<el-form-item label="操作账户" prop="account">
<el-select v-model="ruleForm.account_.id" placeholder="请选择账户">
<el-option v-for="account in accounts" :label="account.name" :value="account.id"></el-option>
</el-select>
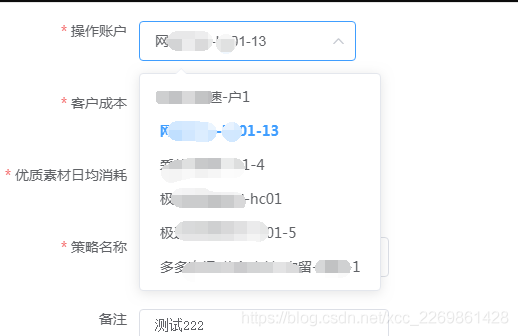
</el-form-item>效果:

在创建完后,回显,发现select里面使用显示的是id值

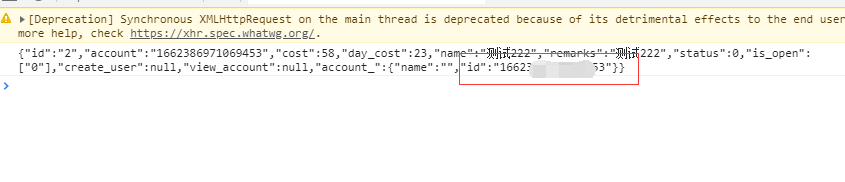
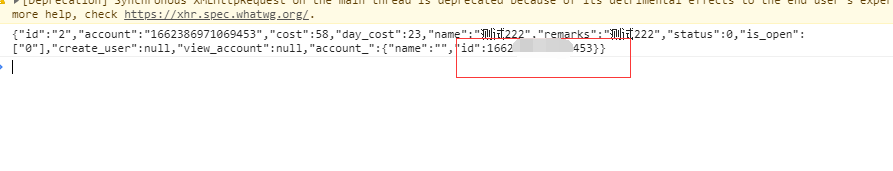
查看json还正常(就是自我感觉)

发现这个id被双引号包起来了,但是:value="account.id"再生成的时候是数字类型。已经发现了问题,数据类型不对应。所以要将这个id转为数字

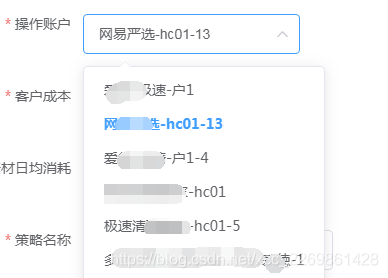
变成数字,可以回显了