请问昨天结束的早是对堆积在了今天吗,今天还来加个班更博,看在这个毅力的份上能否给亿点点推荐。
有个好消息有个坏消息,先说坏消息吧,就是在这么学下去我急需急支糖浆,来回顾回顾前面的知识,这几天学的太急了,搞得有点推着走的意思,好消息就是今天的内容是最后最后node的基础内容了,果然天不负我,整完然后有两个大案例,做完我就从上次复习那里开始一直复习过来,然后全部不欠账,就昂首挺胸的走进vue了,等等,这个学完可以进去了吧。
1.
今天的第一个内容说一下web开发模式,今天基本就是讲一个身份认证的内容,我们的web开发模式呢分为两种,一种是服务器渲染模式,就是通过服务器进行一个字符串拼接,将html页面拼接出来,然后直接返回给客户端,这样一来就不需要我们的ajax了,直接给客户端就可以了,他的优点呢就是前端耗时少,毕竟都给服务器做了还有前端什么事,还有他也有利于seo优化,他的缺点就是占用服务器资源,而且不利于前后端分离开发效率低。
第二个模式:前后端分离的模式,它是依赖于ajax的一个广泛应用,后端负责编写api接口,前端就负责调用接口就完事了。他的一个优点就是开发体验好、毕竟前后端分离,用户体验也好,也减轻了服务器的压力。
但是缺点就是不利于seo的优化。
2
然后我们进入身份认证、
什么事身份认证?
通过一定的手段对用户身份进行确认的方式。
服务器渲染开发用的就是session认证,而我们的前后端分离用的就是jwt认证,两者都各有各的优点谁也不让谁。
3.
先来说下session吧
首先了解一下http无状态性,就是指客户端每次的http请求都是独立的,连续多个请求间没有直接关系,服务器也不会主动保留每次http请求状态(就像收银员他能记住每个来的客户是会员吗?)
突破无状态限制。
超市突破这种限制的方式就是给每个会员发会员卡是吧,在我们web领域这种方式就是cookie。
cookie,是存储在用户浏览器一段不超过4kb的字符串,它是由name、value以及有效期。安全性,适用范围的可选属性组成,在不同的域名下,我们的cookie是各自独立的,每当客户端发起请求,会自动把当前域名下的所有cookie发给服务器,注意只是当前域名下。
他的特性就是:自动发送、域名独立、过期时限、4kb限制
3.1
cookie在身份认证中的作用
当我们客户端第一次请求服务器的时候,服务器会通过响应头向客户端发送一个身份认证的cookie,我们的浏览器就会把这个cookie存储起来,当我们下一次 请求的时候,就会直接发送这个cookie也就是前面说的会自动发送,即可证明身份。
要注意我们的cookie是不具有安全性的,浏览器还提供了读写cookie的api,所以cookie很容易被伪造,就像我们的会员卡也有伪造的一样。所以不要用cookie存储重要数据,包括我们jwt也不能存后面会说到。
3.2
那么有没有方法来提高我们cookie的安全性呢?
那就是session认证,就好比我们的会员卡➕刷卡的机制就能破除伪造卡了。
session认证机制:
首先我们的客户端登录账号密码发送了登录请求,服务器会开始验证,当验证成功后,会将其存储在服务器的内存中,同时通过响应头返回一个对应的cookie字符串,我们的浏览器就会把这个字符串保存在当前域名下,当我们再次请求的时候,就会把域名下所有cookie一起发送服务器,服务器就会去找对只对应的cookie匹配成功就能找到你信息了,然后就认证成功了
3.3
说了这么多怎么来再服务器端使用我们的sesson,首先安装导入两部曲然后还需要配置,注意配置是固定写法,secret是可以为任意字符串的。
配置过后就可以用req.session来访问session对象了,将我们的一些数据用sessin存储起来,然后登陆成功又可以通过session取出来,当我们退出登录还可以。destroy方法清空session,注意只是清空这个账户信息,不会清空别人的信息,具体代码如下:
注意看todo也就是我们要做的
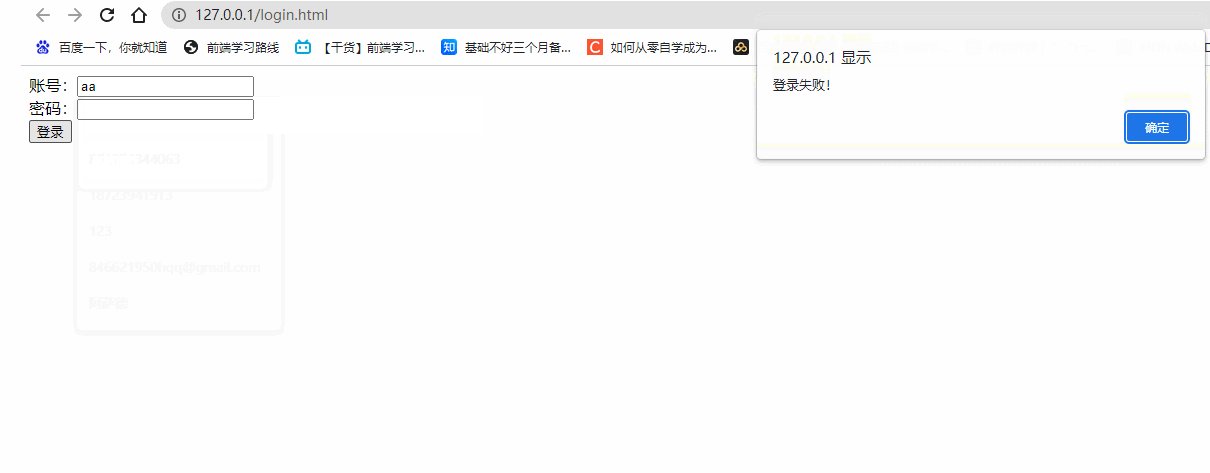
// 导入 express 模块 const express = require('express')// 创建 express 的服务器实例 const app = express()// TODO_01:请配置 Session 中间件 const session = require('express-session') app.use(session({ secret :'mySession', resave :'false', saveUninitiallized:'ture' }))// 托管静态页面 app.use(express.static('./pages'))// 解析 POST 提交过来的表单数据 app.use(express.urlencoded({ extended:false }))// 登录的 API 接口 app.post('/api/login', (req, res) => {// 判断用户提交的登录信息是否正确if (req.body.username !== 'admin' || req.body.password !== '000000') {return res.send({ status: 1, msg: '登录失败' }) }// TODO_02:请将登录成功后的用户信息,保存到 Session 中// 注意只有当上面配置了session之后才能够使用req.session这个对象 req.session.user = req.body// 用户信息 req.session.islogin =true// 用户的登录状态 res.send({ status:0, msg: '登录成功' }) })// 获取用户姓名的接口 app.get('/api/username', (req, res) => {// TODO_03:请从 Session 中获取用户的名称,响应给客户端// 判断是否登录成功if(!req.session.islogin) {return res.send({status:1, msg:'fail'}) }// 登录成功即可响应数据return res.send({ status :0, msg :'success', username : [req.session.user.username] }) })// 退出登录的接口 app.post('/api/logout', (req, res) => {// TODO_04:清空 Session 信息 req.session.destroy() res.send({ status :0, msg :'退出登录成功' }) })// 调用 app.listen 方法,指定端口号并启动web服务器 app.listen(80,function () { console.log('Express server running at http://127.0.0.1:80') })

3.
这就是session,然后我们看到下一个认证机制jwt,session需要cookie才能够实现是吧,但我们的cookie有一个致命问题,不支持跨域,如果涉及到跨域需要配置很大一堆步骤。
JWT目前最流行跨域认证解决方案。
实现原理:首先还是客户端发起一个请求头发送账号密码,服务器验证,验证成功后会经过加密生辰一个token字符串然后会给你返回一个token字符串,我们拿到这个token字符串会将其存储在localstorage或者sessionStorage中,当我们再次请求就会通过一个authorization的请求头将token发送给服务器,服务器拿到token就会将他还原成用户的信息对象,然后身份也就认证成功了。
JWT的组成部分是有三部分组成:header。patyload。signature,这个。只是分割作用,我们的真正信息重在中间的payload前后两个只是保证token的安全性。
怎么在express中来使用我们的token?
需要安装两个包,还需要定义密匙是自己自定义的
第四步生成JWT字符串的时候在sign这个方法里面,这个配置有效期是token在规定期限之内能够拿来验证的期限;
第五步将jwt转换为json这个语句当中,unless这个语句的意思是不需要身份验证的接口
配置完第五步转换为json文件后我们就可以用req.user来获取信息了,而这个信息就是我们第四步把什么转换为jwt字符串的信息,
最后当我们的token过期或者不合法就会出现错误,这个时候要需要一个错误中间件
// 导入 express 模块 const express = require('express')// 创建 express 的服务器实例 const app = express()// TODO_01:安装并导入 JWT 相关的两个包,分别是 jsonwebtoken 和 express-jwt const jwt = require('jsonwebtoken') const expressJwt= require('express-jwt')// 允许跨域资源共享 const cors = require('cors') app.use(cors())// 解析 post 表单数据的中间件 const bodyParser = require('body-parser') const { UnauthorizedError }= require('express-jwt') const { response }= require('express') app.use(bodyParser.urlencoded({ extended:false }))// TODO_02:定义 secret 密钥,建议将密钥命名为 secretKey const secretKey = 'hard hard study day day up'// TODO_04:注册将 JWT 字符串解析还原成 JSON 对象的中间件 app.use(expressJwt({secret : secretKey, algorithms : ['HS256']}).unless({path : [/^\/api\//]}))// 登录接口 app.post('/api/login',function (req, res) {// 将 req.body 请求体中的数据,转存为 userinfo 常量 const userinfo = req.body// 登录失败if (userinfo.username !== 'admin' || userinfo.password !== '000000') {return res.send({ status:400, message:'登录失败!' }) }// 登录成功// TODO_03:在登录成功之后,调用 jwt.sign() 方法生成 JWT 字符串。并通过 token 属性发送给客户端// 转化成token加密文件 const tokenStr = jwt.sign({username : userinfo.username, algorithms : ['HS256']}, secretKey, {expiresIn : '1h'}) res.send({ status:200, message:'登录成功!', token: tokenStr// 要发送给客户端的 token 字符串 }) })// 这是一个有权限的 API 接口 app.get('/admin/getinfo',function (req, res) {// TODO_05:使用 req.user 获取用户信息,并使用 data 属性将用户信息发送给客户端 res.send({ status:200, message:'获取用户信息成功!', data: {username : req.user}// 要发送给客户端的用户信息 }) })// TODO_06:使用全局错误处理中间件,捕获解析 JWT 失败后产生的错误 app.use((err, req, res, next) => {if (err.name === 'UnauthorizedError') {// 这次错误是由token解析失败导致的return res.send({status : 401, msg : '无效的token'}) }else {// 其他错误return res.send({status: 500, msg : '未知的错误'}) } })// 调用 app.listen 方法,指定端口号并启动web服务器 app.listen(8888,function () { console.log('Express server running at http://127.0.0.1:8888') })
然后后面会有两个项目,会把之前所学的node综合起来,我到时候单独开个博来说一下吧,还是有一些注意事项的