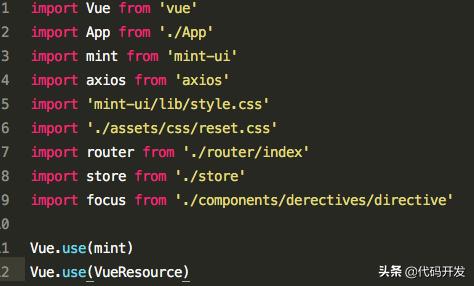
1.基于Vue.js编写的UI库或插件,使用Vue.use()
比如UI组件库mint,element,vant,或插件vue-resource等。(暂时忽略按需加载),那么入口文件 main.js应该是这

2. 不是基于Vue.js编写的插件
如果需要应用一个通用的第三方插件,,则可以将它赋予Vue的原型上。
典型的是Vue组件通信和请求数据场景。
①Vue组件通信采用中央事件总线:Vue.prototype.$bus = new Vue({});
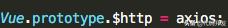
②第三方插件,全局引用axios,入口文件 main.js 可以这样

然后this.$http.get(url) 使用:
data.vue

3.变量挂载到window对象
如:第三方库Lodash.js,moment.js等,在 main.js 撰写:

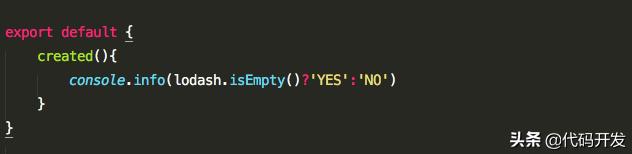
任何需要应用的组件 any.vue:

4.自定义全局指令
如果需要的指令比较多,或者方便日后维护,可以单独撰写一个指令专属文件:directive/directive.js,利用Vue.directive()建立一个全局命令,并将它暴露出来,例如官方案例的 focus 表单自动聚焦。
directive.js文件:

把directive.js引入到入口文件 main.js 来:

这样v-focus就是全局指令了,任何需要的表单组件都可以直接使用:
其他一些需要参数或值的指令,也可以按需求来做。
5.自定义全局过滤器
过滤器跟指令差不多,不再赘述。
以上就是一些全局配置的案例了.....