绝对定位:absolute
绝对定位指的是通过规定HTML元素在水平和垂直方向上的位置来固定元素,基于绝对定位的元素不占据空间。
绝对定位的位置声明是相对于已定位的并且包含关系最近的祖先元素。如果当前需要被定位的元素没有已定位的祖先元素做参考值,则相对于整个网页。
实例1:
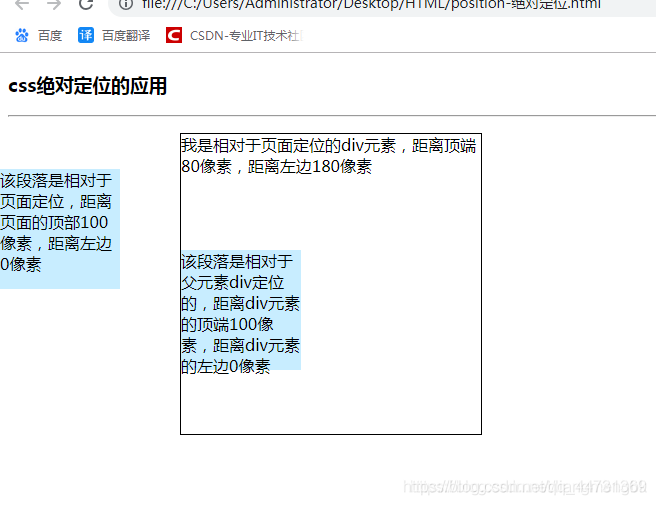
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><title>元素定位实例</title><style>p{position: absolute;width: 120px;height: 120px;top: 100px;left: 0px;background-color: #c8edff;}div{position: absolute;width: 300px;height: 300px;top: 80px;left: 180px;border: 1px solid;}</style></head><body><h3>css绝对定位的应用</h3><hr><p>该段落是相对于页面定位,距离页面的顶部100像素,距离左边0像素</p><div>我是相对于页面定位的div元素,距离顶端80像素,距离左边180像素<p>该段落是相对于父元素div定位的,距离div元素的顶端100像素,距离div元素的左边0像素</p></div></body></html>页面效果:

相对定位:relative
与绝对定位的区别在于它的参照点不是左上角的原点,而是该元素本身原先的起点位置。并且即使该元素偏移到了新的位置,也仍然从原始的起点处占据空间。
实例2:
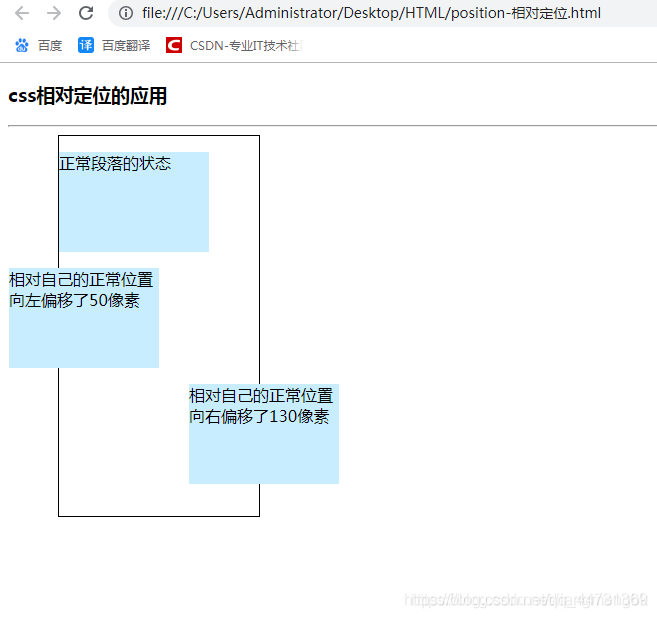
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><title>元素定位实例</title><style>div{width: 200px;height: 380px;border: 1px solid;margin-left: 50px;}p{width: 150px;height: 100px;background-color: #c8edff;}.left{position: relative;left: -50px;}.right{position: relative;left: 130px;}</style></head><body><h3>css相对定位的应用</h3><hr><div><p>正常段落的状态</p><pclass="left">相对自己的正常位置向左偏移了50像素</p><pclass="right">相对自己的正常位置向右偏移了130像素</p></div></body></html>页面效果:

本实例包含了三个样式相同的段落元素p,用于对比测试相对定位的效果,并声明了一个带有实线边框效果的div元素包含这三个段落元素,以便对比段落元素的偏移量。
【注】
转载于:https://blog.csdn.net/liangmengbk/article/details/83932761