1.BaseAdapter是什么
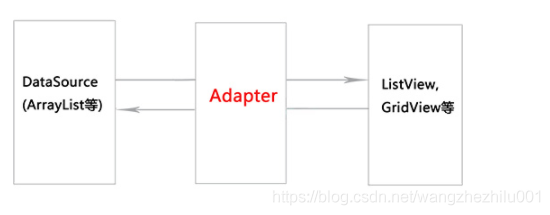
BaseAdapter是一种Adapter,在Android中,Adapter为适配器,可以构建数据源与视图展示的桥梁,从而让数据源与视图展示相互关联,同时又解除耦合。Adapter与数据源、视图展示的关系如下。

这其中,BaseAdapter是其中最有名的Adapter,提供了ListAdapter和SpinnerAdapter的接口,提供了适配多种视图(Spinner,ListView,GridView)的接口。(详见https://tool.oschina.net/uploads/apidocs/android/reference/android/widget/BaseAdapter.html)
2.如何用BaseAdapter
BaseAdapter有四个接口:
(1)public int getCount(): 适配器中数据集(其实就是获取的数据源)的数据个数;
(2)public Object getItem(int position): 获取 数据集 中与索引对应的数据项;
(3)public long getItemId(int position): 获取指定行对应的ID;
(4)public View getView(int position,View convertView,ViewGroup parent): 获取每一行Item的显示内容。
其中,前3个接口都比较简单,但第四个接口会重点实现。
在实现时,数据源层一般使用Bean获得数据的匹配,视图层采用xml文件进行合理的文件展示。而Adapter则进行了适配。
视图层如下(代码参考了部分博客的源代码):
整个Activity布局:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.cbt.learnbaseadapter.MainActivity">
<ListView
android:id="@+id/lv_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
</RelativeLayout>View布局(本样例用ListView)
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/iv_image"
android:src="@mipmap/ic_launcher"
android:layout_width="60dp"
android:layout_height="60dp"/>
<TextView
android:id="@+id/tv_title"
android:layout_width="match_parent"
android:layout_height="30dp"
android:layout_toEndOf="@id/iv_image"
android:text="Title"
android:gravity="center"
android:textSize="25sp"/>
<TextView
android:id="@+id/tv_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toEndOf="@id/iv_image"
android:layout_below="@id/tv_title"
android:text="Content"
android:textSize="20sp"/>
</RelativeLayout>数据源层的Bean如下:
public class ItemBean {
public int itemImageResId;//图像资源ID
public String itemTitle;//标题
public String itemContent;//内容
public ItemBean(int itemImageResId, String itemTitle, String itemContent) {
this.itemImageResId = itemImageResId;
this.itemTitle = itemTitle;
this.itemContent = itemContent;
}
}创建BaseAdapter:
import android.content.Context;
import android.view.*;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.List;
public class BaseAdapterTest extends BaseAdapter{
private List<ItemBean> mList;//数据源
private LayoutInflater mInflater;//布局装载器对象
// 通过构造方法将数据源与数据适配器关联起来
// context:要使用当前的Adapter的界面对象
public BaseAdapterTest(Context context, List<ItemBean> list) {
mList = list;
mInflater = LayoutInflater.from(context);
}
@Override
//ListView需要显示的数据数量
public int getCount() {
return mList.size();
}
@Override
//指定的索引对应的数据项
public Object getItem(int position) {
return mList.get(position);
}
@Override
//指定的索引对应的数据项ID
public long getItemId(int position) {
return position;
}
@Override
//最关键的部分
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder viewHolder;
//如果view未被实例化过,缓存池中没有对应的缓存
if (null == convertView) {
viewHolder = new ViewHolder();
// 由于我们只需要将XML转化为View,并不涉及到具体的布局,所以第二个参数通常设置为null
convertView = mInflater.inflate(R.layout.item, null);
//对viewHolder的属性进行赋值
viewHolder.imageView = (ImageView) convertView.findViewById(R.id.iv_image);
viewHolder.title = (TextView) convertView.findViewById(R.id.tv_title);
viewHolder.content = (TextView) convertView.findViewById(R.id.tv_content);
//通过setTag将convertView与viewHolder关联
convertView.setTag(viewHolder);
}else{
//如果缓存池中有对应的view缓存,则直接通过getTag取出viewHolder
viewHolder = (ViewHolder) convertView.getTag();
}
// 取出bean对象
ItemBean bean = mList.get(position);
// 设置控件的数据
viewHolder.imageView.setImageResource(bean.itemImageResId);
viewHolder.title.setText(bean.itemTitle);
viewHolder.content.setText(bean.itemContent);
return convertView;
}
// ViewHolder用于缓存控件,三个属性分别对应item布局文件的三个控件
class ViewHolder{
public ImageView imageView;
public TextView title;
public TextView content;
}
}PS: 此处,用了一个嵌套类ViewHolder来实现缓存ListView等视图层的信息。
设置Adapter,建立数据源与视图展示层之间的关联。
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ListView;
import java.util.ArrayList;
import java.util.List;
public class MainActivityTest extends AppCompatActivity {
ListView mListView ;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
List<ItemBean> itemBeanList = new ArrayList<>();
for (int i = 0;i < 20; i ++){
itemBeanList.add(new ItemBean(R.mipmap.ic_launcher, "标题" + i, "内容" + i));
}
mListView = (ListView) findViewById(R.id.lv_main);
//设置ListView的数据适配器
mListView.setAdapter(new BaseAdapterTest(this, itemBeanList));
}
}附上参考链接:
[1]https://www.cnblogs.com/endv/p/9774417.html
[2]https://tool.oschina.net/uploads/apidocs/android/reference/android/widget/BaseAdapter.html
[3]https://www.cnblogs.com/mandroid/archive/2011/04/05/2005525.html