一,盒子模型塌陷的定义
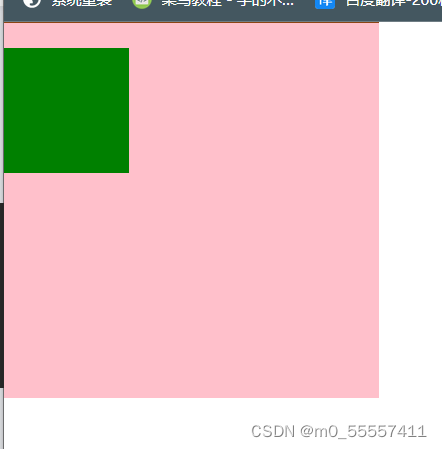
当子元素设置了外边距,就会导致父元素连带向下,就会导致盒子模型塌陷。
例:
<style>
*{
margin: 0;
padding: 0;
}
.div1{
width: 300px;
height: 300px;
background-color: pink;
}
.div2{
width: 100px;
height: 100px;
background-color: green;
margin-top: 20px;
}
</style>
<div class="div1">
<div class="div2"></div>
</div>
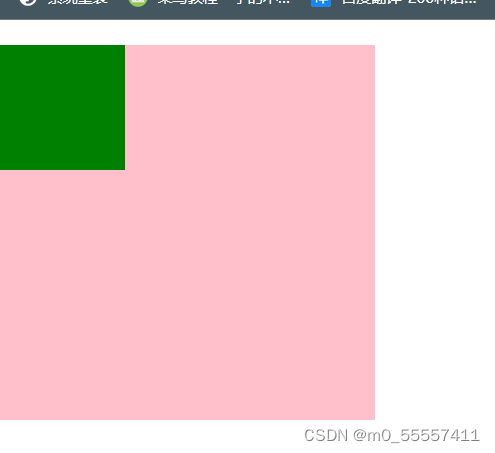
解决方案:
1. 给父容器设置上边线。
border-top: 1px saddlebrown solid;
.div1{
width: 300px;
height: 300px;
background-color: pink;
border-top: 1px saddlebrown solid;
}
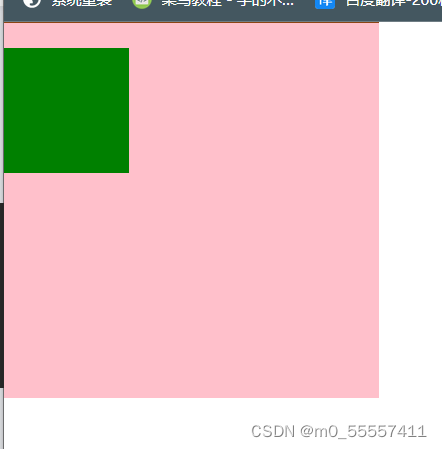
2.给父元素设置内边距
padding-top: 1px;
.div1{
width: 300px;
height: 300px;
background-color: pink;
padding: 1px;
}
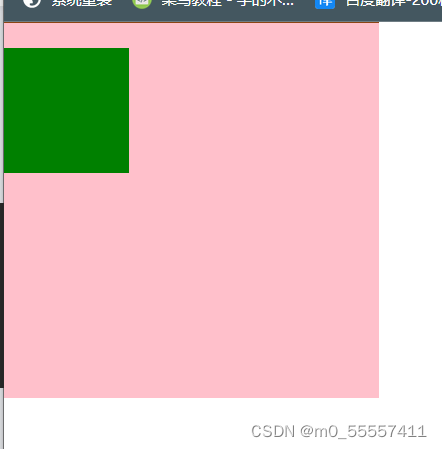
3.给父元素设置超出部分隐藏属性
overflow: hidden
.div1{
width: 300px;
height: 300px;
background-color: pink;
overflow: hidden;
}