主要使用javascript表单登录界面,内部加入图片,表单检测,随机生成验证码。
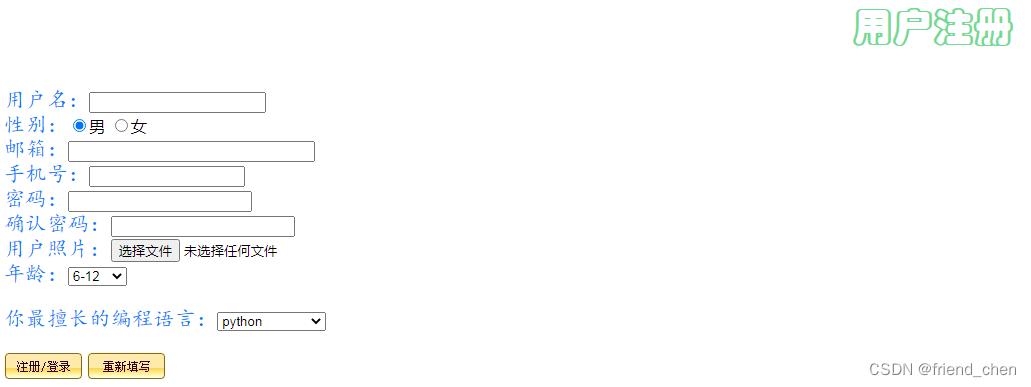
注册:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>用户注册</title>
<style type="text/css">
pc{ /*表单元素引用样式*/
font-family: "楷体";
font-size: 16pt;
color: #007FFF;
border: 1px solid #99999;
}
h3{ /*表单元素引用样式*/
font-family: "华文彩云";
font-size: 30pt;
color: #70DB93;
border: 1px solid #99999;
}
</style>
</head>
<script language="javascript">
function checkemail(email){
var str=email;
//在JavaScript中,正则表达式只能使用"/"开头和结束,不能使用双引号
var Expression=/\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*/;
var objExp=new RegExp(Expression);
if(objExp.test(str)==true){
return true;
}else{
return false;
}
}
function check(form1){
if(form1.email.value==""){
alert("请输入Email地址!");form1.email.focus();return;
}
if(form1.phone1.value==""){
alert("请输入手机号!");form1.phone1.focus();return;
}
if(form1.username.value==""){
alert("请输入用户名!");form1.username.focus();return;
}
if(form1.password1.value==""){
alert("请输入密码!");form1.password1.focus();return;
}
if(form1.password2.value==""){
alert("请输入确认密码!");form1.password2.focus();return;
}
if(form1.password1.value!=form1.password2.value){
alert("密码与确认密码不同!");form1.password1.focus();form1.password2.focus();return;
}
if(!checkemail(form1.email.value)){
alert("您输入的Email地址不正确!");form1.email.focus();return;
}
form1.submit();
}
</script>
<body>
<form name="form1">
<h3 align="center">用户注册</h3>
<pc>用户名:</pc><input type="text" name="username" size=20><br>
<pc>性别:</pc><input type="radio" name="field_name" checked value="男">男
<input type="radio" name="field_name" value="女">女 <br>
<pc>邮箱:</pc><input type="text" name="email" maxlength=30 size=30><br>
<pc>手机号:</pc><input type="text" name="phone1" maxlength=11 size=17><br>
<pc>密码:</pc><input type="password" name="password1" maxlength=15 size=21><br>
<pc>确认密码:</pc><input type="password" name="password2" maxlength=15 size=21><br>
<pc>用户照片:</pc><input type="file" name="photo"><br>
<pc>年龄:</pc><select name="hobby">
<option value="6-12" selected>6-12</option>
<option value="13-20">13-20</option>
<option value="21-30">21-30</option>
<option value="31-50">31-50</option>
</select><br><br>
<pc>你最擅长的编程语言:</pc><select name="hobby">
<option value="Python" selected>python</option>
<option value="C/C++">C/C++</option>
<option value="java">java/javascript</option>
<option value="其他">其他</option>
</select><br><br>
<input type="image" name="sub" src="denglu.bmp"onclick="check(form1)">
<input type="image" name="re" src="chongxie.bmp"onclick="form1.reset()">
</body>
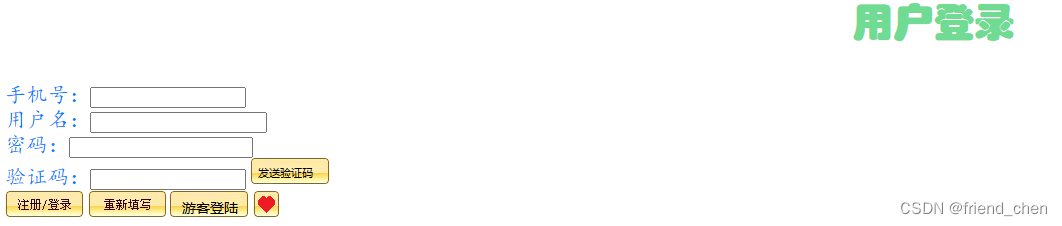
</html>登录:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>用户登录</title>
<style type="text/css">
pc{ /*表单元素引用样式*/
font-family: "楷体";
font-size: 16pt;
color: #007FFF;
border: 1px solid #99999;
}
h3{ /*表单元素引用样式*/
font-family: "华文琥珀";
font-size: 30pt;
color: #70DB93;
border: 1px solid #99999;
}
</style>
</head>
<script language="javascript">
function checkCode(digit){
//自动生成验证码
var result="";
for(i=0;i<parseInt(digit);i++){
result=result+(parseInt(Math.random()*10)).toString();
}
return result;
}
function cout(){
//输出
var result=checkCode(6);
alert("验证码:"+result);
}
function ps(){
//输出提示
alert("游客登录将会无法编辑文章");
}
function check(form1){
if(form1.phone.value==""){
alert("请输入手机号!");form1.phone.focus();return;
}
if(form1.username.value==""){
alert("请输入用户名!");form1.username.focus();return;
}
if(form1.password.value==""){
alert("请输入密码!");form1.password.focus();return;
}
if(form1.yan.value==""){
alert("请输入验证码!");form1.yan.focus();return;
}
form1.submit();
}
</script>
<body>
<form name="form1">
<h3 align="center">用户登录</h3>
<pc>手机号:</pc><input type="text" name="phone" maxlength=11 size=17><br>
<pc>用户名:</pc><input type="text" name="username" size=20><br>
<pc>密码:</pc><input type="password" name="password" maxlength=15 size=21><br>
<pc>验证码:</pc><input type="text" name="yan" maxlength=20 size=17>
<input type="image" name="yan" src="yan.bmp" onclick="cout()"><br>
<input type="image" name="sub" src="denglu.bmp"onclick="check(form1)">
<input type="image" name="re" src="chongxie.bmp"onclick="from1.reset()">
<input type="image" src="youke.bmp">
<input type="image" name="img" src="1.png"onclick="ps()">
</body>
</html>运行截图:


代码+图片:这里