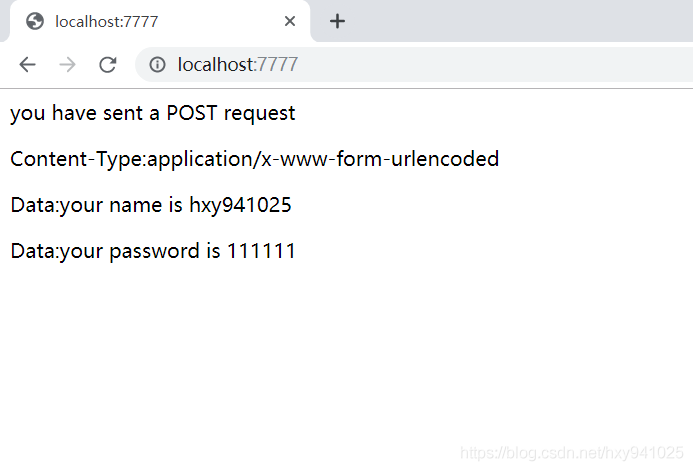
返回数据: