前言
- 调整原因:很多开发者在打开小程序时就通过组件方式唤起getUserInfo弹窗,如果用户点击拒绝,无法使用小程序,这种做法打断了用户正常使用小程序的流程,同时也不利于小程序获取新用户。
- 调整策略:推荐使用 wx.getUserProfile 获取用户信息,开发者每次通过该接口获取用户个人信息均需用户确认,不推荐使用 getUserInfo 获取用户信息,预计自2021年4月13日起,getUserInfo将不再弹出弹窗,并直接返回匿名的用户个人信息
- 开发调试:开发者工具中仅 2.10.4 及以上版本可访问 wx.getUserProfile 接口,在真机上可参考示例代码进行判断,无需根据版本号或者 canIUse 进行条件。
- 官网地址参考:跳转链接
代码示例
//注意:将代码放在onLoad方法下if(!wx.getStorageSync('hadAuthed')){// 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框// An highlighted block
wx.showModal({title:'温馨提示',content:'正在请求获取您的个人信息,以后续方便使用本程序!',success(res){if(res.confirm){
wx.getUserProfile({desc:"获取你的昵称、头像、地区及性别",success:res=>{// app.globalData.userInfo = data
wx.setStorageSync('userInfo', data)
wx.setStorageSync('hadAuthed',true)// wx.getStorageSync('hadAuthed')//这里可以发起获取token的请求// 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回// 所以此处加入 callback 以防止这种情况// callback && callback(res);},fail:res=>{//拒绝授权// that.showErrorModal('您拒绝了请求');
wx.showToast({title:'授权失败',icon:'none',duration:1000})return;}})}elseif(res.cancel){
wx.showToast({title:'授权失败',icon:'none',duration:1000})//拒绝授权 showErrorModal是自定义的提示// that.showErrorModal('您拒绝了请求');return;}}})}温馨提示:
1.以往wx.getUserInfo是通过<button open-type="getUserInfo"/>按钮去触发,而wx.getUserProfile是以弹框的方式去触发
2.以往wx.getUserInfo是通过wx.getSetting去判断登录状态,而wx.getUserProfile是通过wx.setStorageSync缓存去判断登录状态
小坑
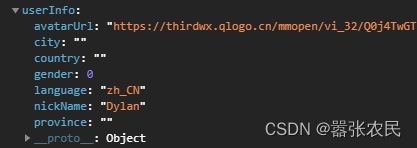
在新的wx.getUserProfile无法获取性别地区,只能获取头像和昵称,获取结果如图:
参考官方:官方公告链接跳转
解决方案:待更新