一、创建工程文件夹、添加文件文件
1、VS code本身没有新建项目的选项,所以要先创建一个空文件夹,如vue-1
2、VS code中 菜单栏 文件--打开文件夹 打开新建的vue-1文件夹
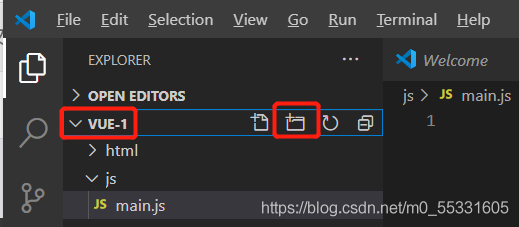
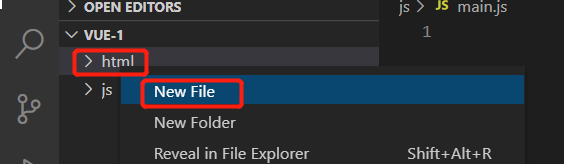
3、选中项目文件夹,新建子文件夹,选中子文件夹,新建文件。
这里目录结构如下:
vue-1 |--html --index.html |--js --main.js
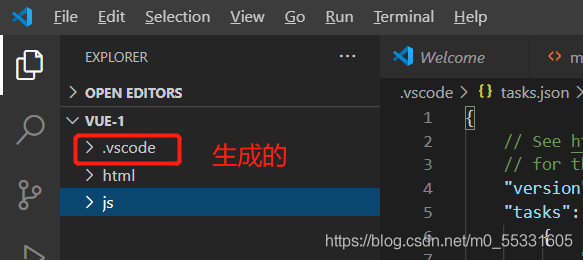
二、项目中添加tasks.json
此时,项目还不完整,需要继续配置。
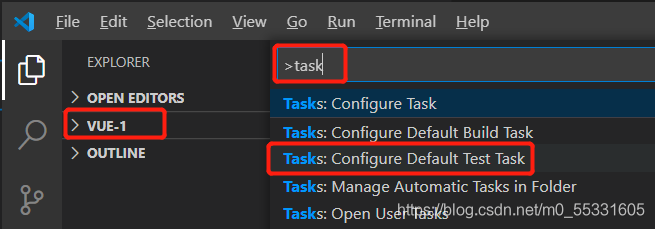
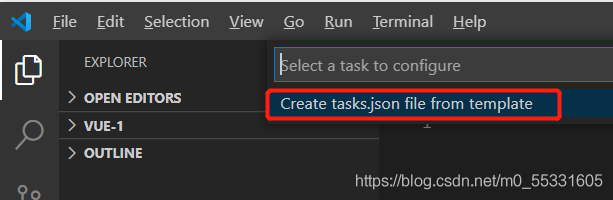
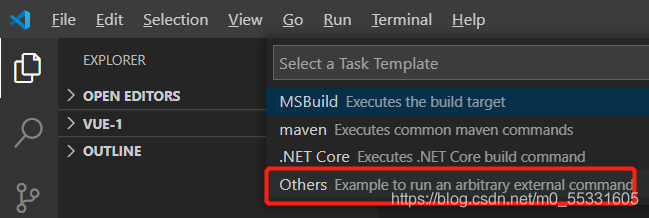
4、 选中项目文件夹,按ctrl+shift+p,输入tasks,点击配置默认测试任务
三、运行程序
5、(可选) VSCode中安装Live Server插件实现Html代码修改的实时预览
参考:
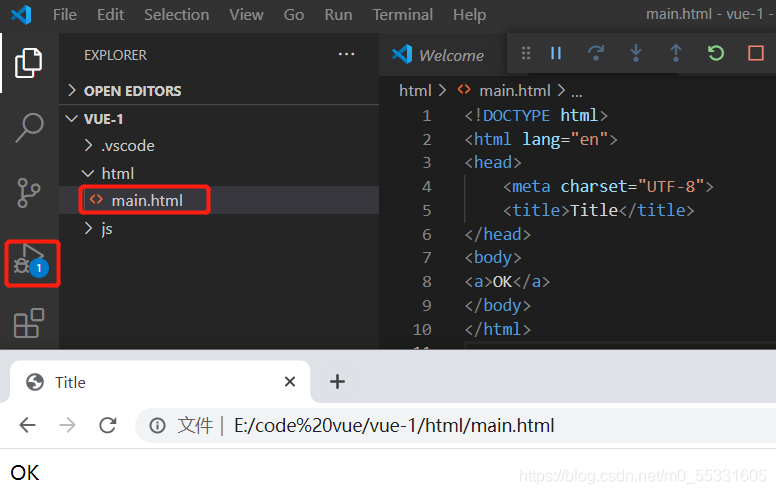
6、选中代码文件,点击运行按钮,选择本地浏览器
如果安装了Live Server插件,点击底部右侧 Go Live即可