Map排序(按key排序,按value排序)主要分两种,按键排序、按值排序。 而且,按key排序主要用于TreeMap,而按value排序则对于Map的子类们都适用。一、按键排序按Key排序主要用于T...
 编程语言
编程语言
Vue3 Composition-api新特性
写在前面在体验Vue3之前,我们先来了解一下Vu3到底有哪些亮点之处。总共有6大特点:Performance(性能比vue2的runtime快2倍左右)Tree shaking support(按需打...
vue项目实现常见的三种文件类型在线预览(pdf/word文件excel表格)
之前做PDF预览一直用的pdf.js,这次没有太多附加需求比较简单简,所以决定用vue-pdf这个组件,虽然说它没有原生那样强大,但已经满足常用的需求了,重要是这个组件使用简单。顺便也把word文件和...
 编程语言
编程语言
vue2设置保存自动执行run lint配置步骤
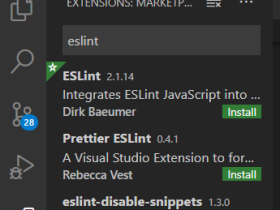
目录一. ESlint介绍二. 保存自动执行run lint一. ESlint介绍ESLint的用途主要是:审查代码是否符合编码规范以统一代码风格;审查代码是否存在语法错误;用法: 通常在项目中安...
 编程语言
编程语言
Spark-submit提交任务到集群
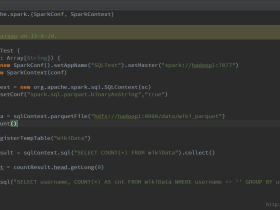
1 IDEA 打包示例代码参考AMPCamp2015之SparkSQL,开发环境使用idea。首先需要将程序打包成jar选择project structure --》artifacts ,由于集群已经...
flex卡片布局(随屏幕自适应)
当一行有三个元素的时候直接加个伪类就行,三个以上就需要加占位元素了<divclass="hot-content"><divclass="hotList"></div>...
 编程语言
编程语言
helm3 安装 redis-ha 高可用集群(过程超详细:包含k8s、nfs、storageclass安装步骤)
一、资源准备 (所有机器上执行)主机名公网 IP私网 IPk8s-master0139.104.173.77172.24.114.3k8s-node0139.104.179.210172.24.114...
Vuex状态管理-mapState的基本用法详细介绍
使用vuex集中管理状态Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化// store.js...
 编程语言
编程语言
基于MyBatis的多租户设计方案与实现
实习中一个项目需要从单租户模式改造成多租户,由于项目使用的是MyBatis,目前没有可以直接使用MyBatis来实现多租户的方式,因此决定搜集资料和方案,自己来实现一个DEMO。我的多租...
SpringBoot-日期格式化
正文 日期格式化问题分为接收日期参数和返回日期类型字段。接收日期参数格式化配置接收时间戳@ConfigurationpublicclassWebConfigimplementsWebMvcConfi...