目录
知识不足的地方赶快点击学习呦~~~
Vuex入门(一)—— state,mapState,…mapState对象展开符详解
Vuex入门(二)—— mutations详解
Vuex入门(三)—— getters,getters,…getters对象展开符详解
Vuex入门(四)—— action和…mapActions详解
Vuex入门(五)—— 封装module全网最全详解(带源码)
Vuex入门(六)——mapState, mapGetters, mapMutations, mapActions全网最全详解终结篇(带源码)
Vuex官网:https://vuex.vuejs.org/zh/guide/#%E6%9C%80%E7%AE%80%E5%8D%95%E7%9A%84-store
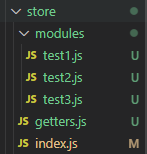
1.首先看一下store目录结构,如下图

2.概述一下上图
(1) 就好比封装好的组件(例如echarts折线图封装好的组件,引入index.vue,为了避免重复利用,消耗性能)注册在全局index.js上面, 把index.js整体,引入多个模块,modules就是封装起来了,多个modules.js组件统一注册全局组件index.js上面
(2) getters.js 也需要注册全局index.js上面,派生数据,方便使用
(3) 想要使用效果,
直接复制到编译器尝试才能记得更牢固呦~~
3. modules 的三个js组件
模块化需要注意:
如果希望你的模块具有更高的
封装度和复用性,你可以通过添加namespaced: true的方式使其成为带命名空间的模块。当模块被注册后,它的所有 getter、action 及 mutation
都会自动根据模块注册的路径调整命名。
(1)test1.js 代码如下
const state = {
name: '小明',
count: 0
}
const mutations = {
increment(state) {
state.count++
},
decrement(state,payload) { // 传参形式 ...mapMutations 点击传 (555)
state.count -= payload
},
}
const actions = {
add({commit}){
setTimeout(() => {
commit('increment')
}, 3000);
},
reduce({commit}){
setTimeout(() => {
commit('decrement')
}, 1000);
}
}
export default {
namespaced: true, // 有效防止命名冲突,与其他modules组件命名, 类似于样式加scoped,组件样式命名冲突
state,
mutations,
actions
}
export default {
namespaced: true, // 有效防止命名冲突,与其他modules组件命名, 类似于样式加scoped,组件样式命名冲突
state,
mutations,
actions
}
(2)test1.js 代码如下
const state = {
sex:'男',
num:100
}
const mutations = {
increment2(state) {
state.num++
},
decrement2(state) { // 传参形式 ...mapMutations 点击传 (555)
state.num --
}
}
const actions = {
add({commit}){
setTimeout(() => {
commit('increment2')
},3000) // 3000 代表两秒后执行里面函数
},
reduce({commit}){
setTimeout(() => {
commit('decrement2')
},1000) // 1000 代表两秒后执行里面函数
}
}
export default {
namespaced: true, // 有效防止命名冲突,与其他modules组件命名, 类似于样式加scoped,组件样式命名冲突
state,
mutations,
actions
}
(3)test1.js 代码如下
const state = {
age:18
}
const mutations = {
}
const actions = {
}
export default {
namespaced: true, // 有效防止命名冲突,与其他modules组件命名, 类似于样式加scoped,组件样式命名冲突
state,
mutations,
actions
}
4.getters.js 代码如下
const getters = {
name: state => state.test1.name,
count: state => state.test1.count,
num: state => state.test2.num,
sex: state => state.test2.sex,
age: state => state.test3.age,
}
export default getters
5.index.js代码如下
import Vue from 'vue'
import Vuex from 'vuex'
import test1 from './modules/test1';
import test2 from './modules/test2';
import test3 from './modules/test3';
import getters from './getters'
Vue.use(Vuex)
const store = new Vuex.Store({
modules: { // 引入模块
test1,
test2,
test3,
},
getters
})
export default store
6.modules.vue代码如下 如何取值 state getters mutations actions
<template>
<div class="page">
<div class="list">调用test1.js的state值为:——————{{ name }}</div>
<div class="list">调用test2.js的state值为:——————{{ sex }}</div>
<div class="list">调用test3.js的state值为:——————{{ age }}</div>
<div class="list">
<p>..mapMutations和action点击触发方法</p>
<button @click="increment">+</button>
{{ count }}
<button @click="decrement">-</button>
</div>
</div>
</template>
<script>
import { mapState, mapGetters, mapMutations, mapActions } from "vuex";
export default {
data() {
return {};
},
computed: {
//test1为modules引入路径 test1.js是这里面的state的name
// ...mapState('test1',{ 语法: ...mapState('modules下面的XXX.js组件名字(路径)',{第一种name:'name',第二种name:(state) =>{return state.name}})
// //(1)种
// name:'name',
// //(2)种
// name:(state) => {
// return state.name
// },
// }),
...mapState("test1", ["name"]), // 语法: ...mapMutations("modules下面的test1.js组件名字(路径)", ["下面的state的属性名"]) 用最原始基础store.js就不需要加路径
...mapState("test2", ["sex"]),
...mapState("test3", ["age"]),
// ...mapGetters(["name"]), // 这个是不带路径test1的 因为 modules下面的index.js的getters注册全局,所以不用带路径 所以语法: ...mapGetters(["XX"]) getters.js注册好的全局用哪个XX 改为哪个
// ...mapGetters(["sex"]),
// ...mapGetters(["age"]),
...mapGetters(["count"]),
},
methods: {
// ...mapMutations("test1", ["increment", "decrement"]), //语法:和...mapMutations同理 // 执行同步操作 需要注释掉和下面异步冲突
increment() {
// 异步操作
this.$store.dispatch("test1/add"); // 语法: his.$store.dispatch("test1/add"); test1为test1.js文件下的action里面的add函数名(简称路径)
},
decrement() {
// 异步操作
this.$store.dispatch("test1/reduce");
},
},
mounted() {},
};
</script>
<style scoped>
.page {
display: flex;
flex-direction: column;
}
.list {
margin-top: 50px;
}
</style>
7.效果图如下

感觉文章好的话记得点个心心和关注,有错的地方麻烦指正一下,如果需要转载,请标明出处,多谢!!!