1、问题描述
使用android studio 或者其他开发案桌工具,创建一个简易的登陆界面。
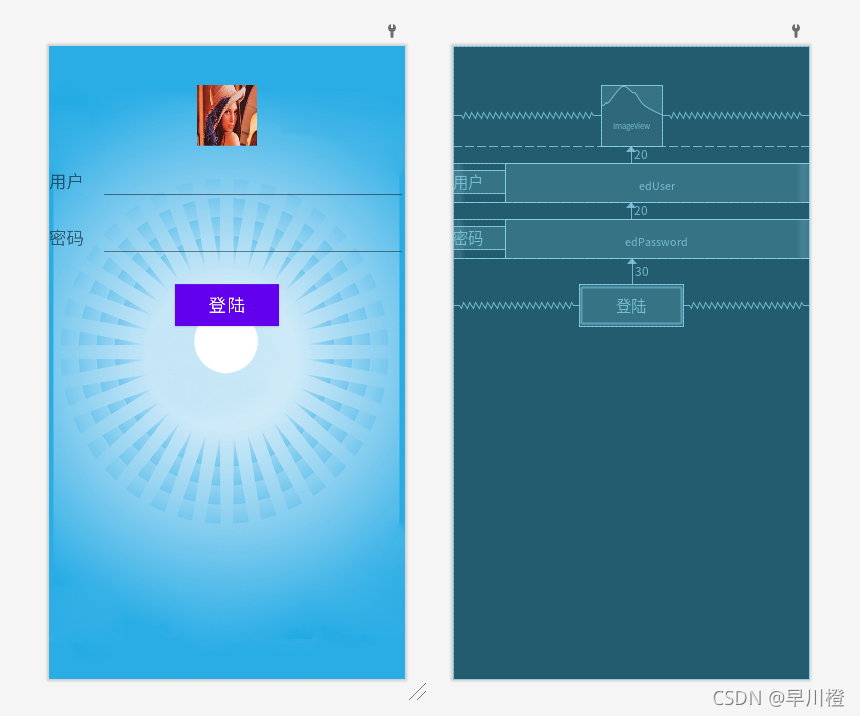
2、结果展示

3、具体实现
对于布局的修改只需要修改xml文件就好了,总体是相对布局,在相对布局里,从上至下,首先是头像,其次是一个水平方向的线性布局,在线性布局里有TextView,EditText两个控件,再其次仍然是一个水平方向的线性布局,最后是一个button。
4、代码实现
<?xml version="1.0" encoding="utf-8"?><RelativeLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:background="@drawable/app_bg"tools:context=".FirstActivity"><ImageViewandroid:id="@+id/ivHead"android:layout_centerHorizontal="true"android:layout_marginTop="45dp"android:background="@drawable/lenna"android:layout_width="70dp"android:layout_height="70dp"/><LinearLayoutandroid:id="@+id/ll_id"android:orientation="horizontal"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_below="@+id/ivHead"android:layout_marginTop="20dp"><TextViewandroid:layout_width="60dp"android:layout_height="wrap_content"android:textSize="20sp"android:id="@+id/tvUser"android:text="用户"/><EditTextandroid:id="@+id/edUser"android:layout_width="match_parent"android:layout_height="wrap_content"/></LinearLayout><LinearLayoutandroid:id="@+id/ll_pwd"android:orientation="horizontal"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_below="@id/ll_id"android:layout_marginTop="20dp"><TextViewandroid:layout_width="60dp"android:layout_height="wrap_content"android:textSize="20sp"android:id="@+id/tvPassword"android:text="密码"/><EditTextandroid:id="@+id/edPassword"android:layout_width="match_parent"android:layout_height="wrap_content"android:inputType="textPassword"/></LinearLayout><Buttonandroid:id="@+id/btnLogin"android:text="登陆"android:layout_width="120dp"android:layout_height="wrap_content"android:layout_below="@id/ll_pwd"android:layout_centerHorizontal="true"android:layout_marginTop="30dp"android:background="#a7157c"android:textColor="@color/white"android:textSize="20sp"/></RelativeLayout>